I love all the amazing templates provided by the community in Miroverse! ![]()
One thing I’ve been thinking about that would make Miroverse even more awesome is the ability to create and share individual “components” that could be used in any board.
In my enterprise Miro account, I have a board called “Assets.” In this board, I add simple components I’ve created in Miro and share them with the rest of my organization (using the Save frame as template feature).
Two examples:

This is a profile card I made for my team members, to include in our onboarding docs. Since then, many different teams have used it to get to know each other better. ![]()

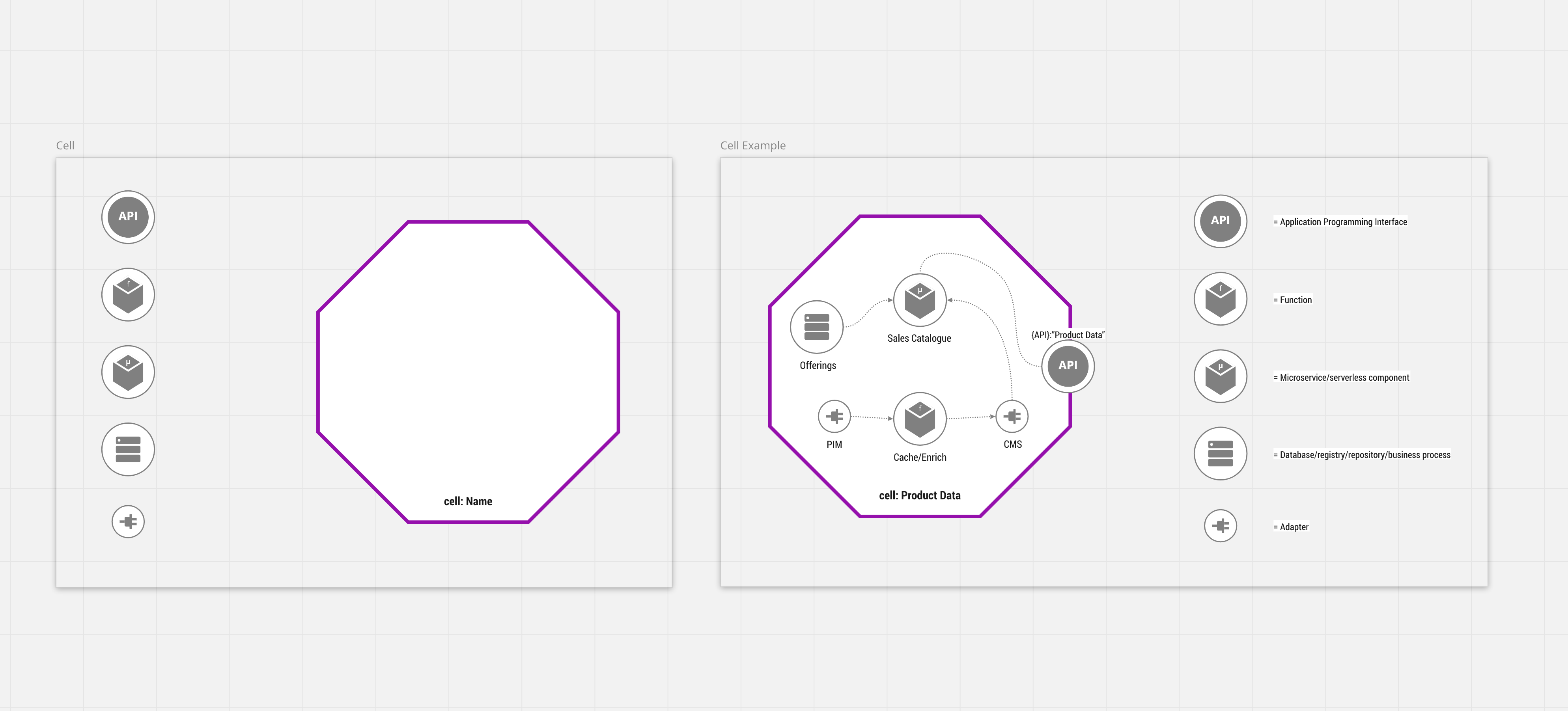
In a project I’m working with, we have introduced cell-based architecture – and we have of course created a visualization of our target architecture in Miro! For this visualization, I created these assets. It’s a basic empty cell with some component types, and an example cell (saved as two separate templates).
Imagine if we could create these kind of simple assets and publish them as components in Miroverse!






 . Glad you liked the blog post.
. Glad you liked the blog post.