I’m trying to use Miro as a frontend for a domain-specific modelling language. As part of this, I have two language features I’m struggling to realize:
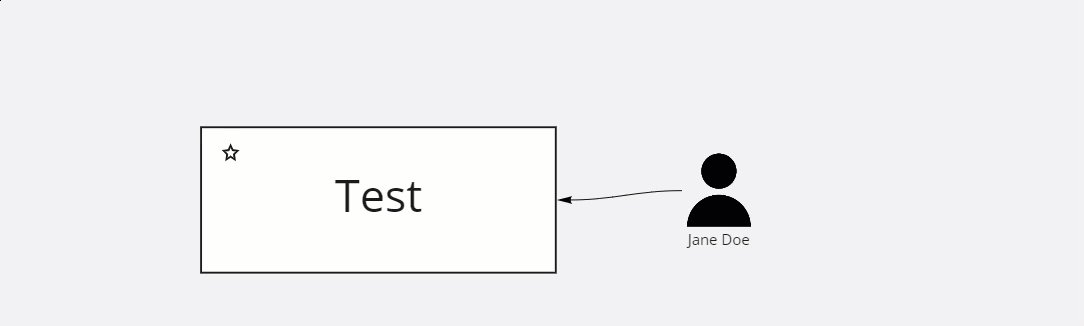
- Image with editable text below.
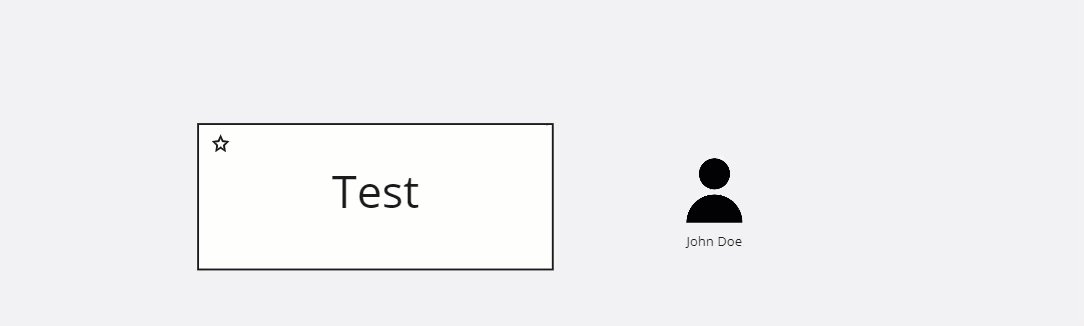
- Add icon/shape to the top left corner of an reactangle and treat them as one item.
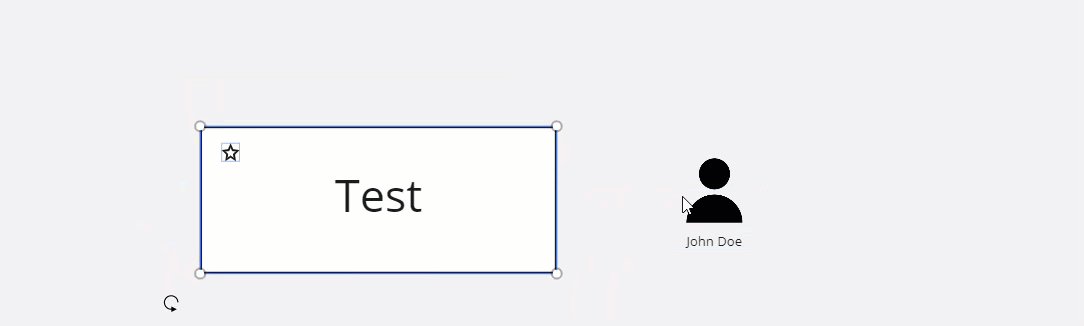
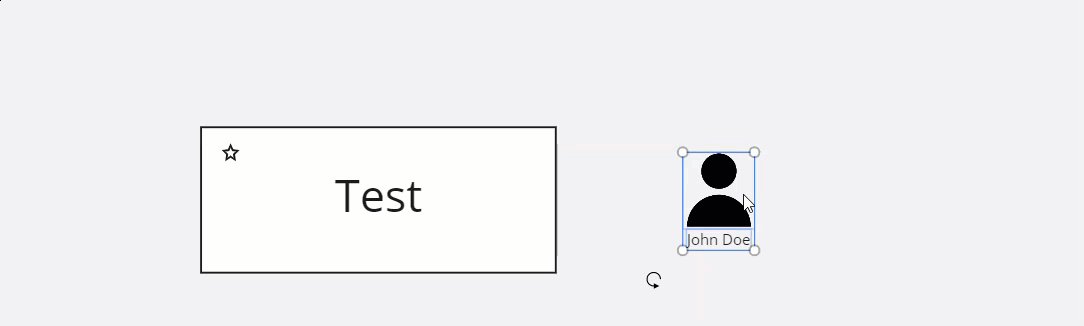
When I use Miro directly, I can simply group the items and it mostly works:

Only downside of using grouping for this, is that you have to use double clicks to select the sub-item of the grouping and that users can ungroup, but that is managable.
I know grouping is on the roadmap and I’ve already upvoted it.
Nonetheless, I have multiple questions:
- Is there any way to create such composite shapes with the current Web SDK or REST API?
- Any idea when grouping may become part of the Web SDK or REST API?
- Grouping is just a workaround (which I would be happy to use). Ideally, one could directly create composite shapes using parent-child-relations, that cannot be altered by users. Is anything like this planned in the future?




