THE ABSTRACT:
Where connecting lines and arrows have been used to join stickies and shapes, it would be awesome to be able to hover over a particular object with the cursor and be able to see which other objects are directly connected to it, cutting out unnecessary noise.
THE PROBLEM:
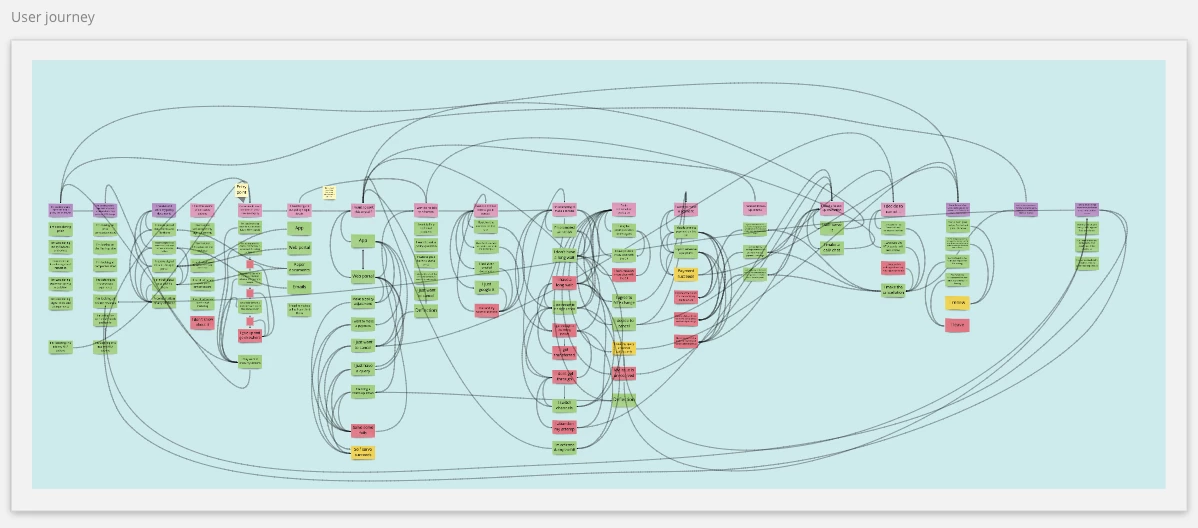
We’ve created a really complex user journey out of stickies with connecting arrows to show all of the ways the different stages can connect, depinding on the actions a user takes. There are TONS of connecting arrows and it’s making it really hard to see what’s what.
The flow through the journey and the different paths you can take is a key part of the story we need to tell on this project What we ideally need is a way to click on an individual sticky and have just the connecting lines that relate to it stand out so they’re more visible within the mess. We’d like to use this for a stakeholder playback session but it’s too hard to navigate at the moment.
In terms of this particular project this is actually a critical feature for us as we’re either going to have to re-think how we play this back or spend time replicating our work in another programme to get the clarity we need for our playback.

THE POTENTIAL SOLUTION:
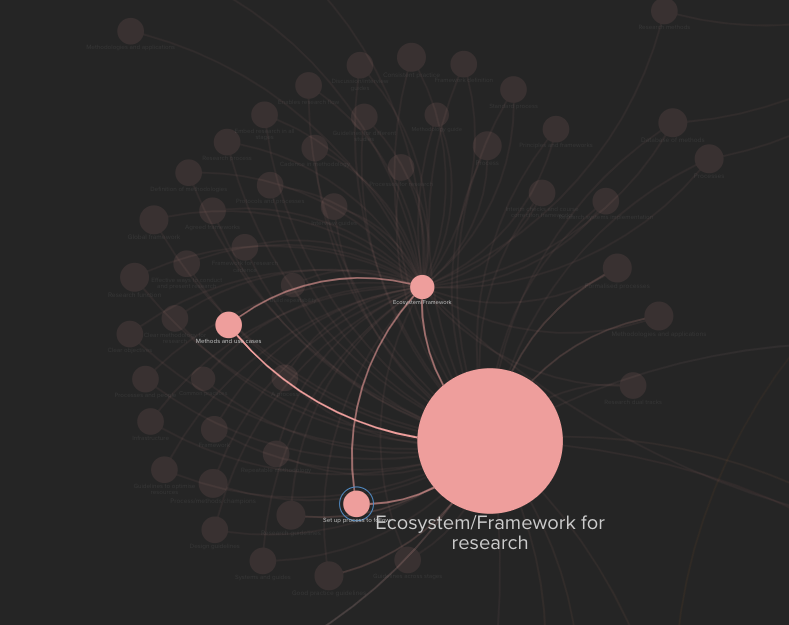
Clarity could be achieved either through highlighting the connections between selected objects or by making unrelated ubject fade into the background. I’m thinking of something similar to the way that Kumu helps you highlight individual connections in complex maps