This idea was sparked from
Miro’s Mind Map feature/template was a great next step in making mind mapping easier to do in Miro. The next step: Making them even more useful.
Mind Maps are great for generating ideas, e.g., Gojko Adzic's Impact Mapping technique. Once you have those ideas in your Miro Mind Map, the next logical step is usually to take those ideas and evolve them outside of the Mind Map context - vote, prioritize, build, etc.
The Idea
For Mind Map nodes to exist and evolve outside of the context of the Mind Map. Here is one scenario that I am envisioning:
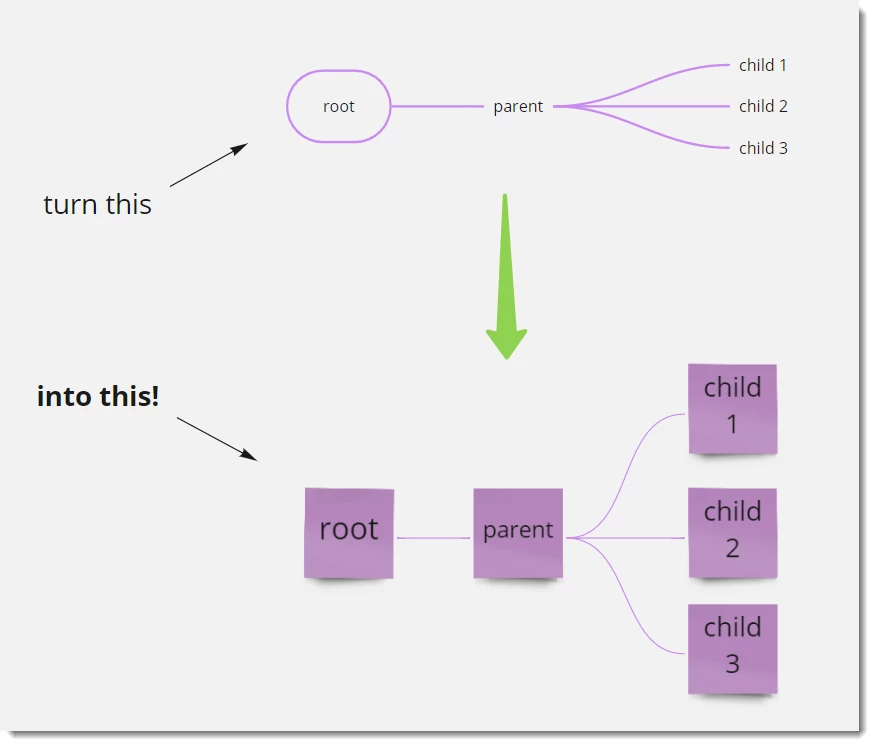
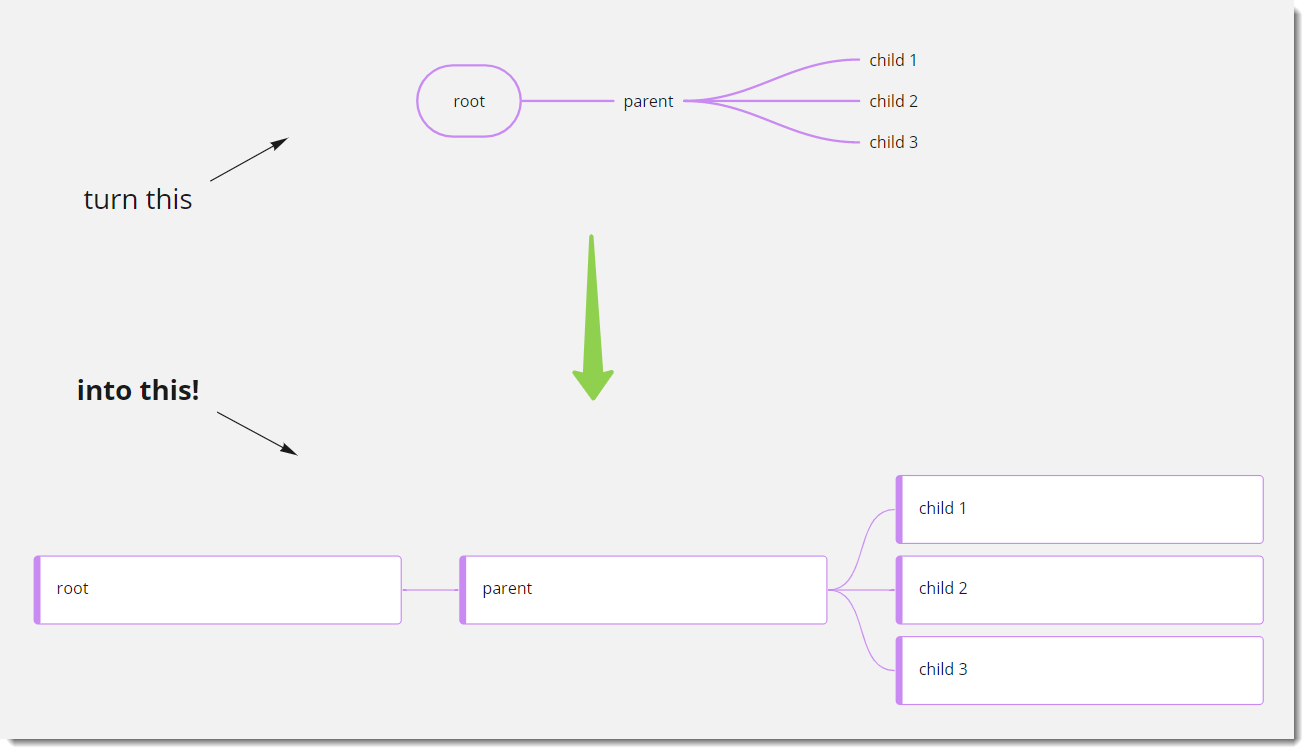
- The user could select any node (central/root, parent, child, etc.) and choose to Convert to [sticky note or Card]. That node and all subsequent nodes would be converted to the desired object.
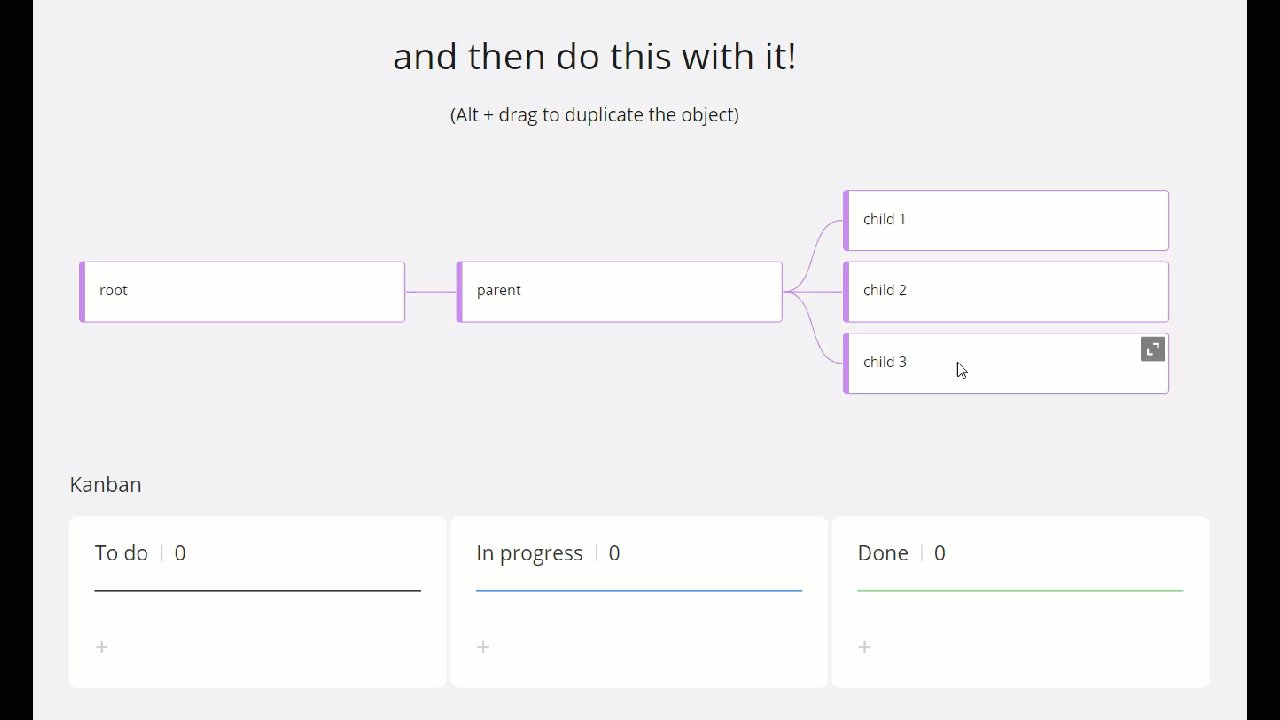
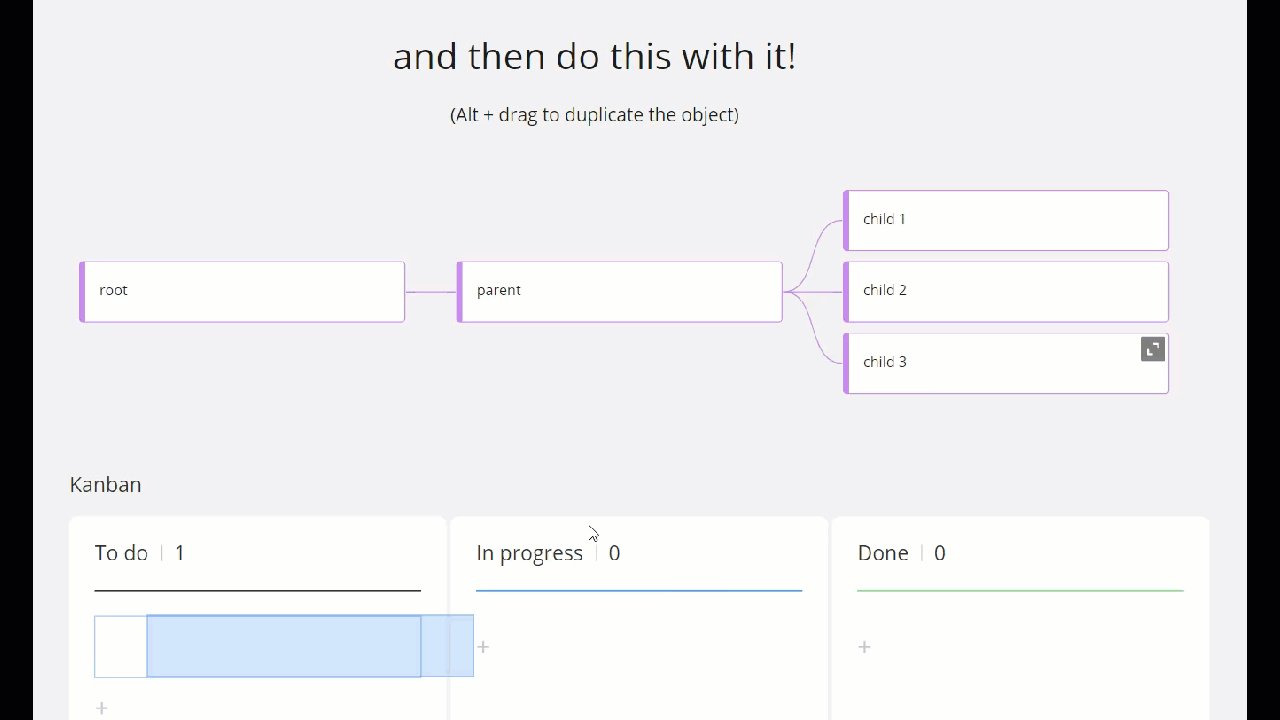
- The user could then take those new objects and continue to work with them.
- All node/connector line colors would also carry over.
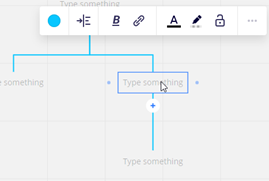
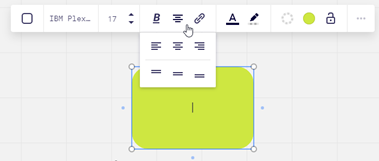
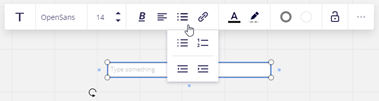
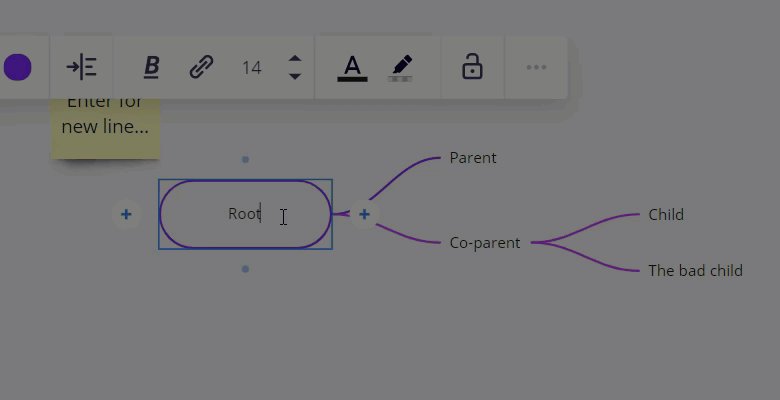
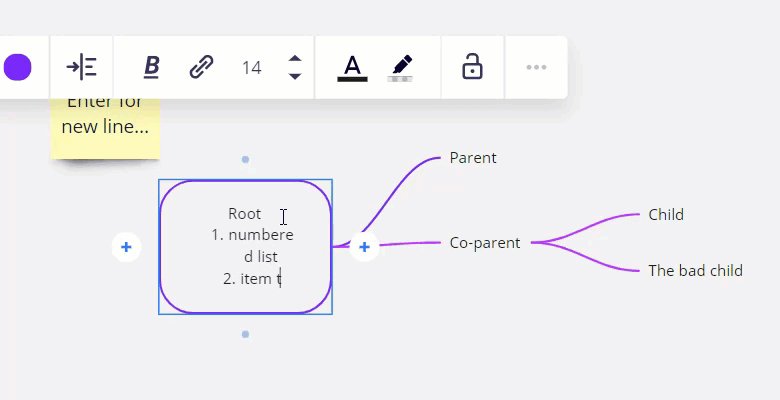
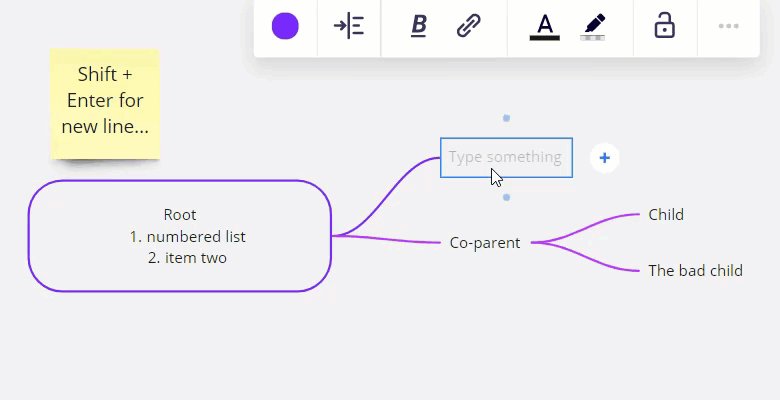
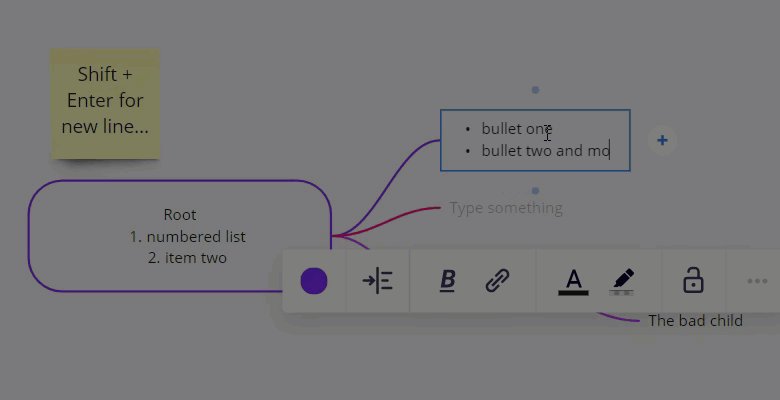
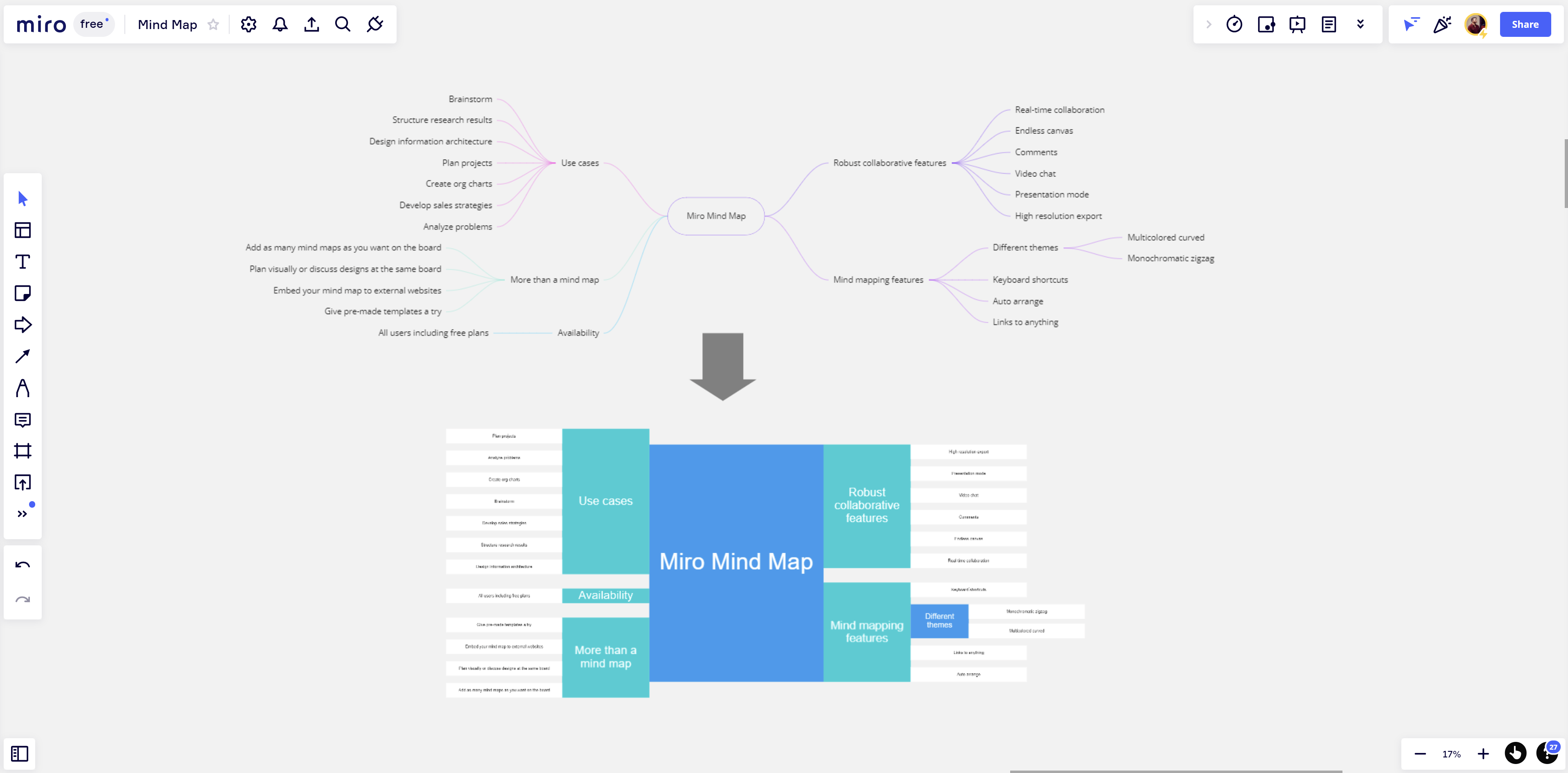
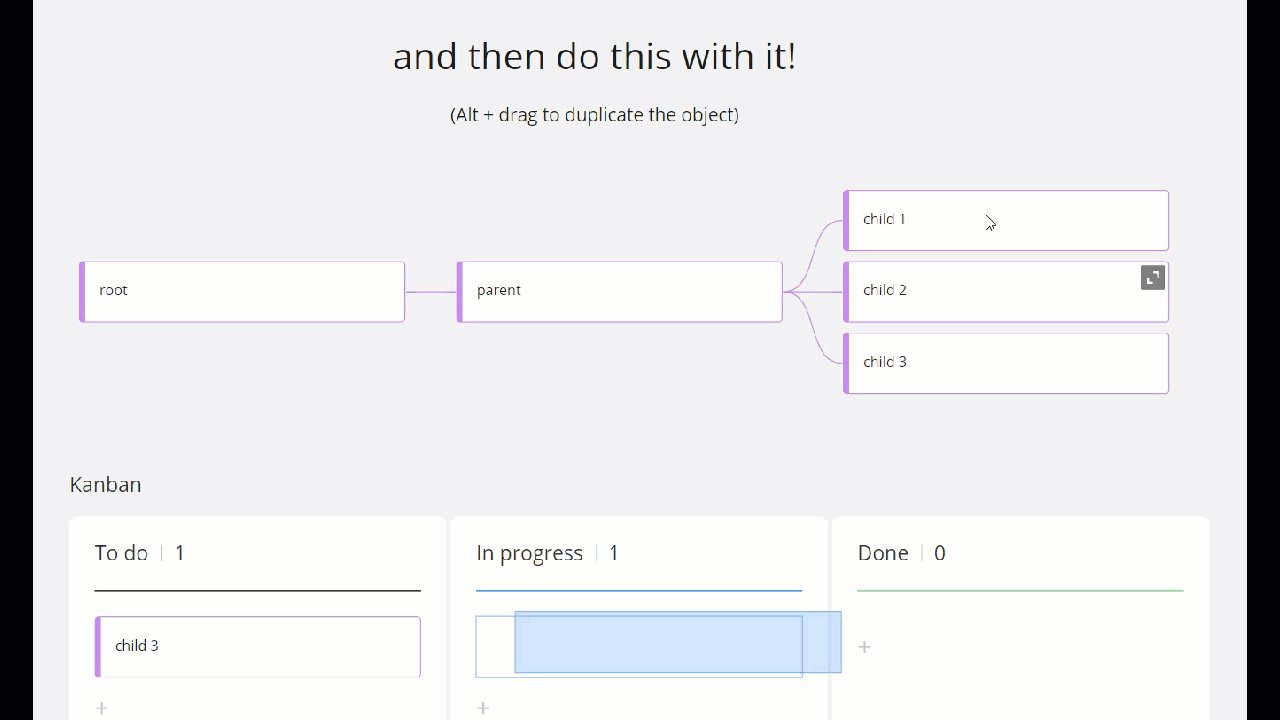
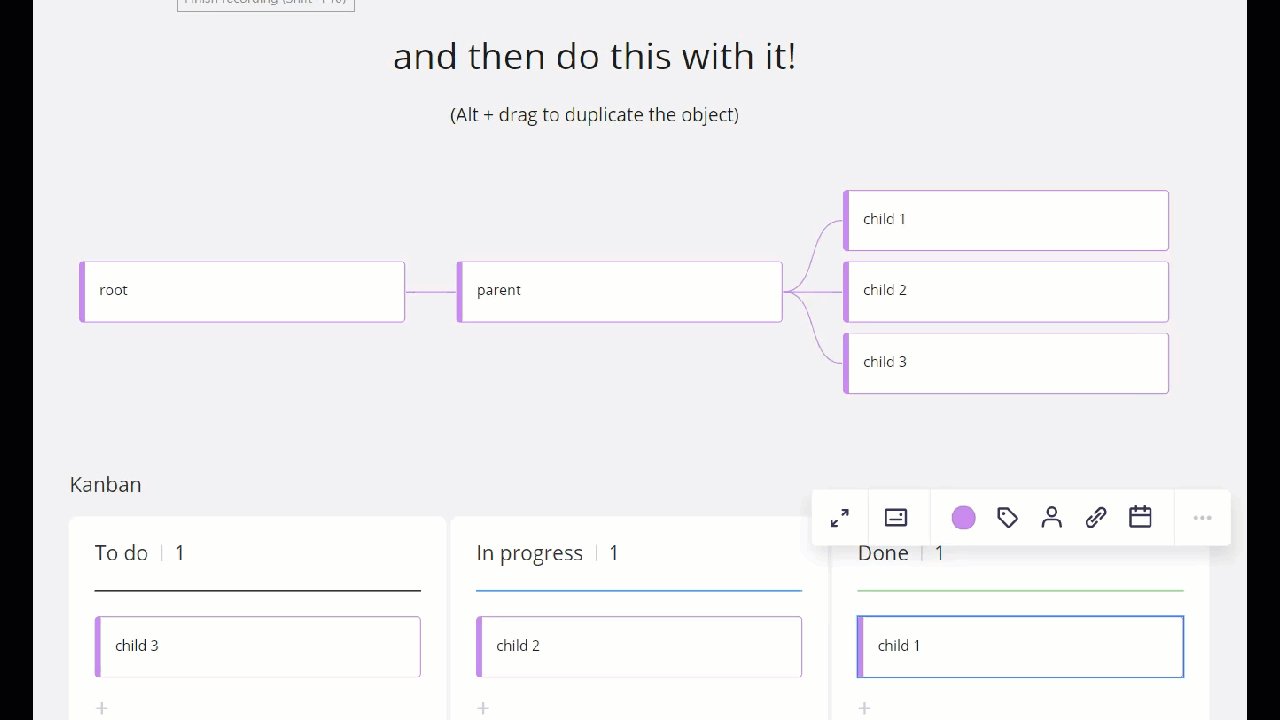
Some visuals always help:


And once once converted, you could do this:

Please add your thoughts, comments, votes, etc.