Currently text in a shape can only have one alignment style applied (left, centre, right). I want to be able to apply different alignment styles to each row of text within an object. This is currently possible with other text formating options (such as bold, italic, underline and colour) but not alignment.
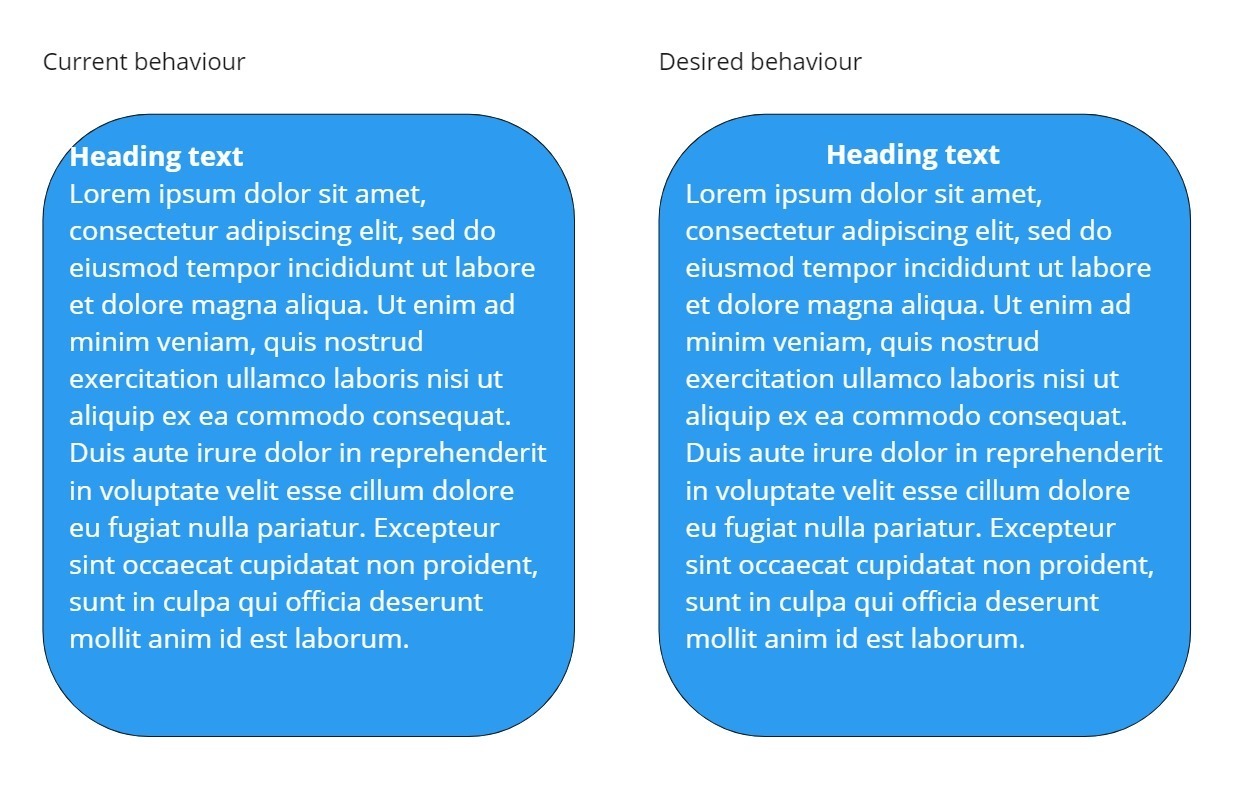
Example, I want to have the first line of text centre aligned (as a heading for the object) and then the remaining rows left justified. Example below was created using work around of creating a separate text box for the text heading.