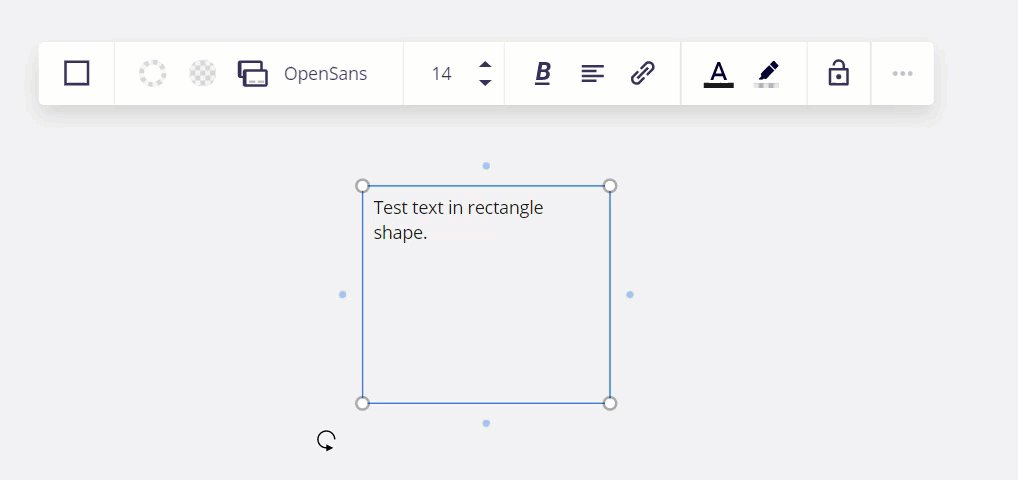
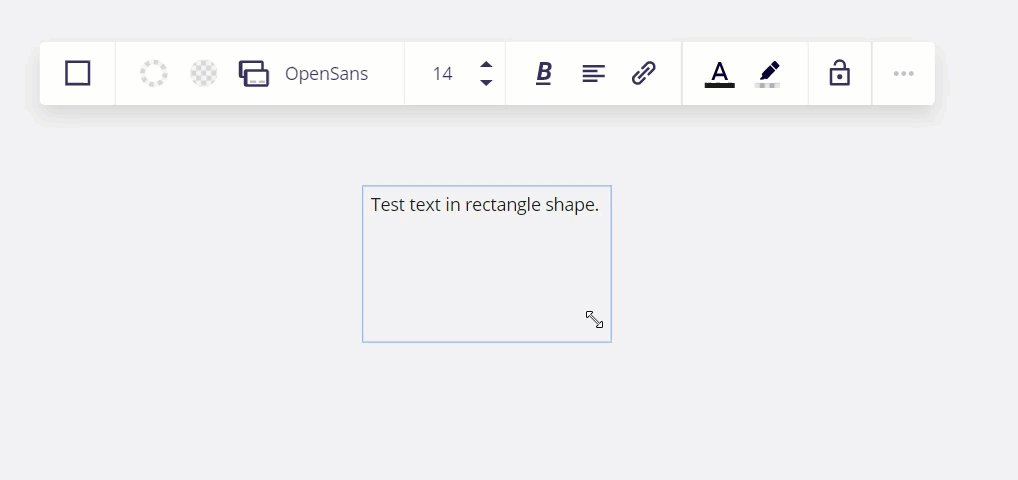
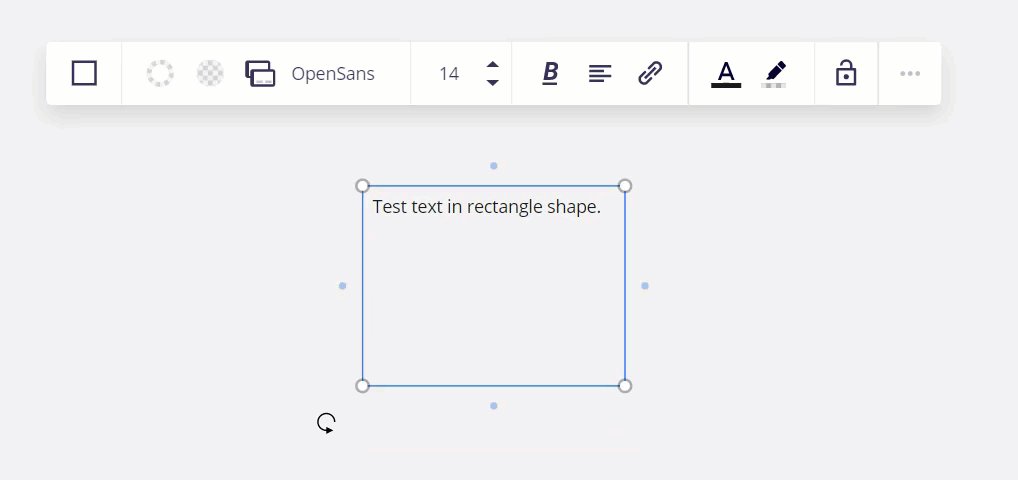
Currently, I can change the width of the text box without adjusting the height, but I can’t do the other way around. https://community.miro.com/got-a-question-ask-the-community-45/can-i-change-the-height-of-the-textbox-without-an-auto-adjust-of-the-width-1663?postid=6644#post6644
Open
Allow to change the height of the textbox without an auto adjust of the width
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.