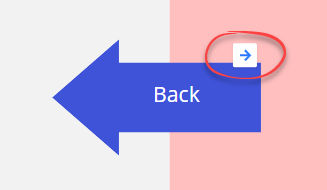
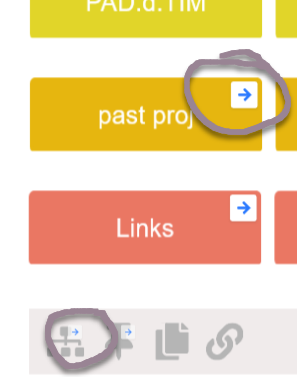
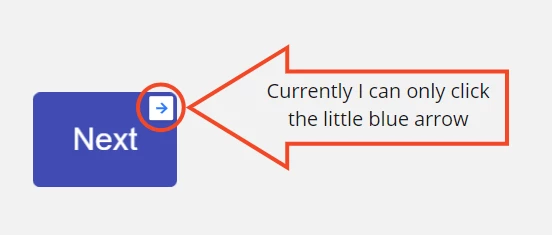
I use the Link to very often. While the current functionality of having little blue arrow at the top-right corner of an object function as the clickable hyperlink is absolutely sufficient, there are times when I could like to make the entire object clickable.
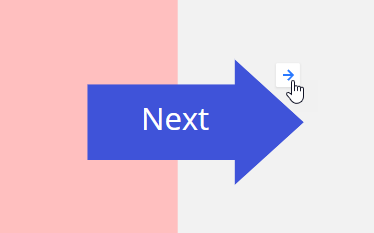
Example of the current solution using a button from the wireframe library (my use case):

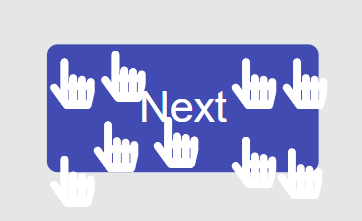
What I would like to have happen is
- the cursor turns into a pointer; and
- be able click activate the link by clicking anywhere on the object.
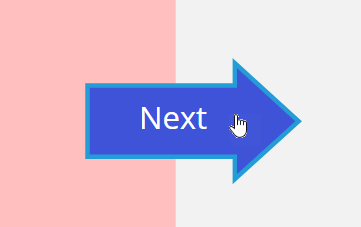
Example:

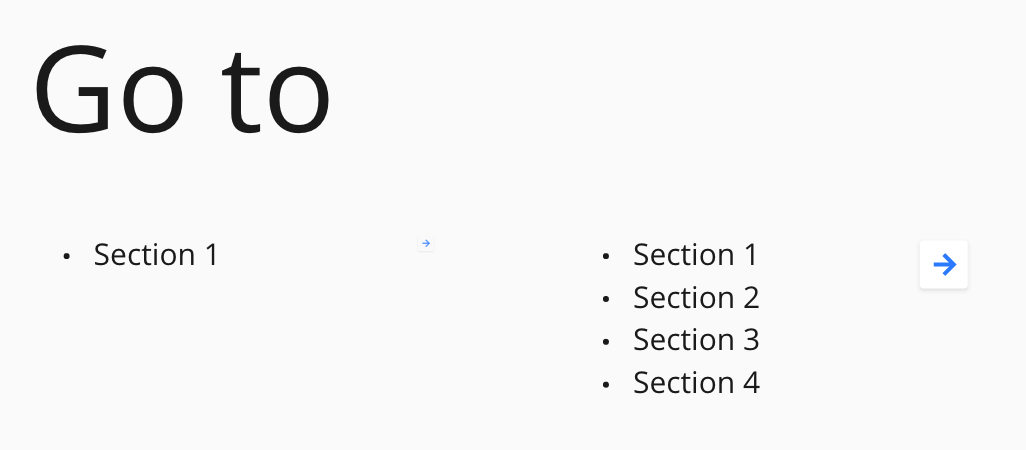
I would like to see this new option be available for any object to a Link can be applied.