TLDR: Probably can be fixed by adding “object-fit: contain” to the CSS for “.library-root__item--list .library-root__item-icon” to the Miro Board
.library-root__item--list .library-root__item-icon {
width: 24px;
height: 24px;
margin-right: 16px;
object-fit: contain;
}
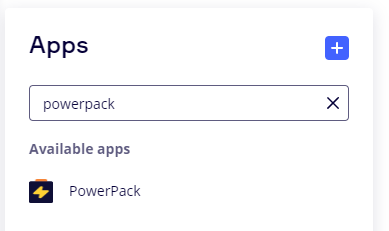
Icons are sometimes stretched in the Apps search on the Mio Board.

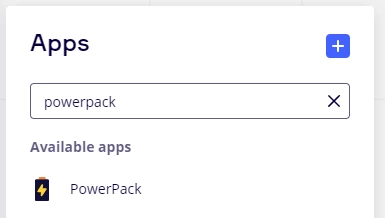
Should be:

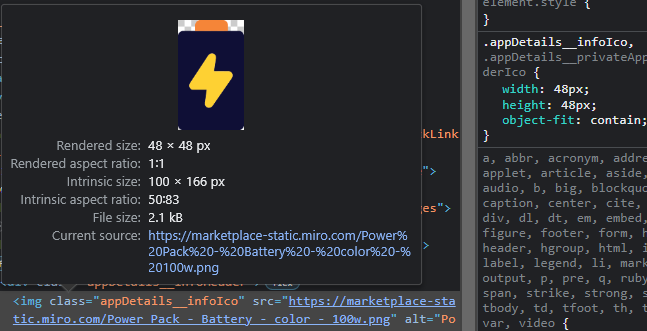
They do not show up stretched anywhere else. We submitted a square SVG but at some point it was converted to a PNG and any transparent space was trimmed. That png is properly displayed on the marketplace page with a object-fit: contains css.


but the CSS on the Miro Board App Search display does not have the object-fit: contains CSS.
We cannot think of a way to solve this on our end. We already submitted a square image. One idea was to add a white background but then the icon highlighting in the SVG icons for the app would not look proper.



