Embedded Miro boards are cool, but they’re not responsive. The out-of-the-box HTML embed code for embedding a Miro board on a web page is fixed-size. Your embedded board will look great on a large screen, like a laptop, but not so great on a small screen, like a phone.
Here’s a way to embed Miro boards on a responsive web page. I have an example at https://agilesoftwarecourse.org/backlog . It looks great on any device and screen size (as far as I know ![]() ).
).
Here’s how to do embed your Miro board on a responsive web page:
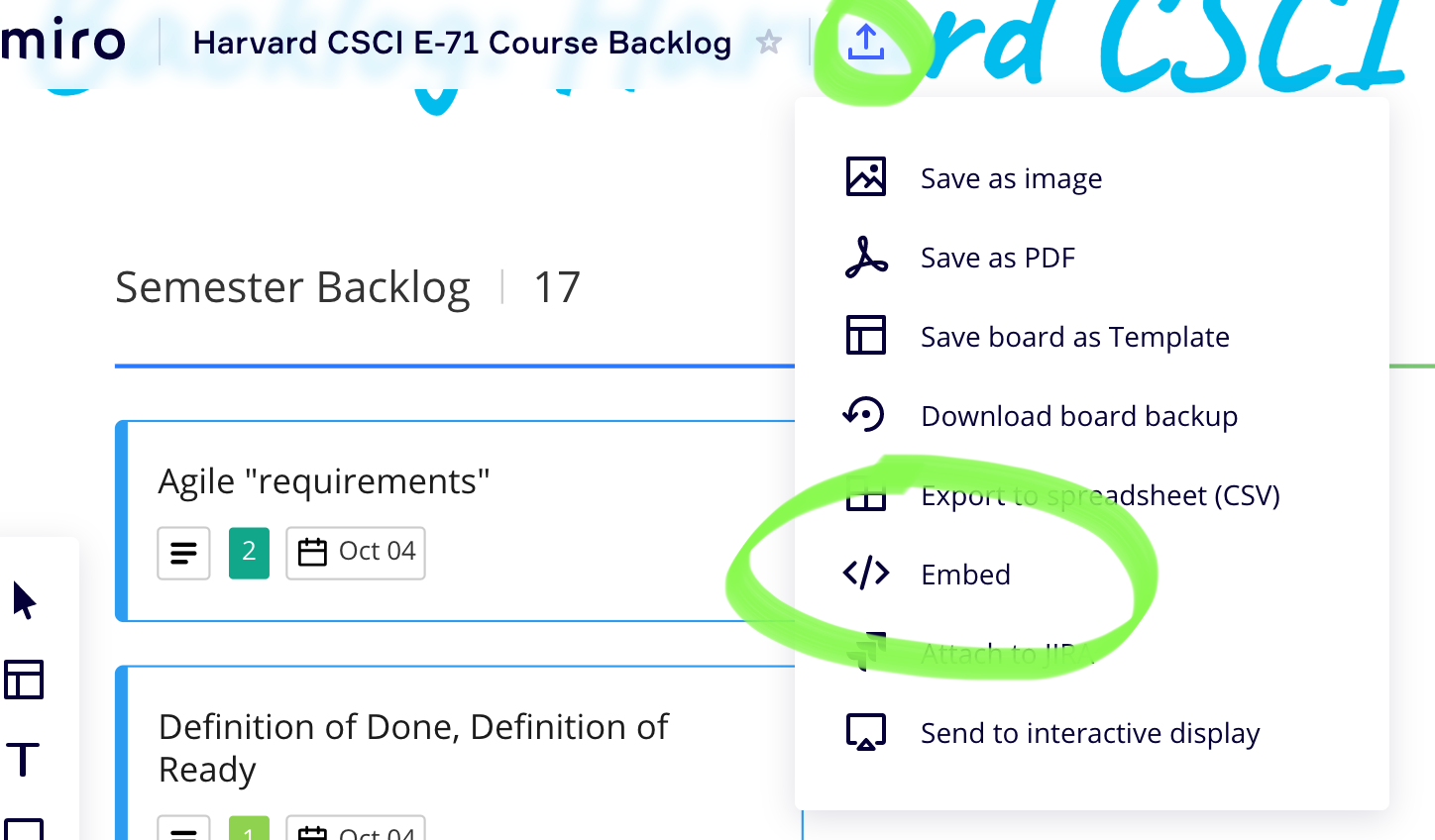
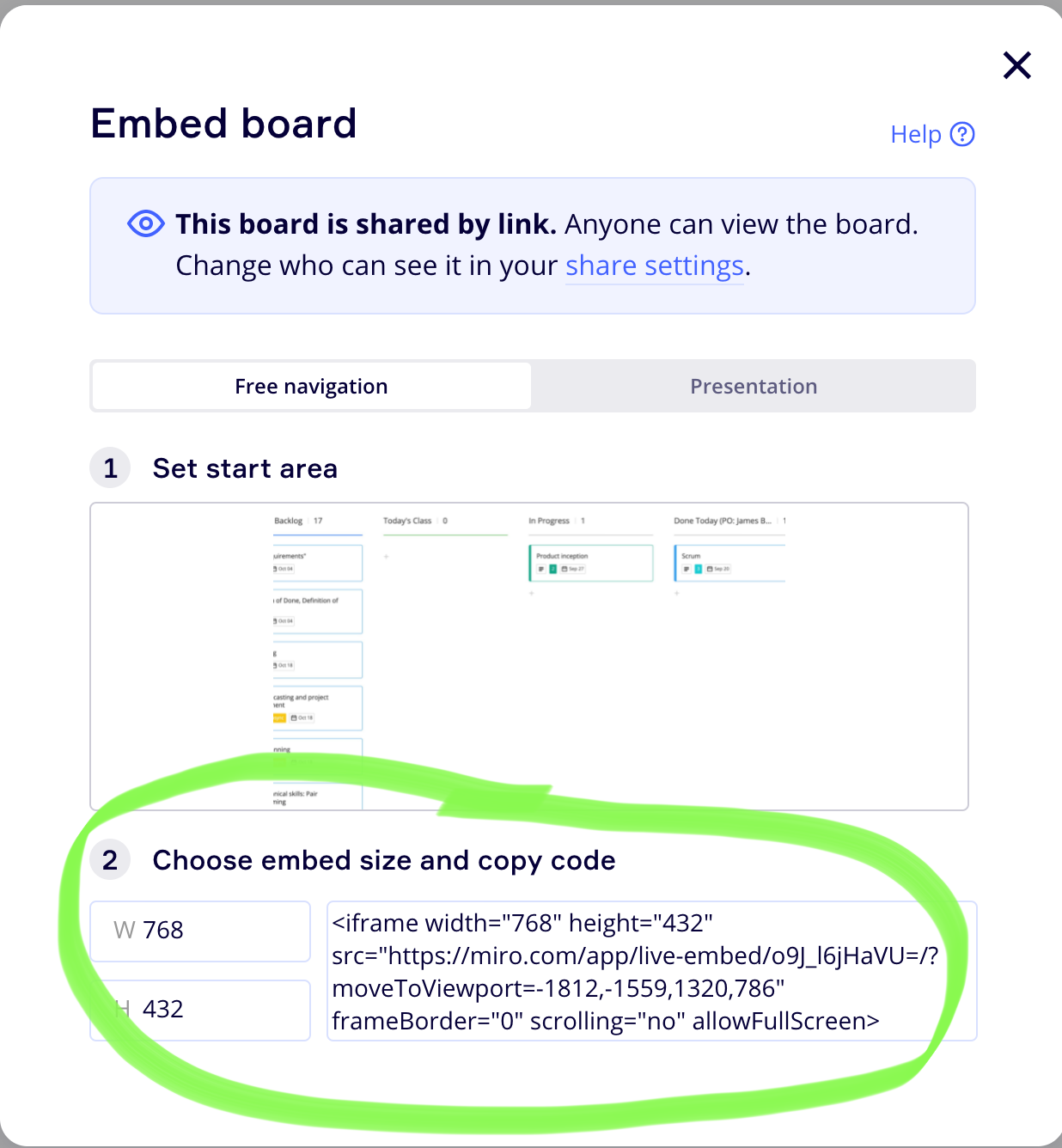
- Get the embed code for your board:

The board’s default embed code will look something like this:

- Copy-paste that HTML into your web page, for example:
<iframe width-”768” height=”432” src="https://miro.com/app/live-embed/o9J_l6jHaVU=/?moveToViewport=-1758,-1612,1544,919" frameBorder="0" scrolling="no" allowFullScreen></iframe>
- Delete the width= and height= parts of the code. Replace them with class="responsive-iframe". Now your HTML will look like this:
<iframe class="responsive-iframe" src="https://miro.com/app/live-embed/o9J_l6jHaVU=/?moveToViewport=-1758,-1612,1544,919" frameBorder="0" scrolling="no" allowFullScreen></iframe>
- Finally, add this code around your iframe:
<style>
.container {
position: relative;
width: 100%;
overflow: hidden;
padding-top: 56.25%; /* 16:9 Aspect Ratio */
}.responsive-iframe {
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
width: 100%;
height: 100%;
border: none;
}
</style>
<div class="container">
YOUR-IFRAME-CODE-GOES-HERE
</div>
Continuing my example, my complete code block looks like this:
<style>
.container {
position: relative;
width: 100%;
overflow: hidden;
padding-top: 56.25%; /* 16:9 Aspect Ratio */
}.responsive-iframe {
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
width: 100%;
height: 100%;
border: none;
}
</style>
<div class="container">
<iframe class="responsive-iframe" src="https://miro.com/app/live-embed/o9J_l6jHaVU=/?moveToViewport=-1758,-1612,1544,919" frameBorder="0" scrolling="no" allowFullScreen></iframe>
</div>
Enjoy your response embedded Miro board!




