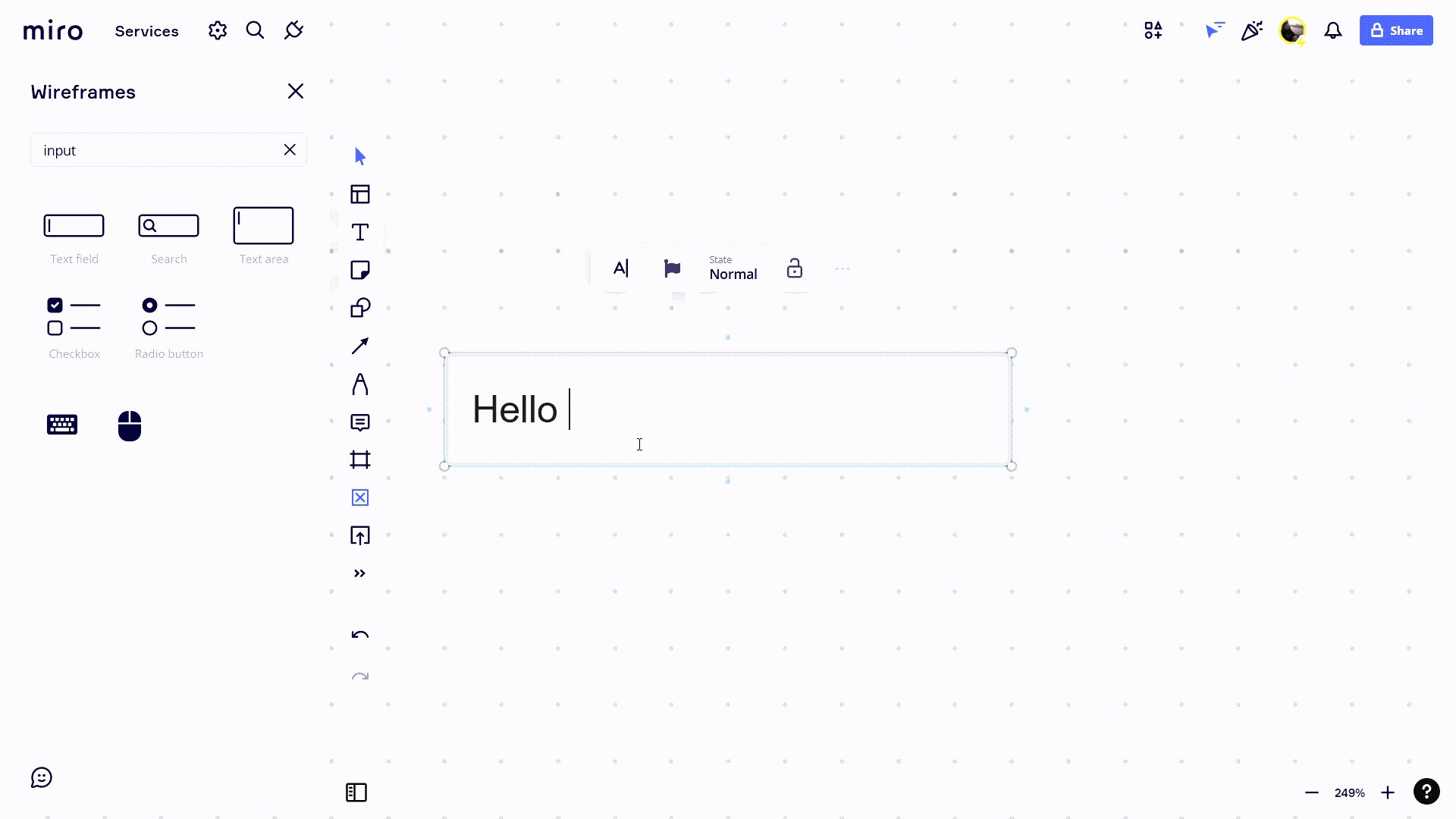
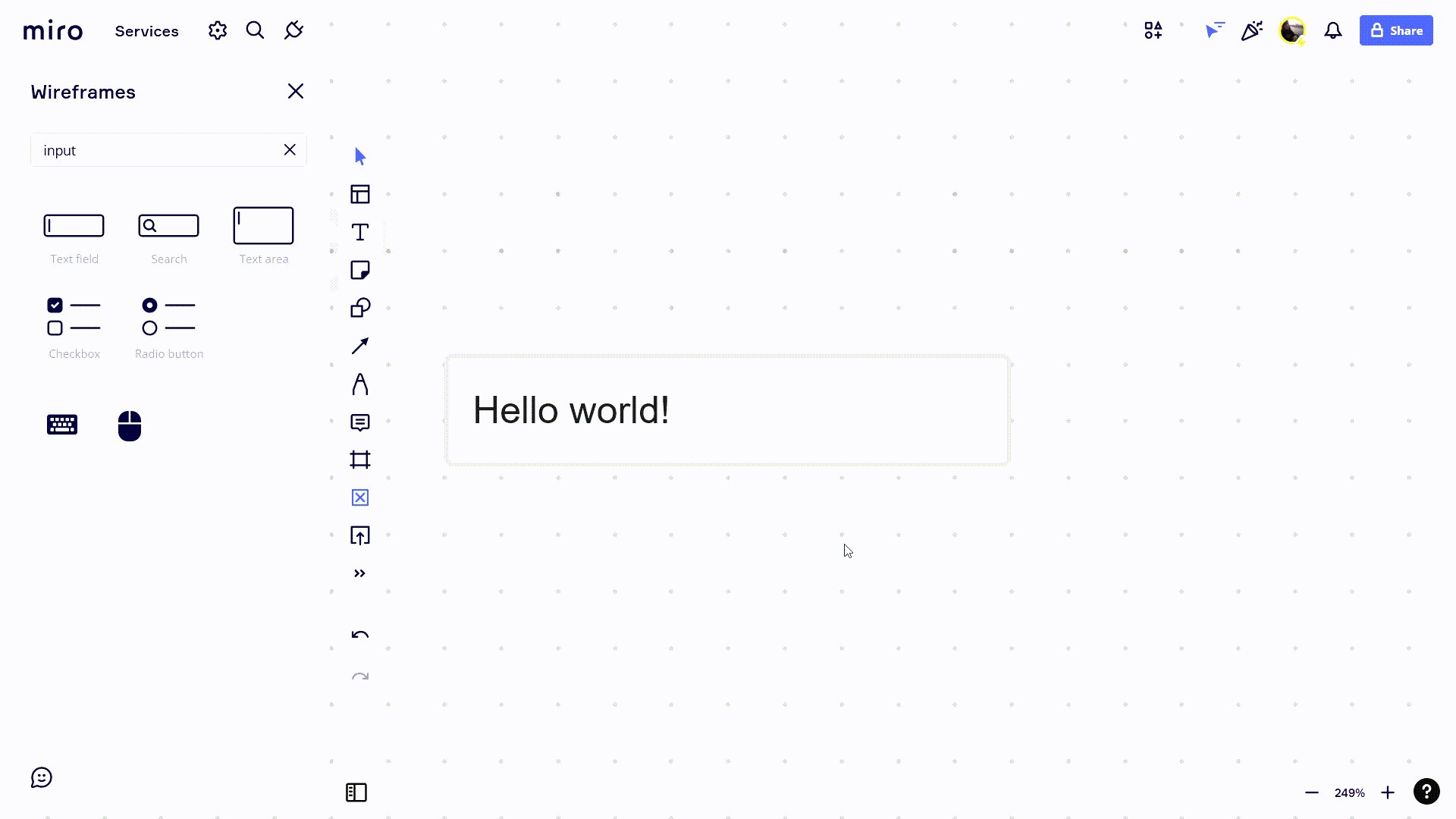
I have a simple ‘Wireframe’ element and I want to retrieve “test placeholder” string from this input via the API request.

Example request:
curl --request GET \
--url 'https://api.miro.com/v2/boards/BOARD_ID/items?limit=10' \
--header 'accept: application/json' \
--header 'authorization: Bearer API_TOKEN'And response:
{
"size": 1,
"limit": 10,
"total": 1,
"data": [
{
"id": "ITEM_ID",
"type": "mockup",
"links": {
"self": "https://api.miro.com/v2/boards/BOARD_ID/items/ITEM_ID"
},
"createdAt": "2022-10-21T17:58:26Z",
"createdBy": {
"id": "USER_ID",
"type": "user"
},
"geometry": {
"width": 507.5290985795079,
"height": 101.50581971590158
},
"isSupported": false,
"modifiedAt": "2022-10-21T18:05:45Z",
"modifiedBy": {
"id": "USER_ID",
"type": "user"
},
"position": {
"x": -153.48916664925795,
"y": 590.8997696991773,
"origin": "center",
"relativeTo": "canvas_center"
}
}
],
"links": {
"self": "https://api.miro.com/v2/boards/BOARD_ID/items?limit=10&cursor="
},
"type": "cursor-list"
}There is no specific information about the input item in this response, so i sent another request:
curl --request GET \
--url https://api.miro.com/v2/boards/BOARD_ID/cards/ITEM_ID \
--header 'accept: application/json' \
--header 'authorization: Bearer API_TOKEN'And received response:
{
"id": "ITEM_ID",
"type": "mockup",
"links": {
"self": "https://api.miro.com/v2/boards/BOARD_ID/items/ITEM_ID"
},
"createdAt": "2022-10-21T17:58:26Z",
"createdBy": {
"id": "USER_ID",
"type": "user"
},
"geometry": {
"width": 507.5290985795079,
"height": 101.50581971590158
},
"isSupported": false,
"modifiedAt": "2022-10-21T18:05:45Z",
"modifiedBy": {
"id": "3074457365154100780",
"type": "user"
},
"position": {
"x": -153.48916664925795,
"y": 590.8997696991773,
"origin": "center",
"relativeTo": "canvas_center"
}
}But still have no needed information.
How can i retrieve data about this wireframe element?