

I’m having an issue with text boxes and indentation. I’m trying to represent some pseudo-code, so indentation is really important for readability.
- One issue is that when I copy/paste indented text from a code IDE, my indentation gets lost in Miro. I have to manually re-indent everything with the space bar.
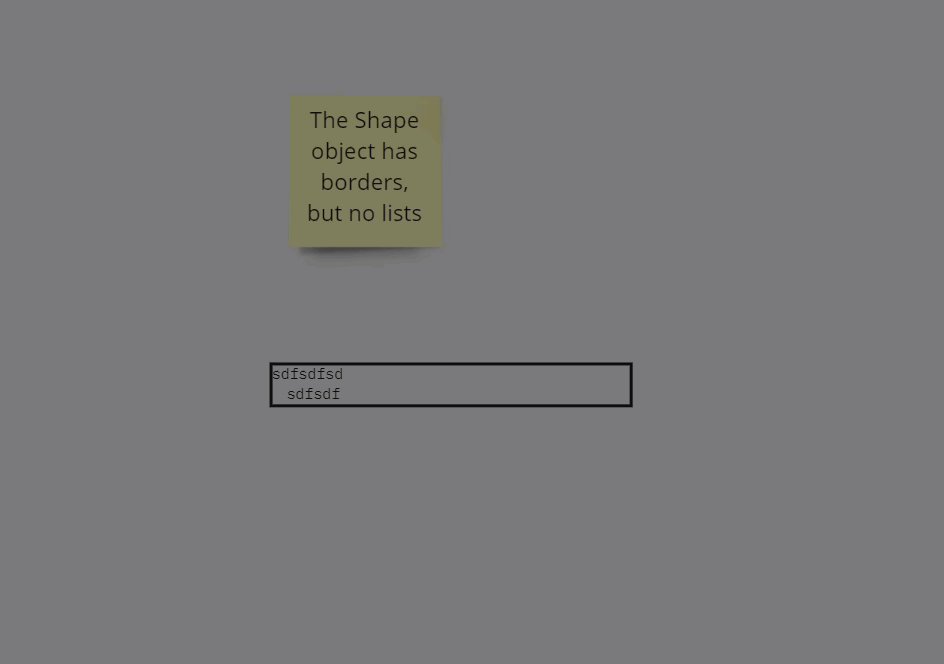
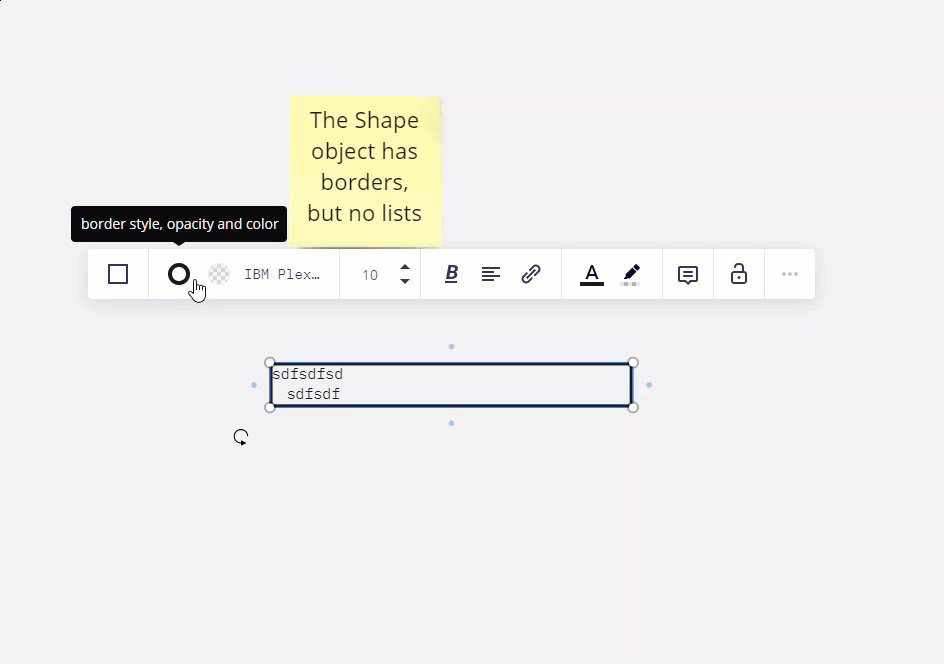
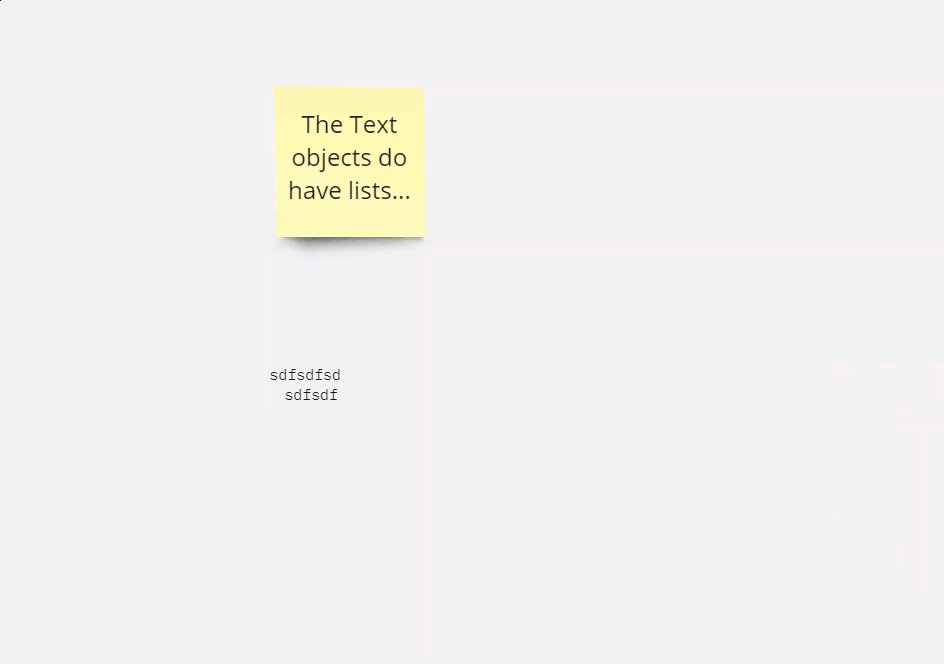
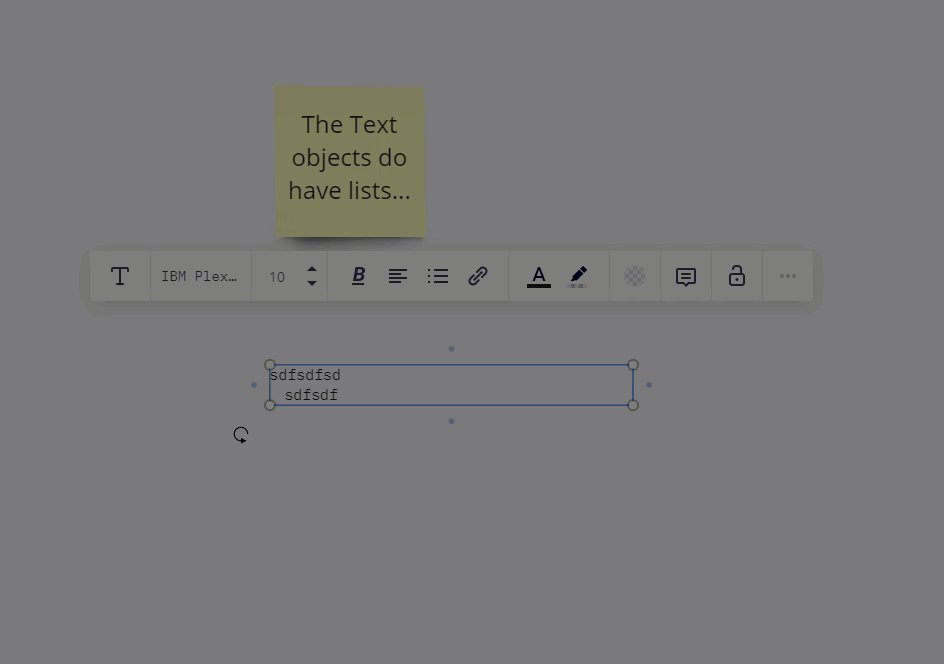
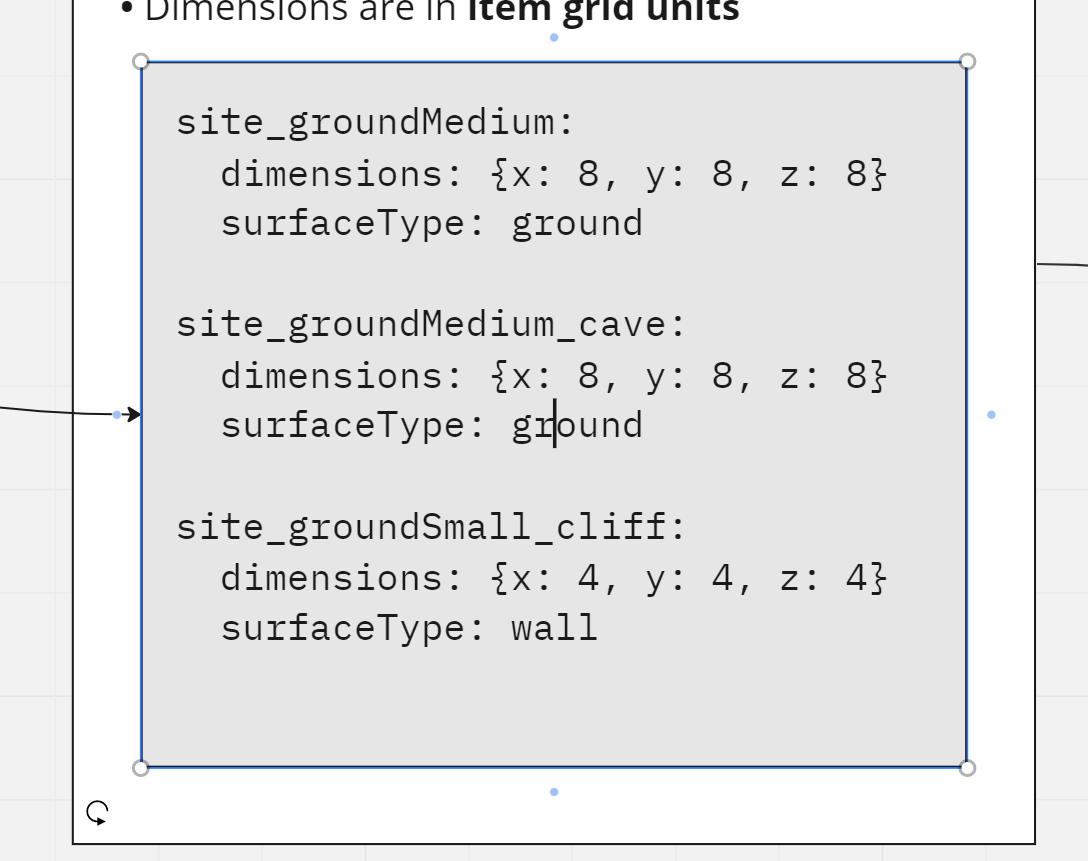
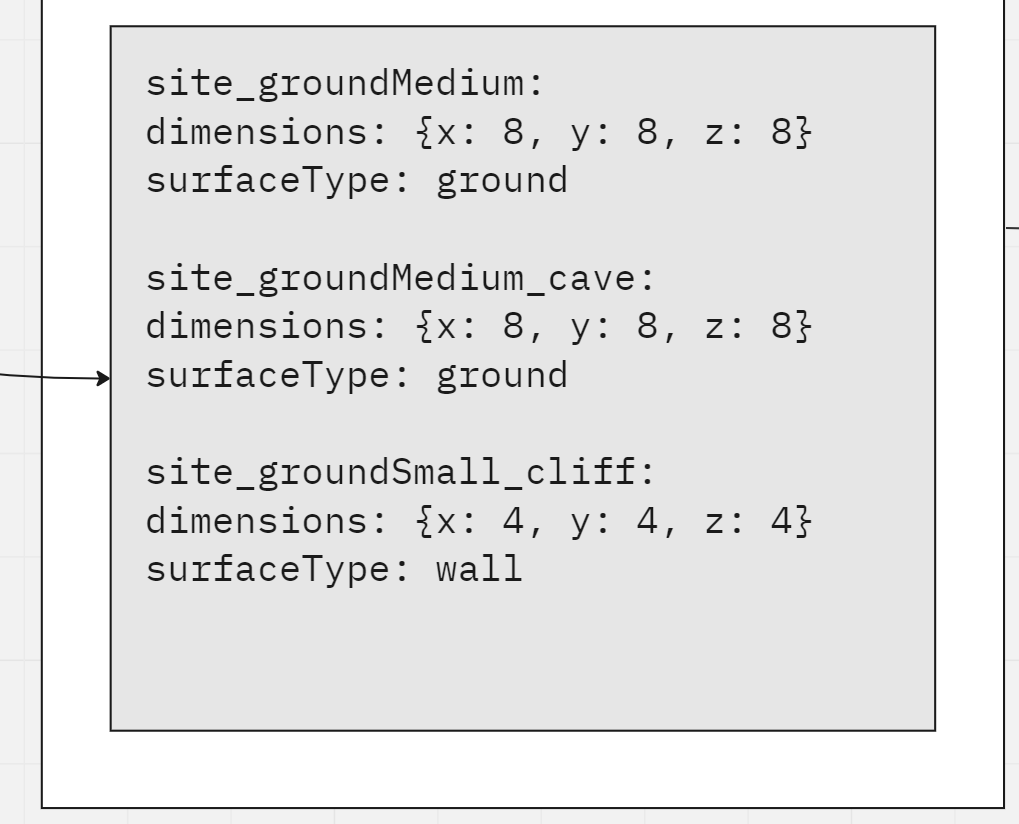
- The second and more important issue is that the indentation only seems to show up when the text box is selected. If I deselect the text box, the indentation goes away.