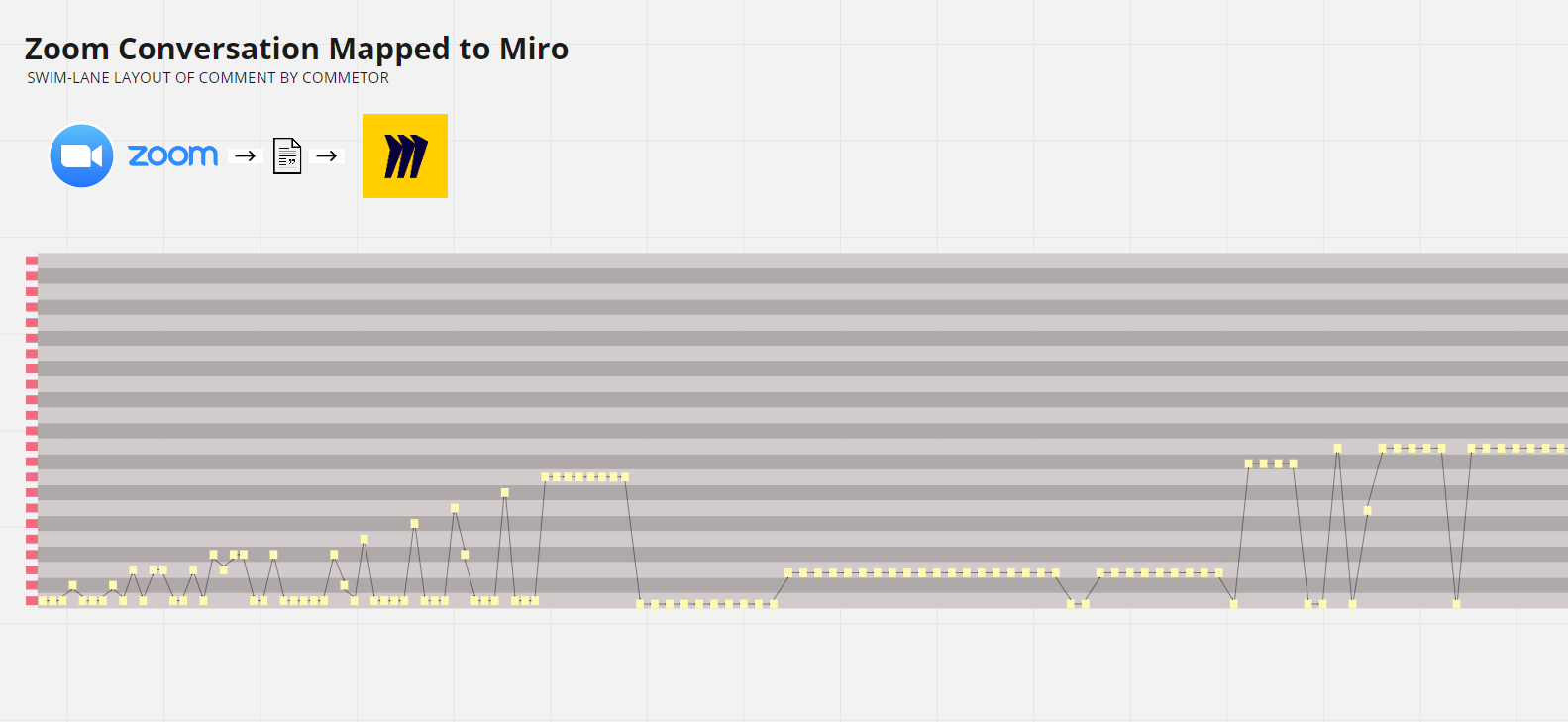
Zoom Transcript to Miro Layout

Made a fun Miro plugin prototype this week .. been dying to make it for a while.

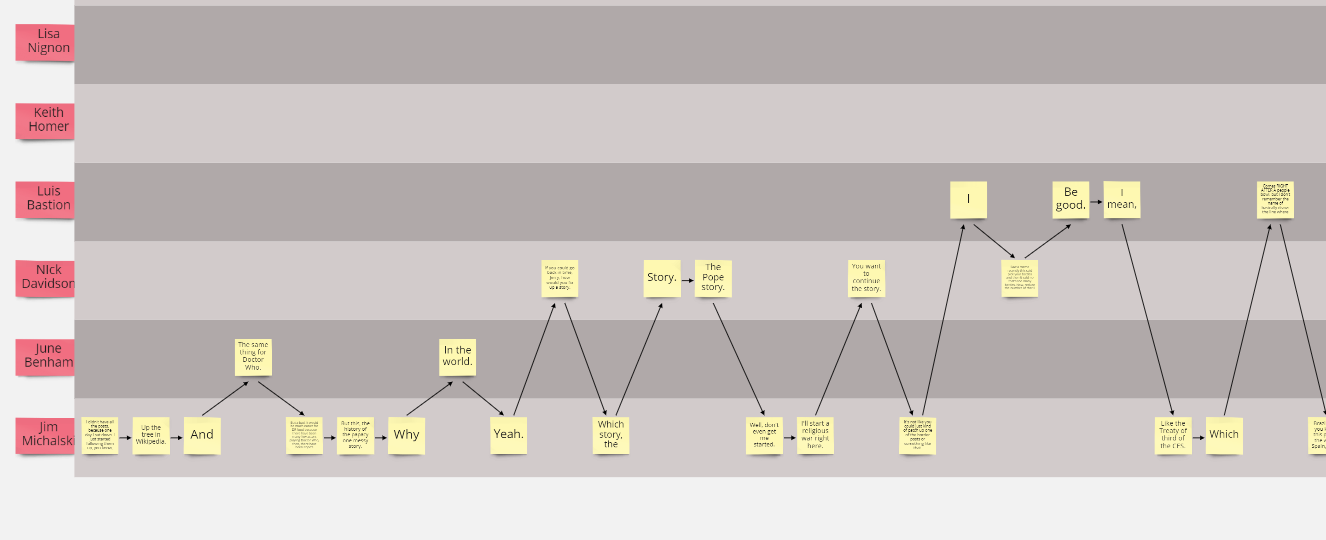
It takes a zoom meeting transcript and lays it out into a commenter-by-commenter swimlane-ish flow of their sequential comments on stickies.
Here’s a little demo video walk-through of where I was able to nudge the prototype to this week.
Like any prototype it sheds light on the basic idea and what’s working / not working …
What do you all think? What would you want to do with something like this?