Hey all!
We just released an update to the Mirotone UI Library.
This update brings the Flows & Templates section to help you create Miro apps following the design patterns used by the Miro team. The goal is for them to serve as a reference, and enable you to take good design decisions with minimal effort.


We currently have the following flows, with more to come!
- Installation flow
- Login flow
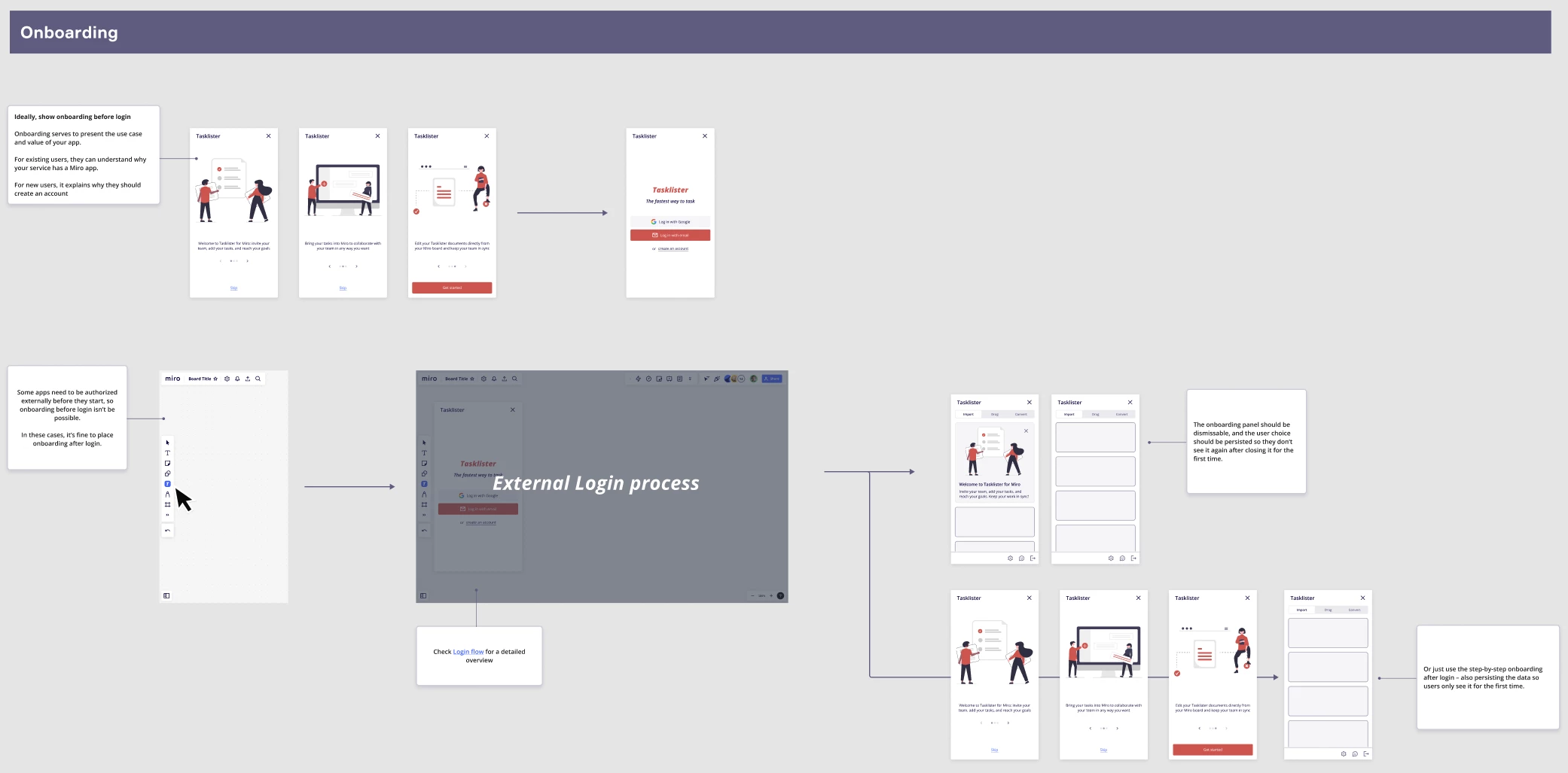
- Onboarding flow
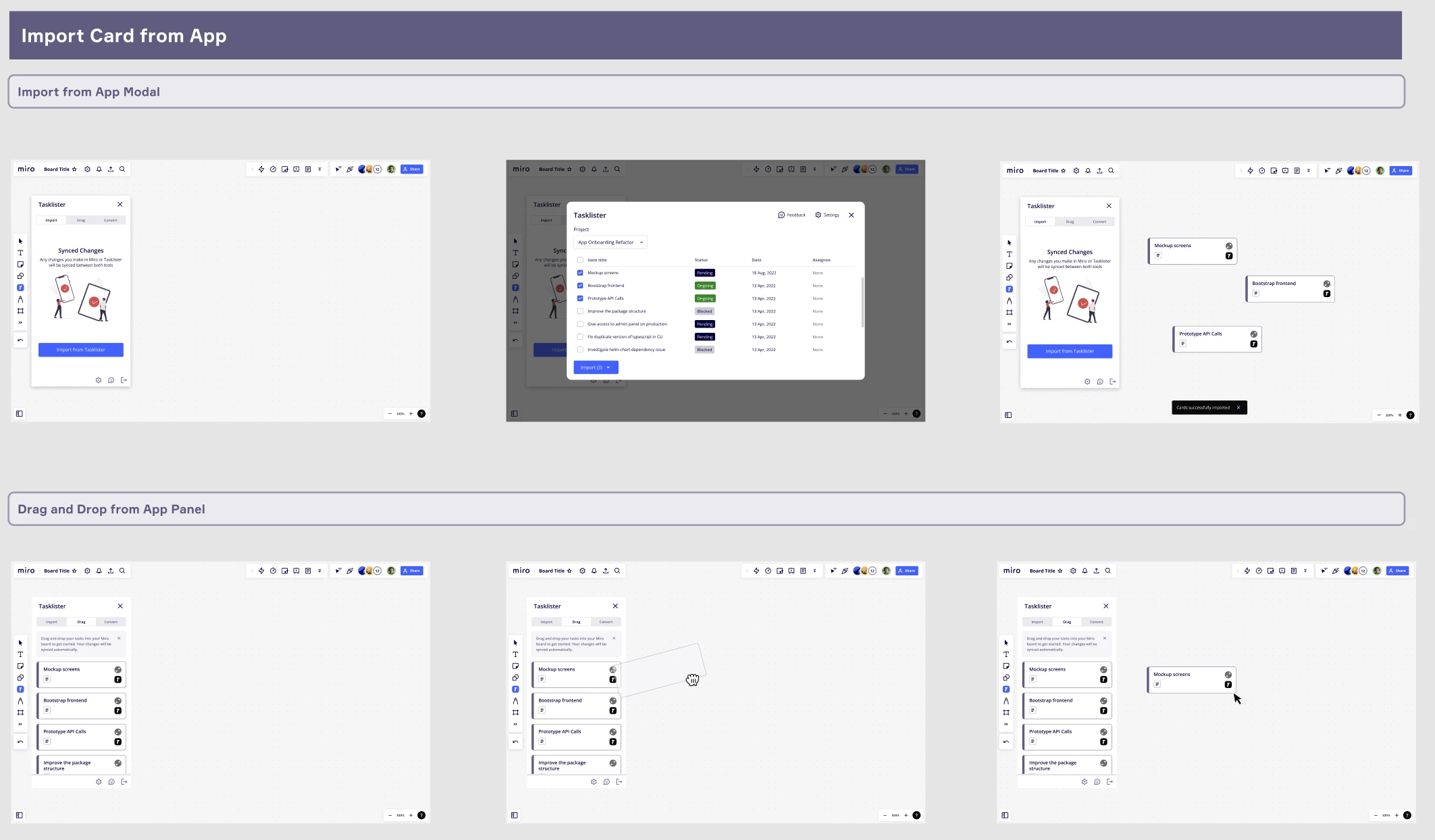
- App Cards flow
There’s also a Design section in the Mirotone CSS documentation, with a full-page explorer for each of the flows in Figma: https://www.mirotone.xyz/design/ui-components
As always, follow the Changelog thread to be notified of new updates!
Get the library • Mirotone CSS • Discord



