Hi,
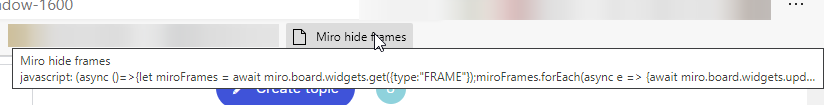
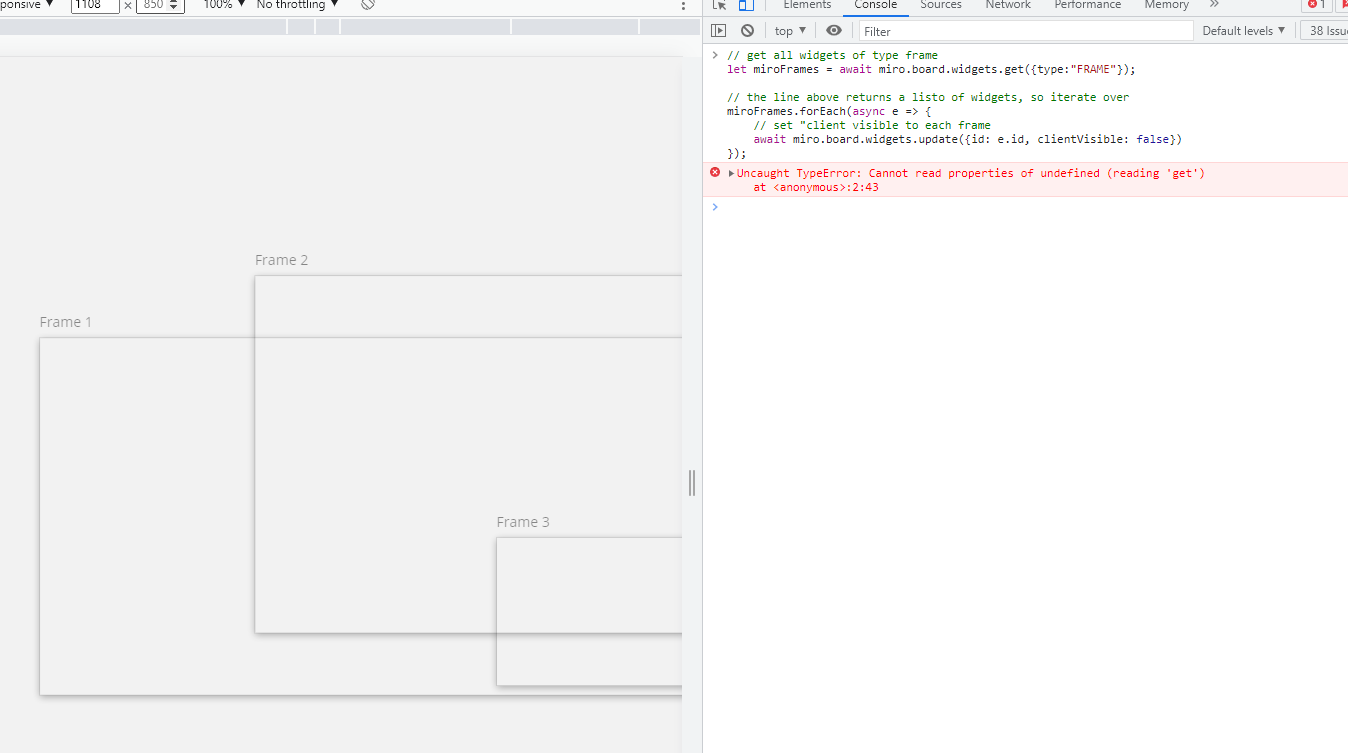
I’m using Miro to make a UX wireframe flow. This diagram has no fixed format. Now if I want to make a presentation, I need to add frames around parts of my flow. But I can’t do this because of the drop shadows that are added to the frames.
Please give an option to hide or change the borders of a frame.
Then Miro could be used like a Prezi presentation.
Regards,
Steven