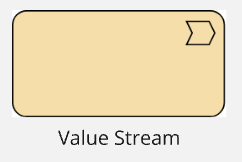
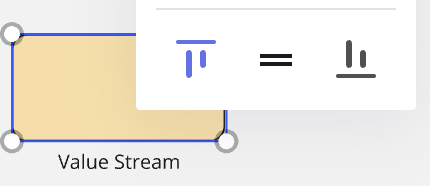
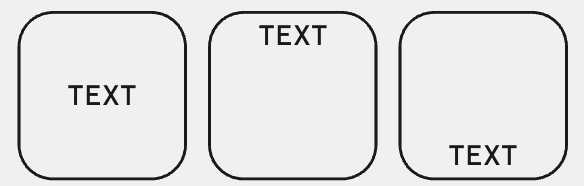
I have imported some SVGs ans saved them as a shape pack. When I pull one onto the board, it places the text underneath the image. I’d like the text to be displayed in the middle/center horizontallt/vertically as a default. I can’t even manually change the location of the text.
Please advise on how this might be achieved.