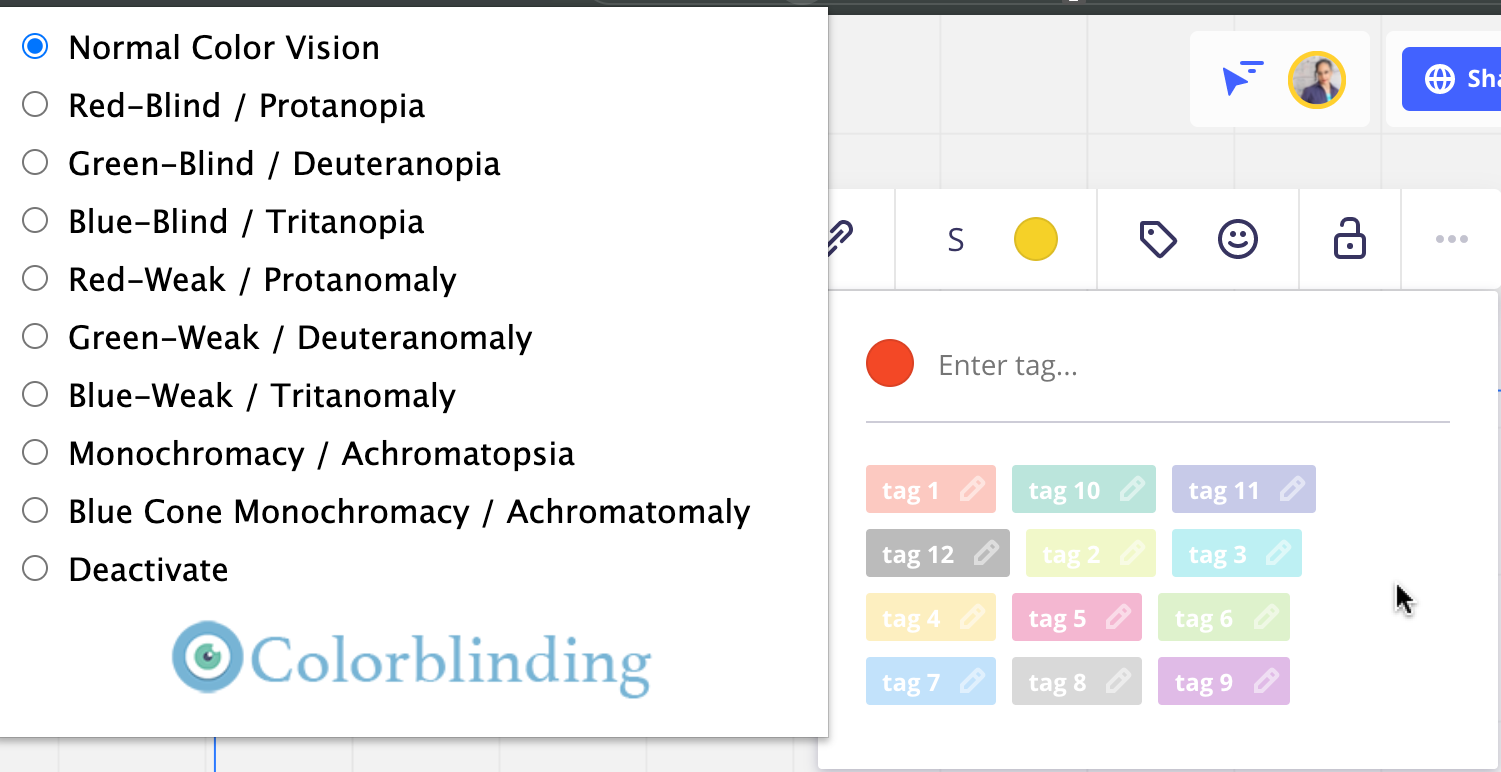
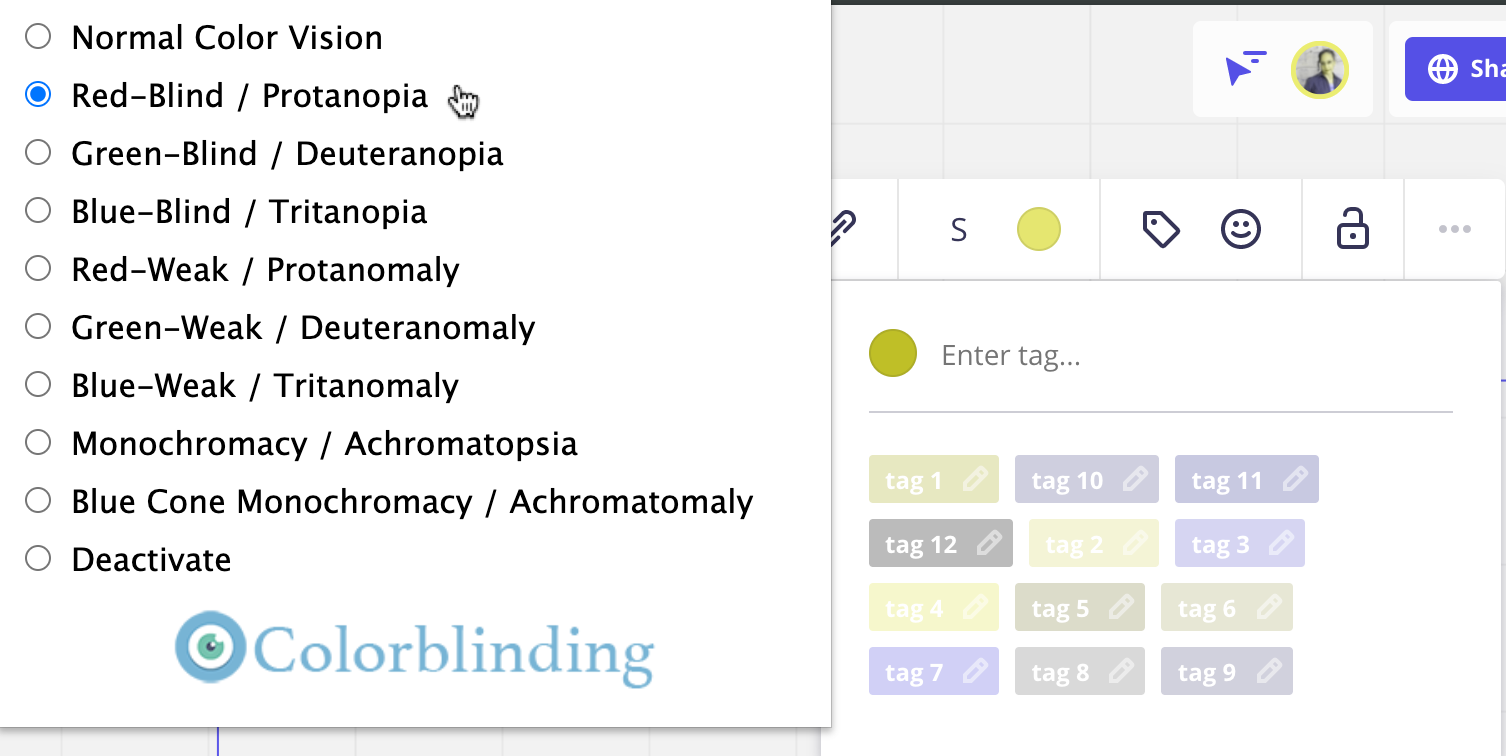
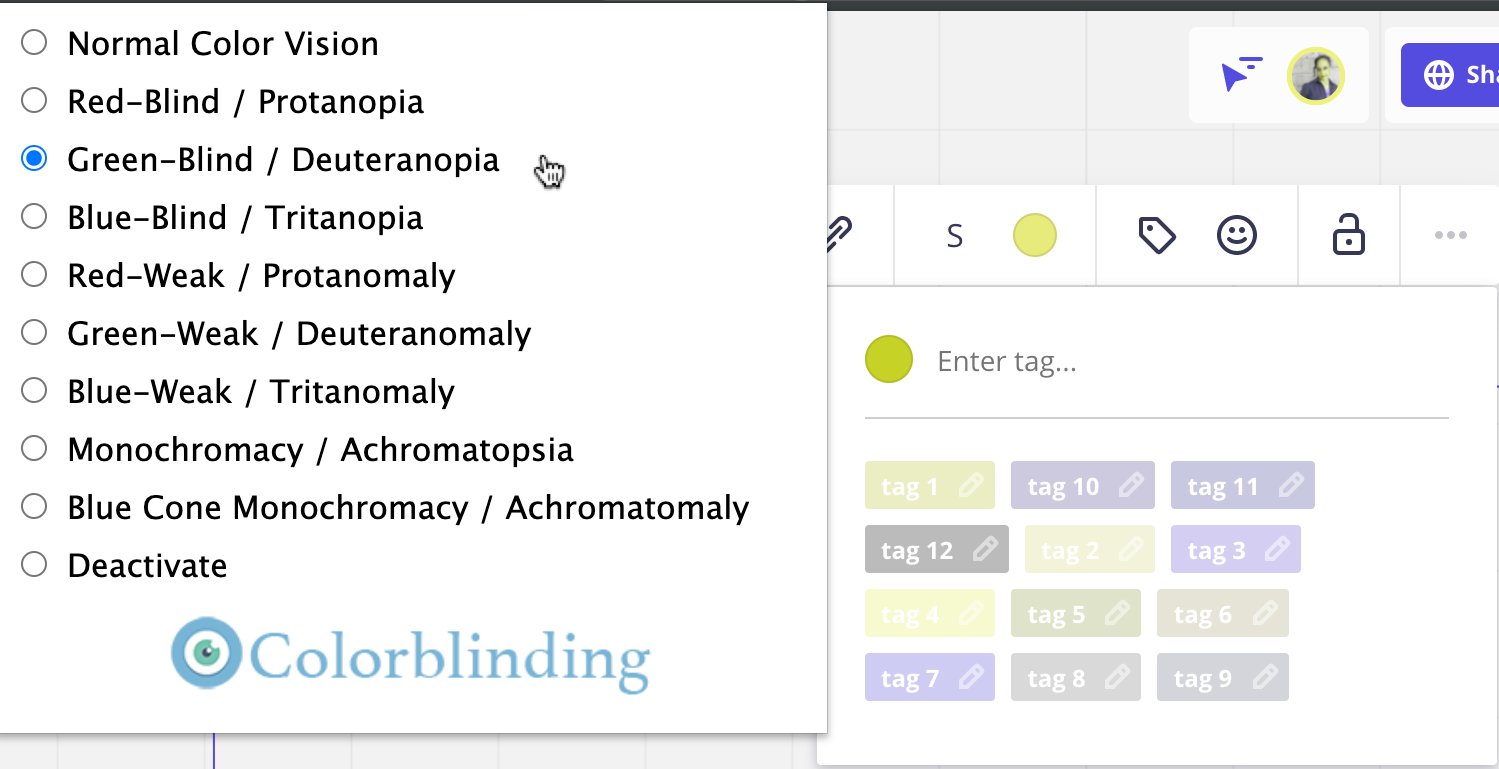
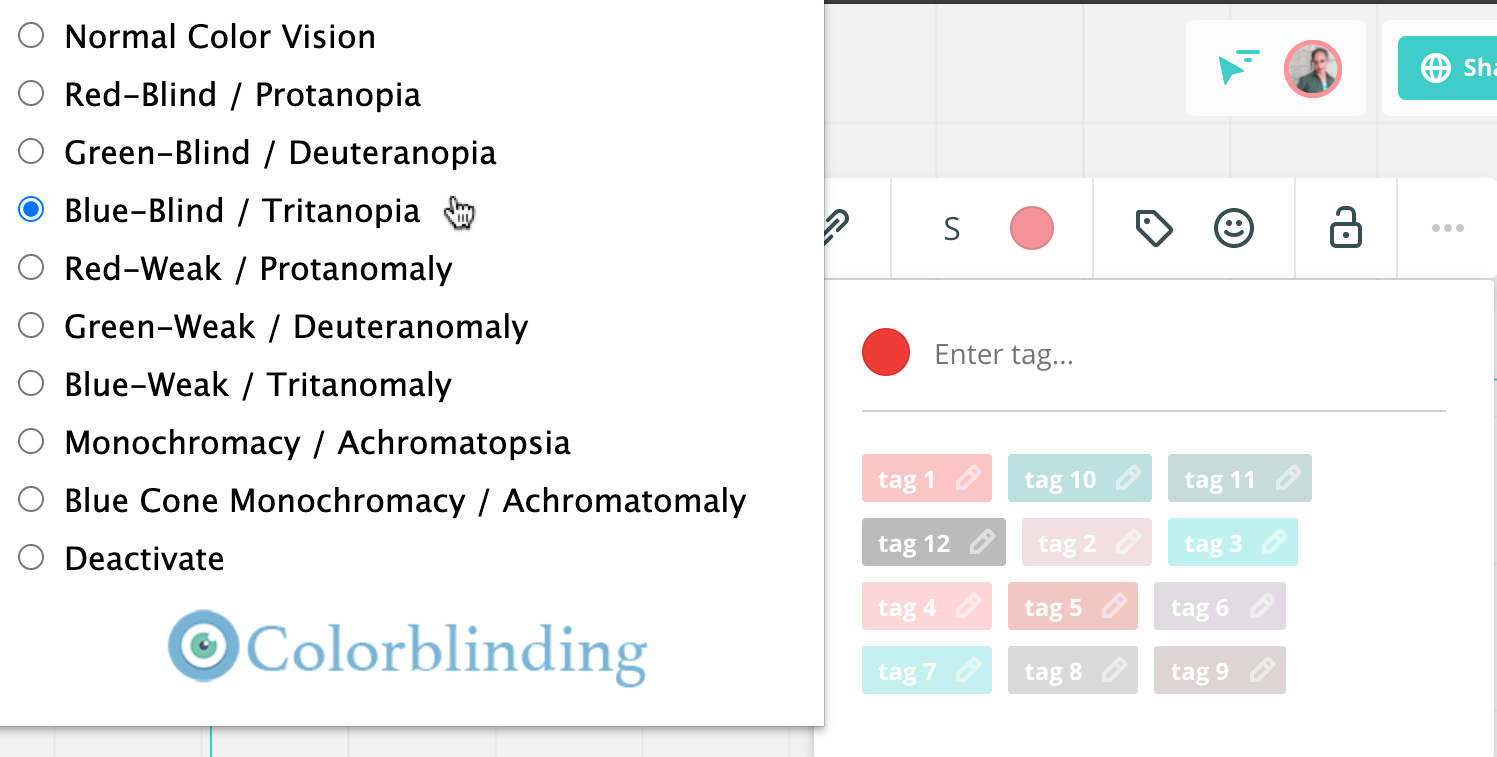
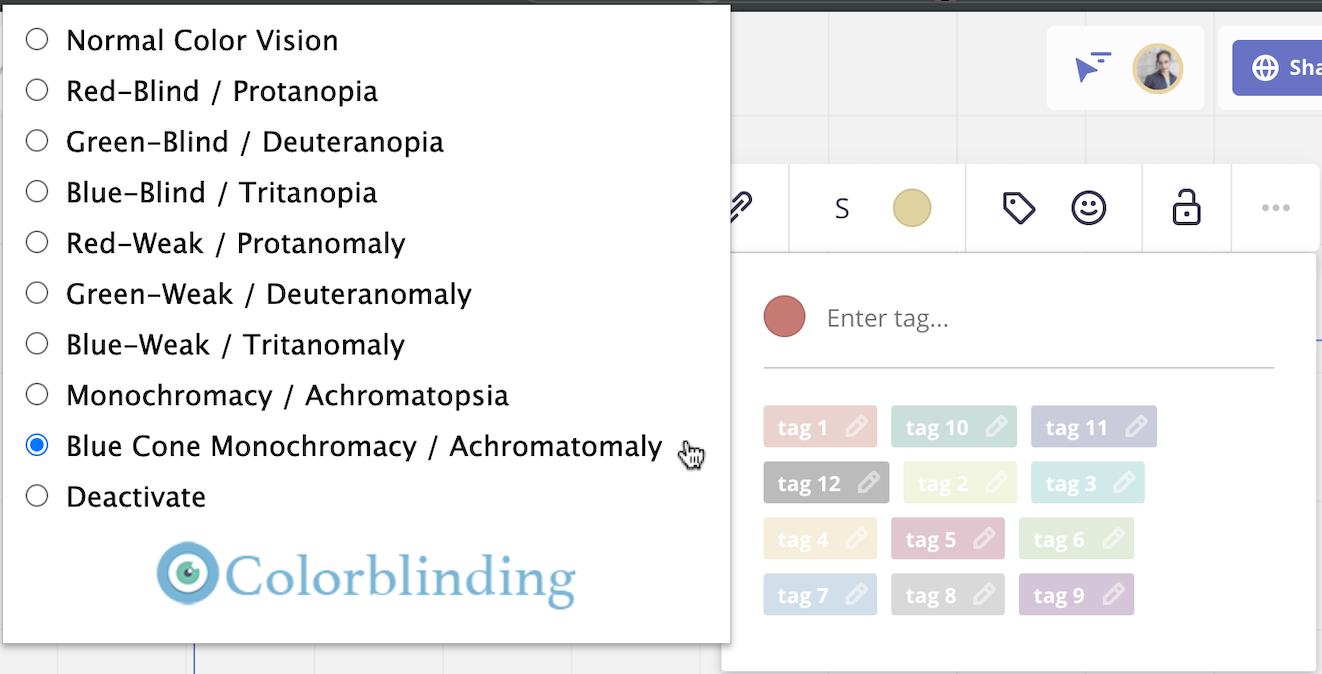
The text on a lot of the tags is hard to read if you have any sort of colour blindness because it’s all white even on light colours like lime green.
Add an option to change the text colour on tags as well as add hover/first tap text that appears above to show the text when tags are disabled. It’s hard to pick a tag when it’s disabled and you can’t read it because it’s white text on lime green and the opacity has been reduced!
Currently, I can only use 4 (maybe 5) colours offered in tags because of accessibility issues. It’d be great to be able to use them all and even add my own colours!
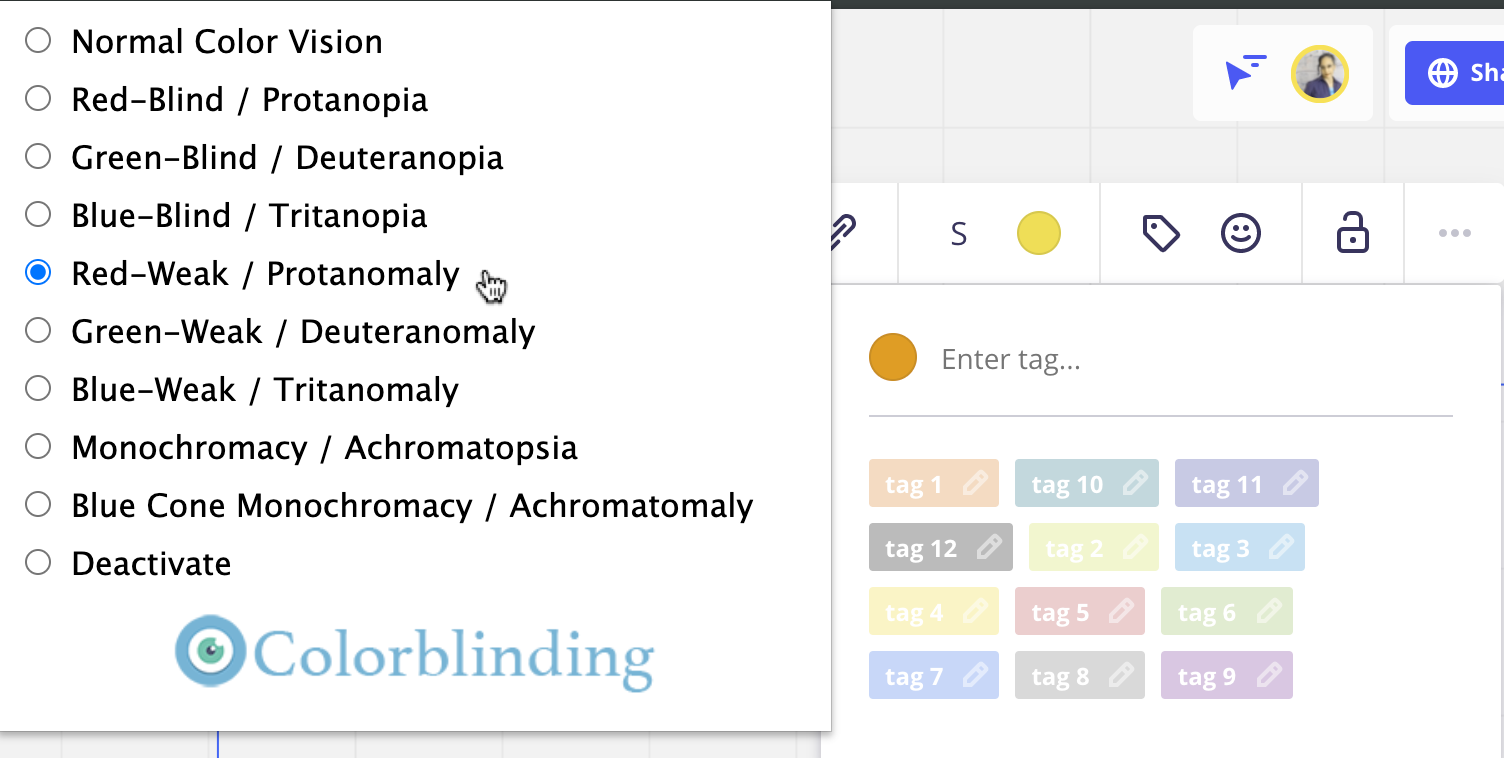
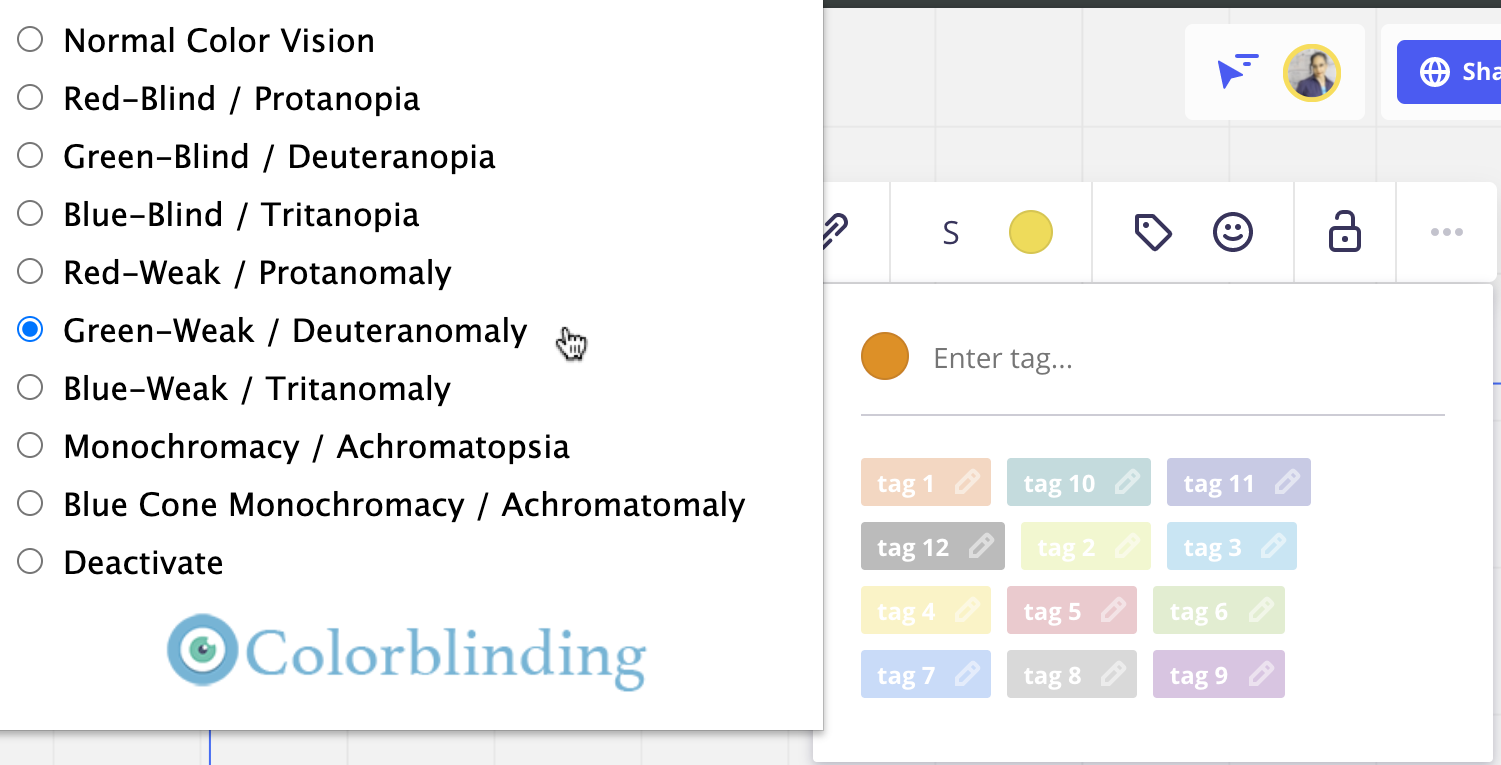
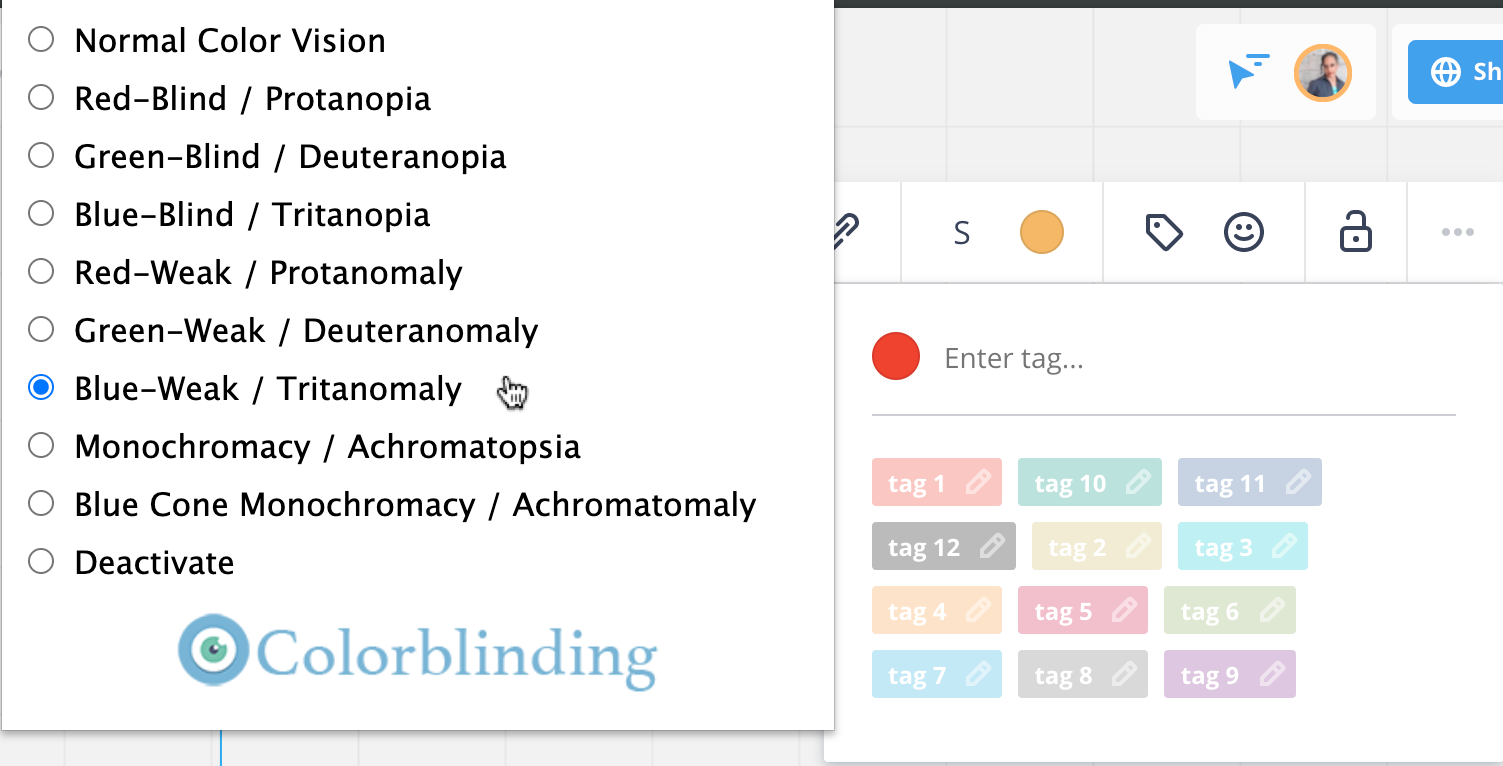
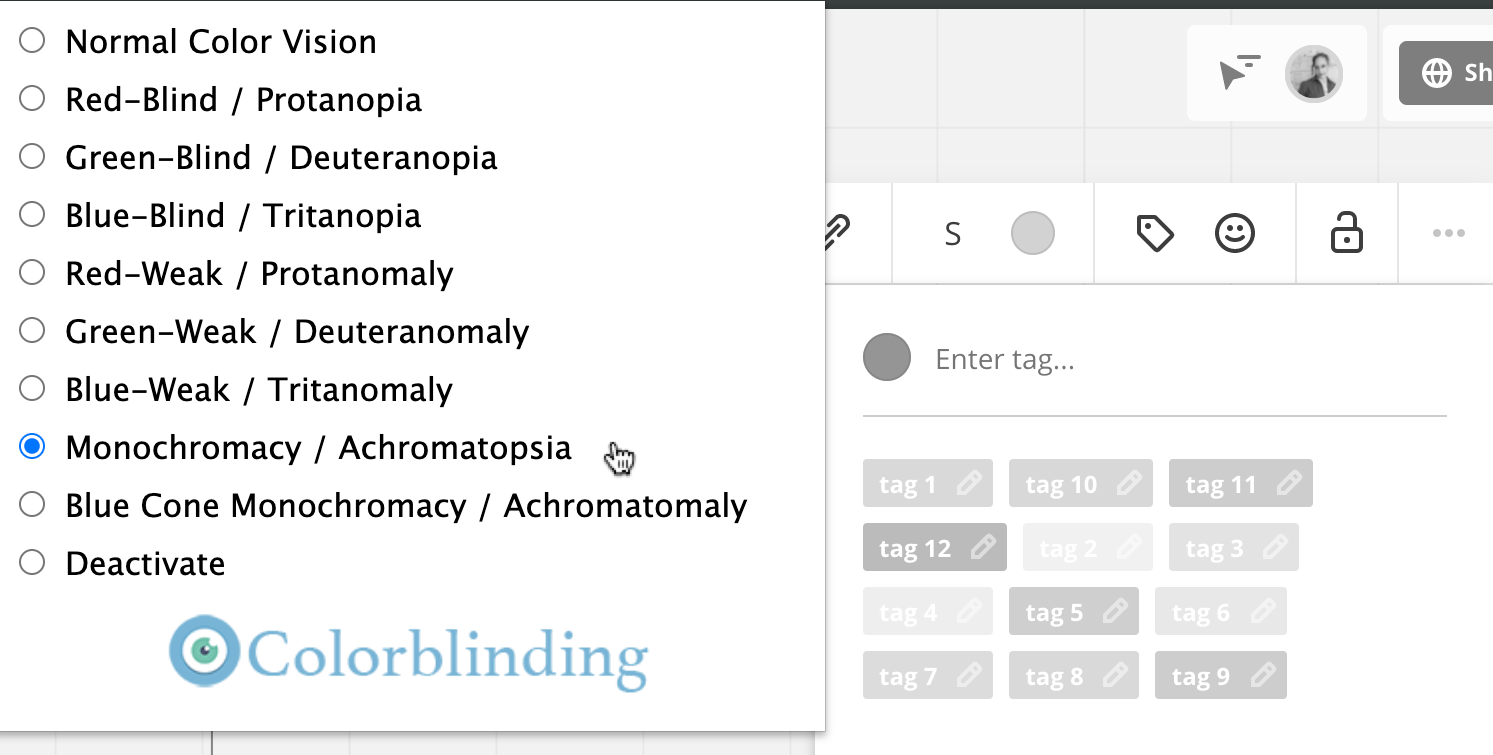
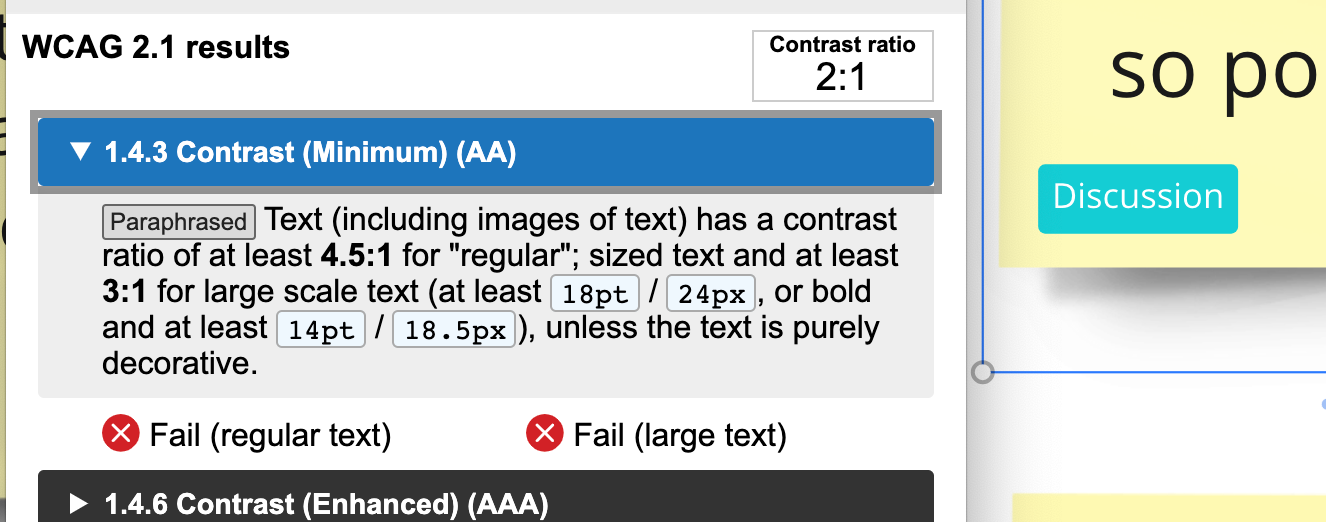
Here are the results when using Colorblinding, an accessibility checker. You can see that even with normal colour vision, the text and pencil icon are hard to distinguish.