Dear Miro dev Community,
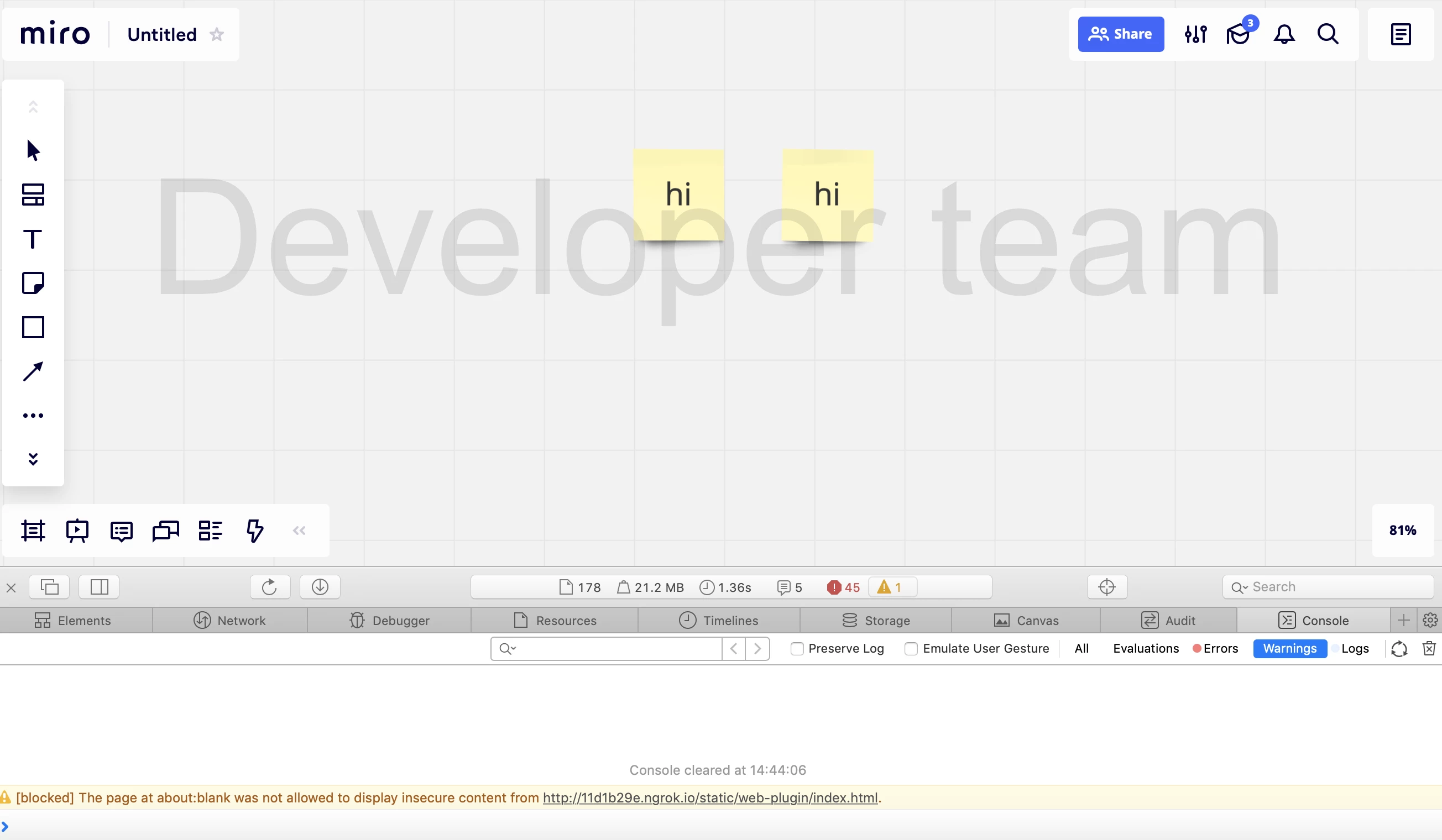
I’m trying to run the ‘Stickers and Shapes’ web plugin example code in my Sandbox running a ngrok server locally. Although the SDK loads and the plugin in being initialised, I’m getting the following error/ warning: [blocked] The page at about:blank was not allowed to display insecure content from http://11d1b29e.ngrok.io/<file path> (see screen grab below). I’m using Safari on a Mac.
I’d really appreciate if you could provide some advice.
Many thanks!