Hi, i come from my another question where i added items to existing group. But i encountered not expected behaviour when fetching selected group. What i do:
- Select group of items and run my code (see bellow):

- Delete one item from this group via UI
- Select this group again. I can see, that counter of the items updated in UI
- Then i run my code wich triggers onClick()(thanks to
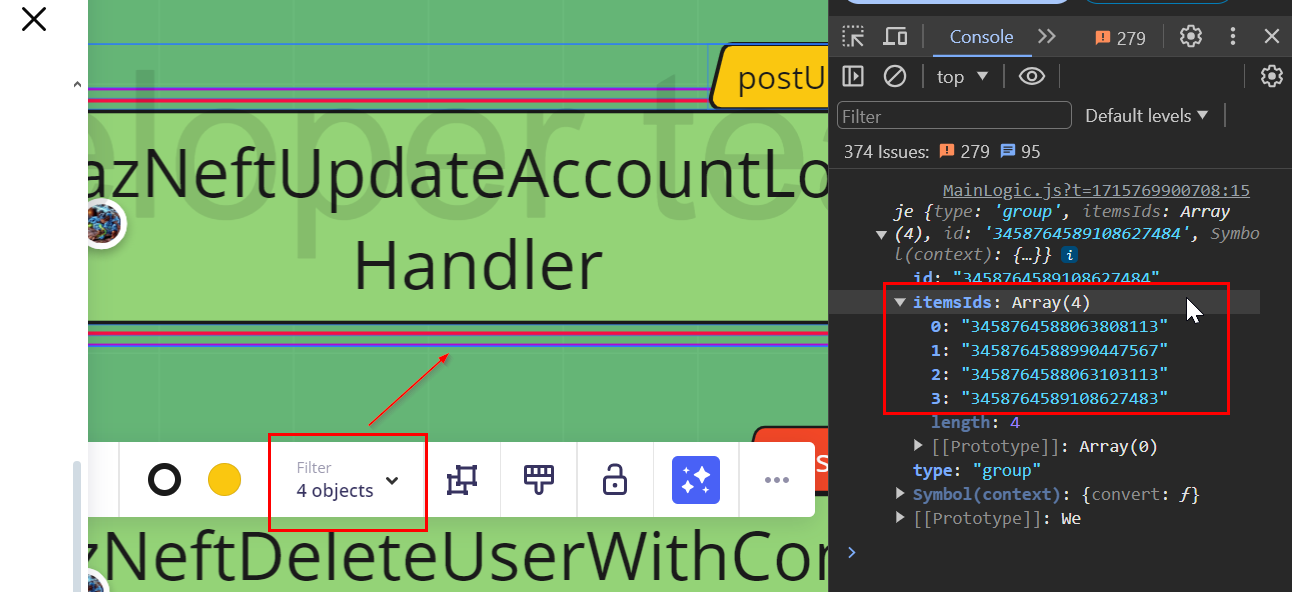
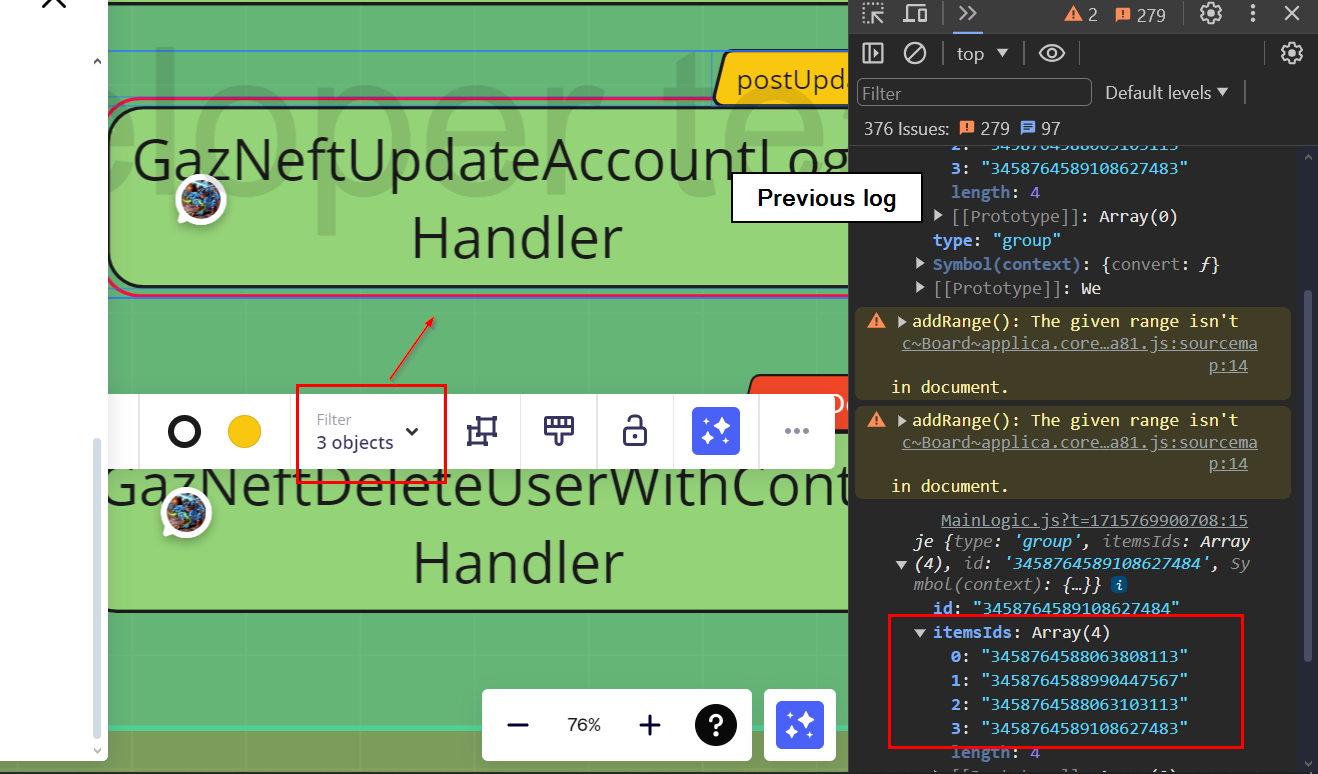
@Mettin ):export async function checkGroupItems() { let selectedElements = await miro.board.getSelection(); if (selectedElements) { let group = await miro.board.getById(selectedElements[0].groupId); console.log(group); } } - And i still get that deleted item in group.items

Is this a bug or is it my code caches group in somewhere? I call my function from app.jsx
<div className="cs1 ce12">
<a
onClick={(event) => checkGroupItems()}
className="button button-primary"
>
Check group items
</a>
</div>I come from Java so i may not quite understand caching in js or how script file itself stored in memory.




