Just to give some context, I’m not a developer, but I have worked with other APIs before, including OAuth 2.0.
I’ve tried to pass the client_secret, code, and redirect_uri as query params, the client_id, and client_secret as body params, and the accept and content-type headers with application/json and application/x-www-form-urlencoded, respectively.
I've also tried to do everything as body params using application/json in the content-type header and a few slight variations.
Nothing seems to work! I always receive the following message:
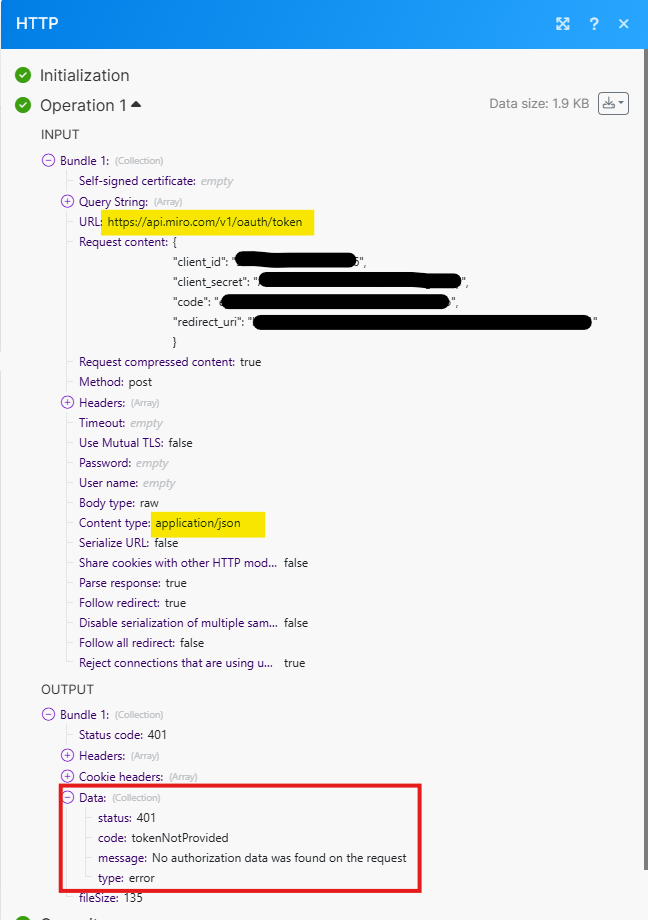
status: 401
code: tokenNotProvided
message: No authorization data was found on the request
type: error
By the way, I’m using Make to make the request.

Is it me or the https://developers.miro.com/reference/ne-exchange-authorization-code-with-access-token could be improved?




