Do you ever found yourself between 2 colors for that icon, in a pair team you have a split decision, where to order food?
Sometimes you cant decide, lets the chaos help.
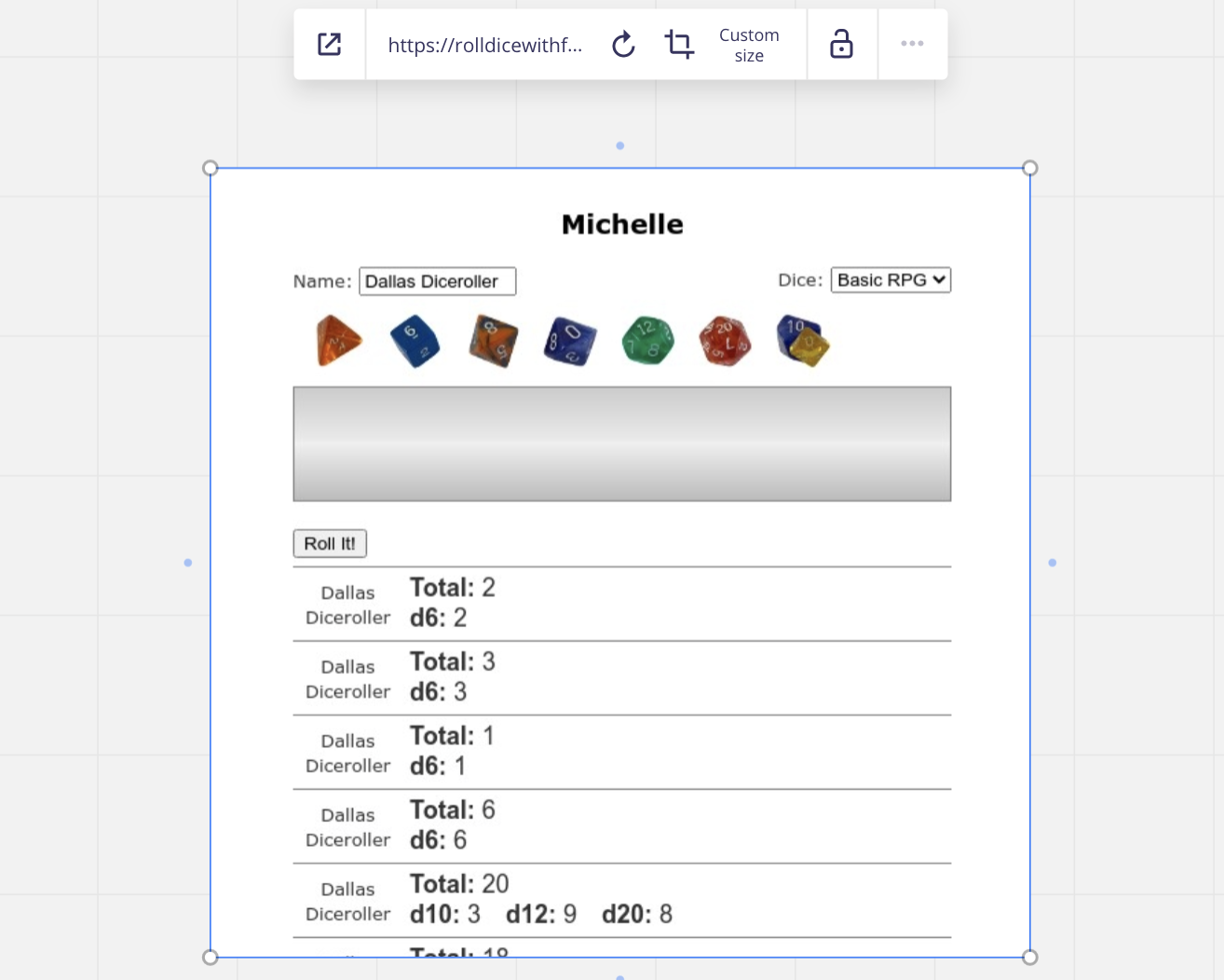
My suggestion is a simple input field where you write in a formula and send the result to the chat and the last result to a component ( sticker for example ) in the board.
The most know randomizer formula come from RPG tabletop x D y +/- z
x = number of attempts
y = max number ( 1 to y )
z = value to increase ( + ) / reduce ( - ) from the total
Example:
1d2 = One random number between 1 and 2 → Toss a coin ( to your witcher ) → Output: 1d2 ( 1 )
1d6 = One random number between 1 and 6 → Simple die → Output: 1d6 ( 3 )
2d6 = Two random numbers between 1 and 6 → Two simple dices → Output: 2d6 ( 4,5 ) = 9
1d100 + 10 = One random number between 1 and 100 plus 10 → Percent number plus 10 → Output: 1d100 + 10 ( 56 ) = 66