Pressing Duplicate Item in (elipses) “…” menu on object-specific bar duplicates yes, BUT places object in inconsistent direction + distance every time.
Duplicating items erratic/random placement of duplicated item
Best answer by Robert Johnson
The code considers the dimensions of the object, looks at the space in available in the next location in the sequence and if there if there is no other object within the space, it places the duplicate there. Otherwise it looks at the available space in the the next location of the sequence.
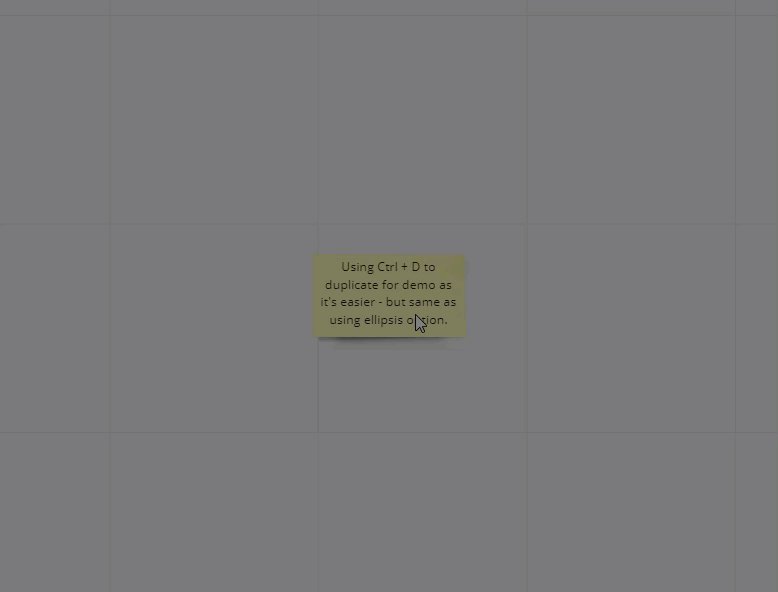
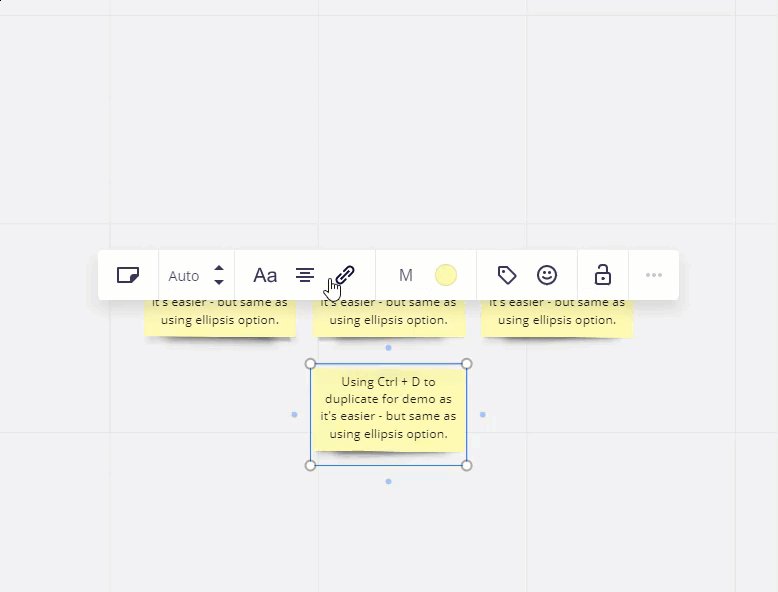
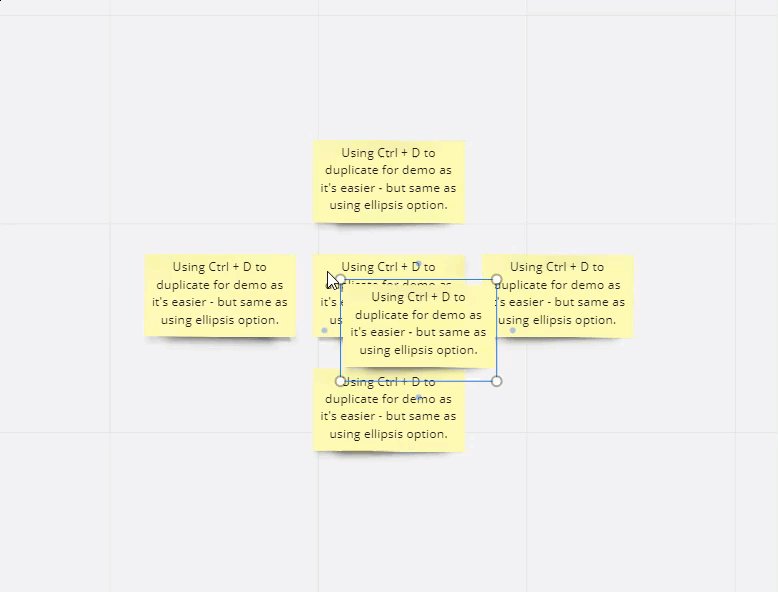
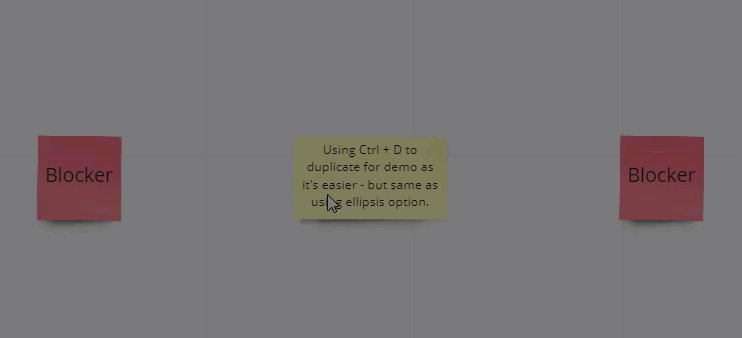
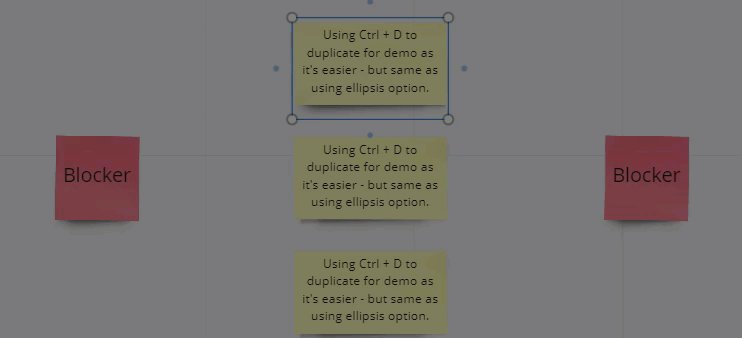
To demonstrate this, I will duplicate a sticky with no other objects around it. The sequence will be:
- right
- left
- bottom
- top
- a little to the right and down (and repeat)

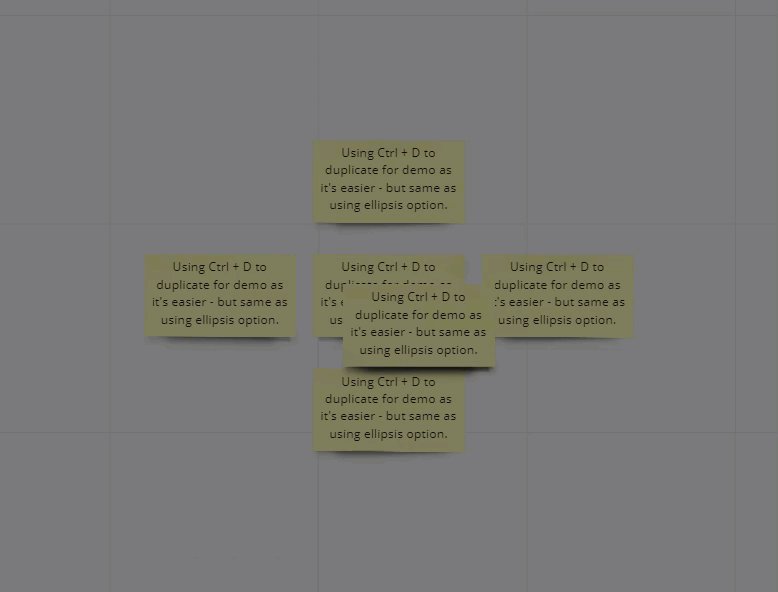
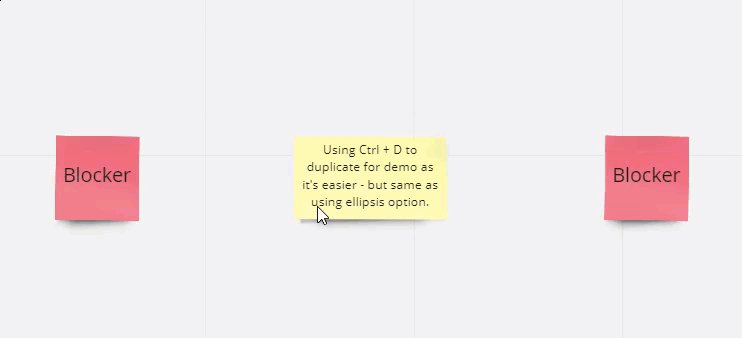
Next, I put a sticky object to the right and left, just far enough away that the stickies have room to be duplicate to the right and left. However, if I move the “Blocker” stickies so that their coordinates are within that of my test/yellow sticky, then program will say: can’t create to the right or left, and will start at the bottom and move to the top:

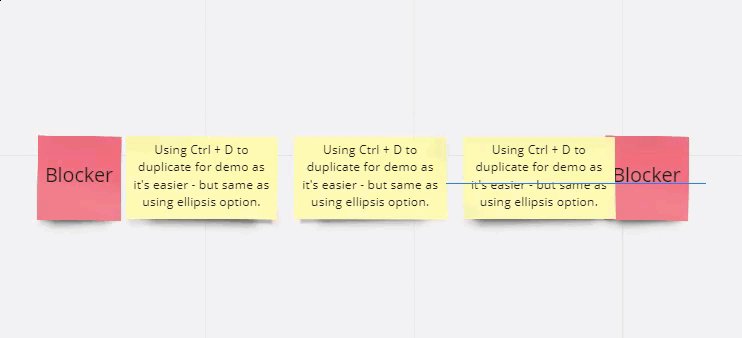
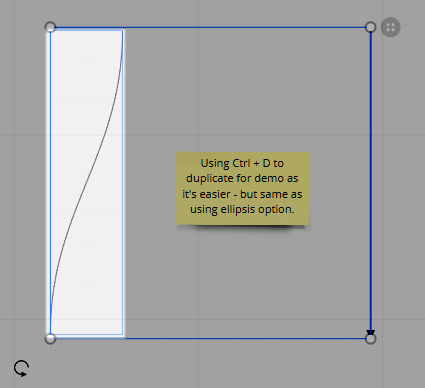
And I did a quick test with connection lines and the code seems to ignore objects with a certain width - note that it doesn’t see/include the line to the right, but seems to recognize the line to the left:

When selected, the curvy line occupies more total space than the straight line:

So, there is consistent logic going on.
(Yes, this is what I do on a Friday night.)
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.



