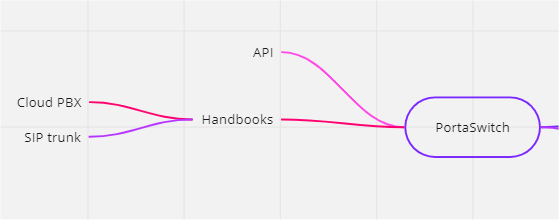
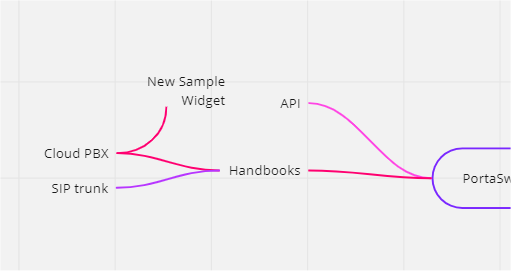
I have a MindMap and would like to add more items there using my script.

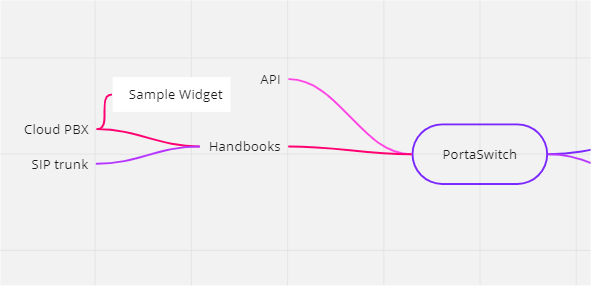
Obviously I want the new elements to have the same style as the ones already created - but they turn to be quite ugly (notice the white background of the “Sample Widget”). :-(

The only differences between the “widget” object that was created manually and the one created by script are
| Created on Miro UI | Created by script |
|---|---|
| "id": "3458764523334544261", "style": { "backgroundOpacity": 1.0, "backgroundColor": "#ffffffff", "borderColor": "#ffffffff", "borderStyle": "normal", "borderOpacity": 1.0, "borderWidth": 2.0, "fontSize": 14, "fontFamily": "OpenSans", "textColor": "#1a1a1a", "textAlign": "right", "shapeType": "text_rect" }, "text": "<p>SIP trunk</p>", "x": -437.200615234375, "y": 10.0, "width": 56.4, "scale": 1.0, "rotation": 0.0, "type": "text", "mindmap": { "theme": "colorBranch", "layout": "butterfly" } } | "id": "3458764523708892789", "style": { "padding": 0, "backgroundOpacity": 1.0, "backgroundColor": "#ffffff", "borderColor": "#ffffff", "borderStyle": "normal", "borderOpacity": 1.0, "borderWidth": 2.0, "fontSize": 14, "fontFamily": "OpenSans", "textColor": "#1a1a1a", "textAlign": "right", "shapeType": "text_rect" }, "text": "Sample Widget", "x": 35.0, "y": 28.0, "width": 100.0, "scale": 1.0, "rotation": 0.0, "type": "text", "capabilities": { "editable": true } |
style.padding (which I do not think matters - plus I can only set it to 0 or 8) and the mindmap structure, which I cannot provide via API: "message": "\"mindmap\" property is not allowed"
Any suggestions?






 ) In my head.. it is :P
) In my head.. it is :P