Visualize information in a clear, structured way with a professional look ― no design-school training needed. Get started with three powerfully simple new tools.

-
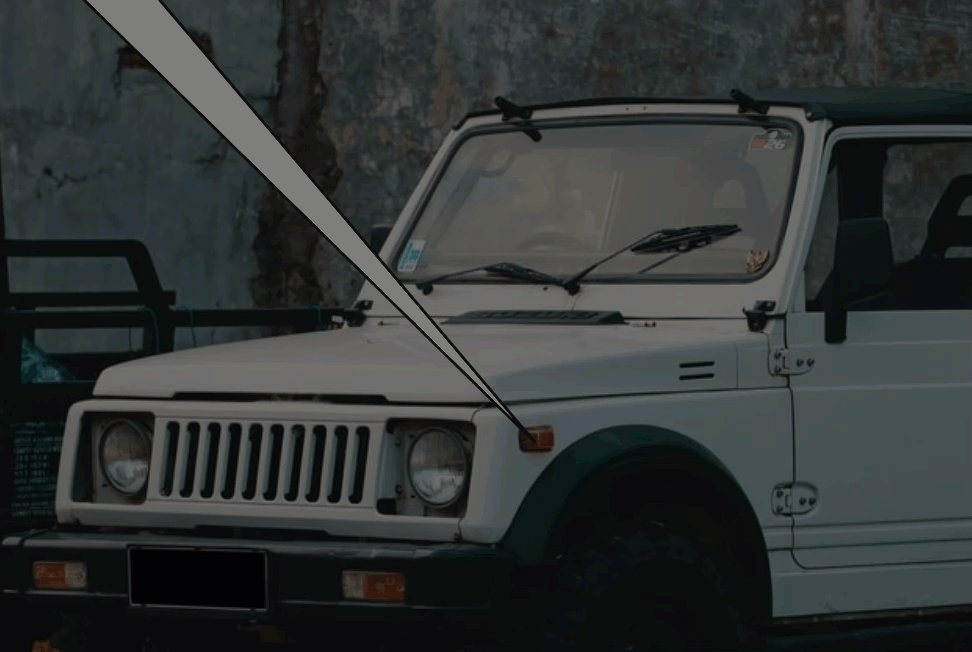
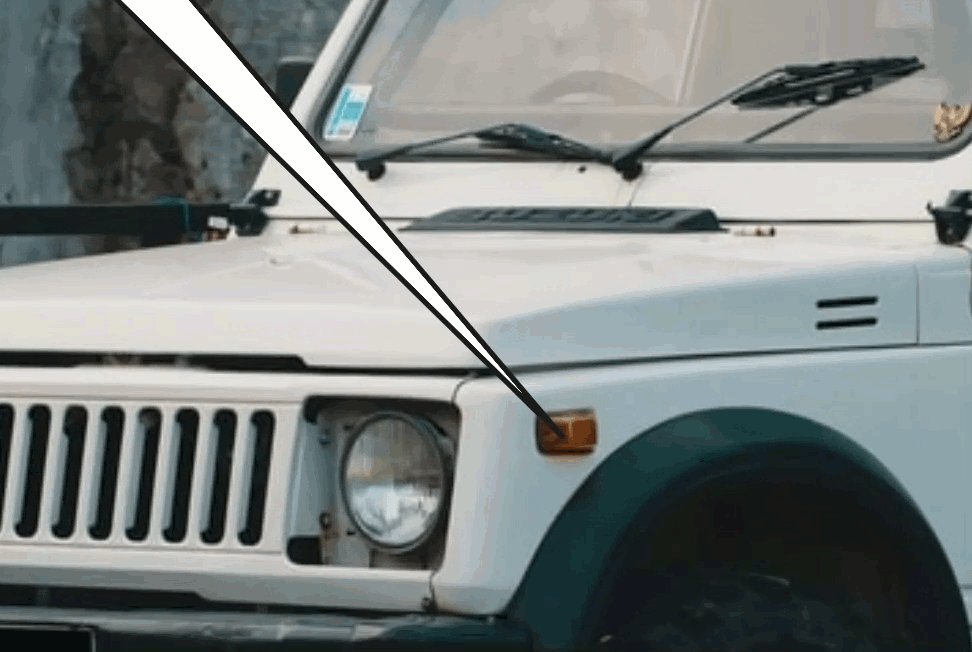
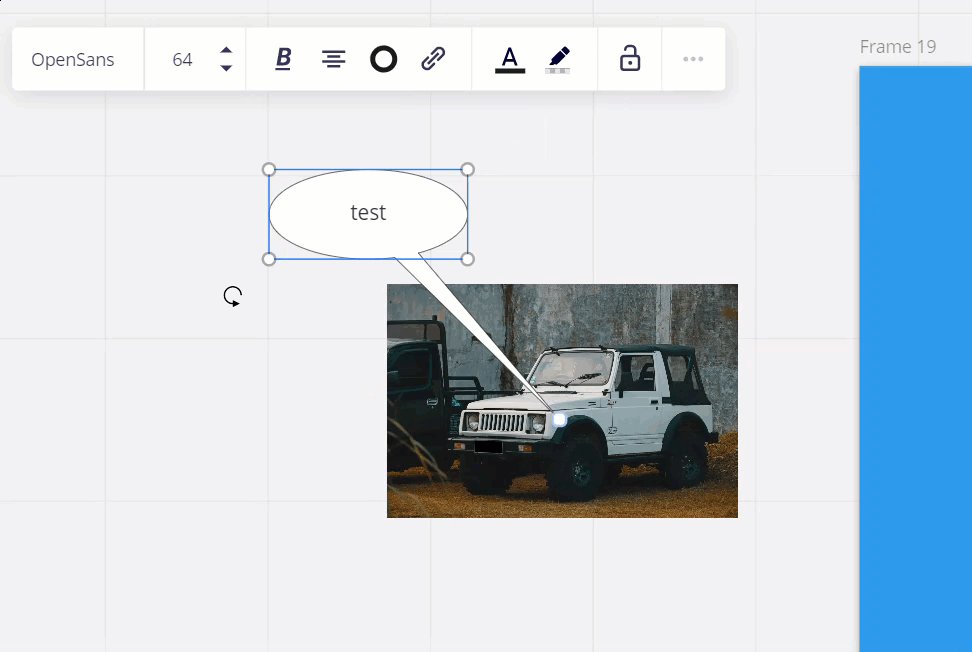
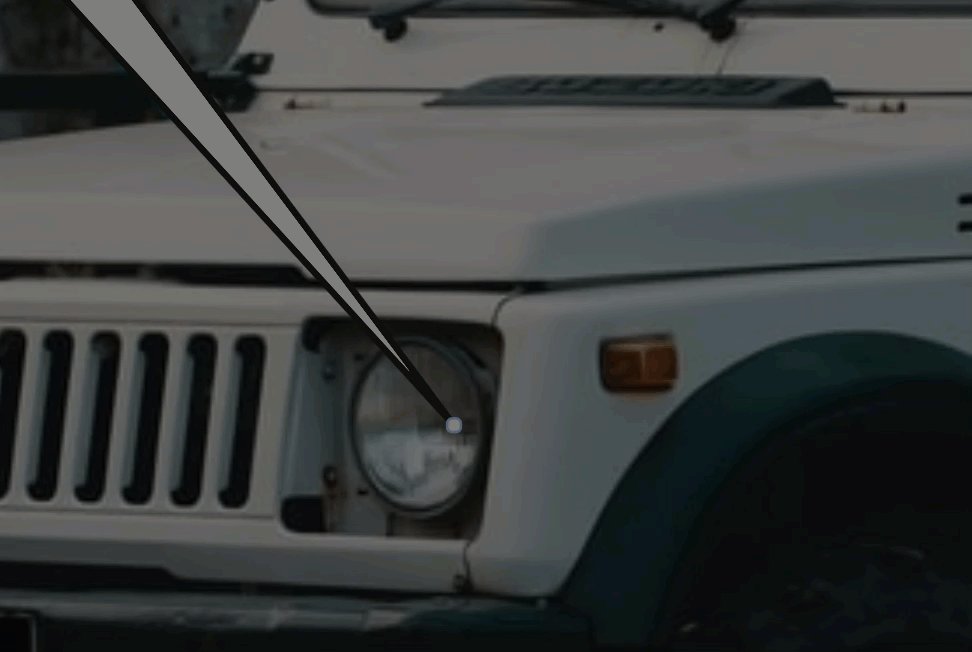
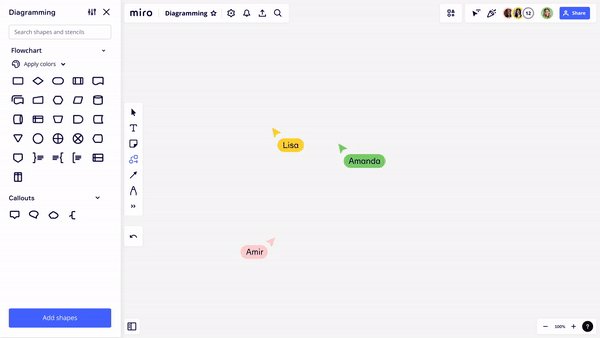
Callouts help you annotate your diagrams to add important information, without clutter. Guide and inform collaborators, while highlighting elements that need extra attention.
-
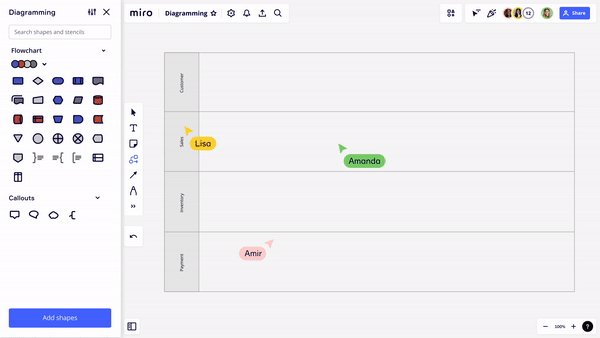
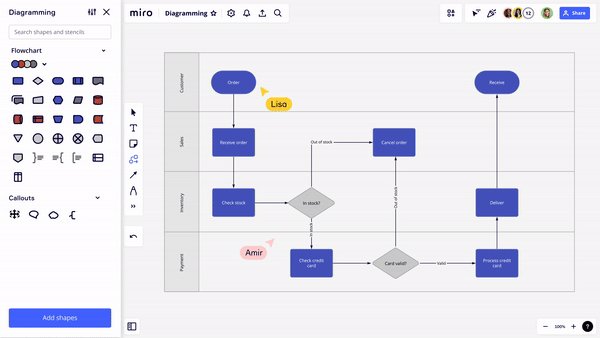
Swimlanes help you organize complex information and design for clarity as well as accountability. Often used when creating Flowcharts, Business Process Modeling Notation, and Unified Modeling Language diagrams, adding Swimlanes to your diagram can help you to improve the efficiency of your processes and identify waste and inefficiencies.
-
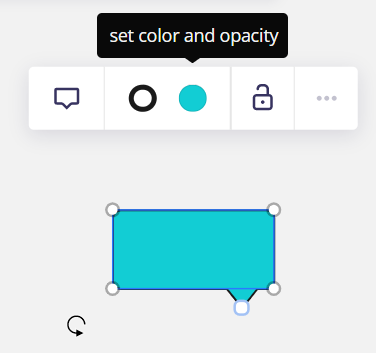
Themes help you quickly create diagrams and save time on styling. Design professional-looking diagrams so team members can more easily understand information and flows.
We would love to see examples of your newly created diagrams with Swimlanes, Callouts, and Themes. Share with the Miro Community and help others to get inspired.
Happy diagramming,
Turner