Hello community,
I’m a beginner and trying to embed a whiteboard in my website via “Temporary boards for anonymous users” approach
I have added a button and on that button, I have added click event listener. That event listener will initialise the board picker(same steps mentioned in documentation).
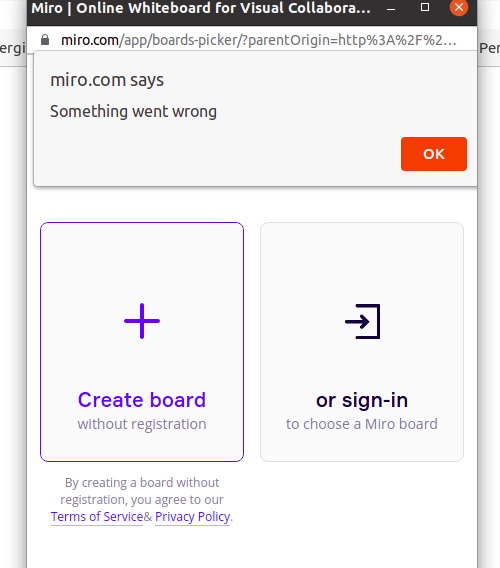
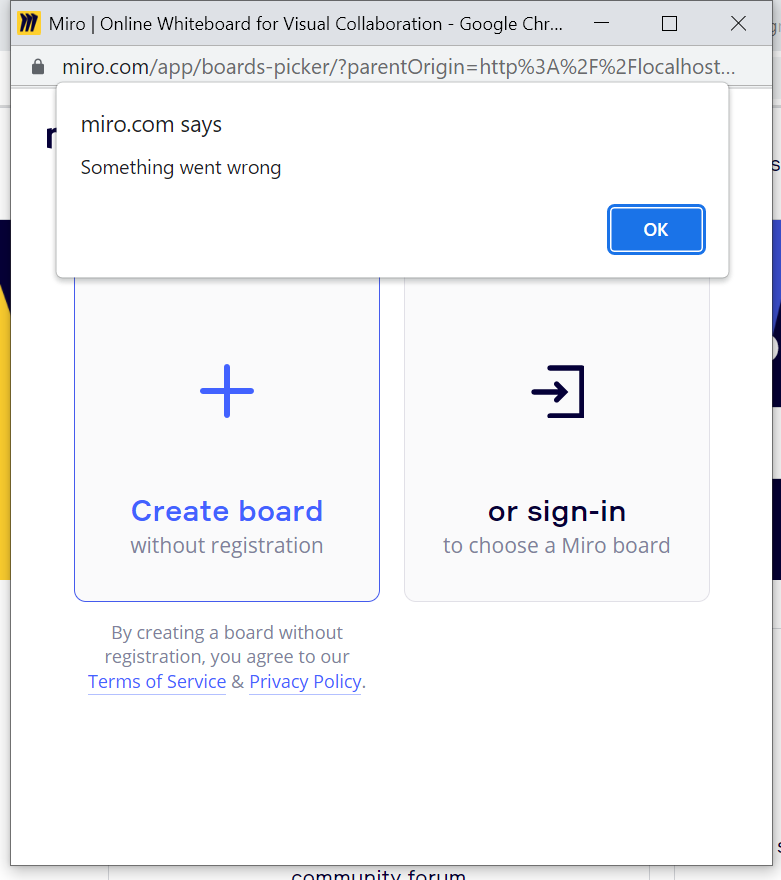
When I click that button, boards picker opens in new window and offers 2 options : 1) Sign In 2) Create Board
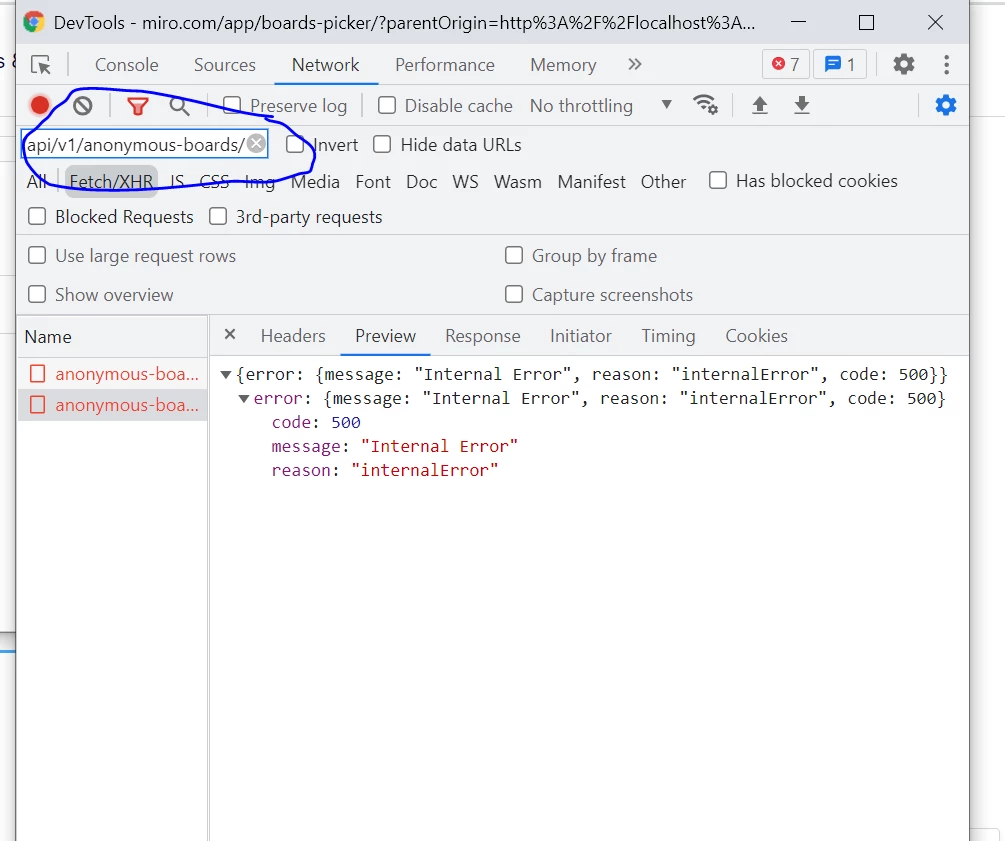
When I click create board, It displays alert : “SOMETHING WENT WRONG”
May be I’m making some mistake while generating JWT token. Here is the way I generate a token(in python back-end) : -
def generate_token(request):
client_id = 'MY_CLIENT_ID'
secret = ‘MY_SECRET’
token = jwt.encode({"iss" : client_id}, secret , algorithm="HS256")
return Response({"token" : token})
Here is the click event listener which initialise the boardsPicker:
const onClick = function () {
console.log("clicked")
miroBoardsPicker.open({
clientId: "MY_CLIENT_ID", // 1) Put your 'clientId' here.
action: "access-link",
allowCreateAnonymousBoards: true, //2) Enable this option
getToken: () => getTokenFromServer(), // Provide token in async way
success: (data) => {
console.log("on success");
console.log(data);
document.querySelector("#container").innerHTML = data.embedHtml;
},
error: (e) => {
console.log("on error", e);
},
cancel: () => {
console.log("on cancel");
},
// windowRef: windowRef,
});
};
Here is the implementation of getTokenFromServer() method:
function getTokenFromServer() {
//Get JWT token from your server. Read more about JWT https://jwt.io/
return fetch("http://localhost:8000/getToken/")
.then((response) => response.json())
.then((data) => {
console.log(data.token);
return data.token;
});
}
Please guide me, what am I doing wrong?
Thanks in Advance!