Hello. I am not a developer, but have enough past experience to fuddle my way through some things.
I got the Drag and Drop example Web SDK 2.0 app up and running at Glitch.
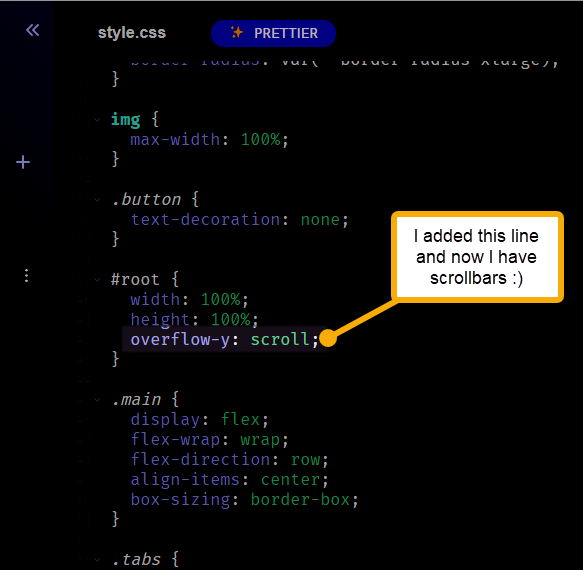
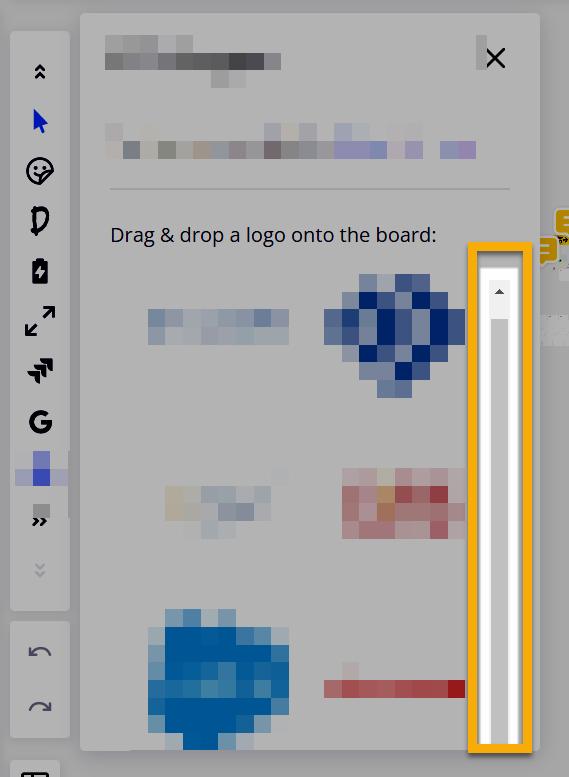
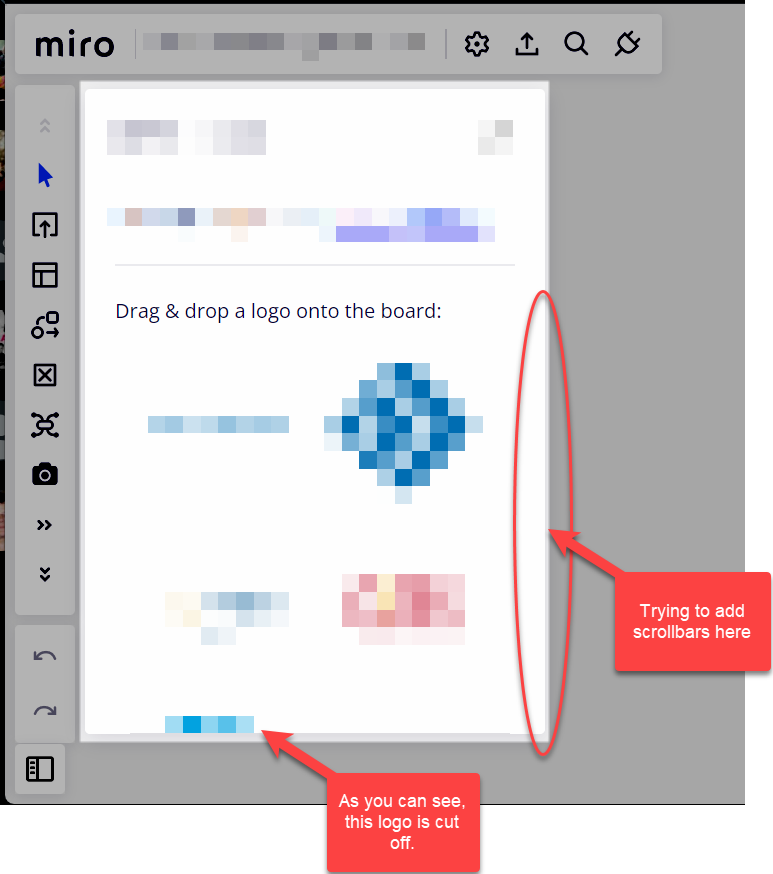
Now what I am trying to do, is add scrollbars to panel as some of the images are cutoff/not visible:

All of the code I am using is here:
https://github.com/miroapp/app-examples/tree/main/examples/drag-and-drop
And I have been looking for information on adding a scrollbar here:
https://developers.miro.com/docs/ui_boardui#openpanel
But I also understand that this may be something that should be obvious to a developer and is not unique/worth documenting in the Miro Developer Platform documentation.
Any help is appreciated!