Max Harper is the visual strategist at Refractive, a visual thinking tool consultancy that builds Miro apps and integrations full-time for Miro Marketplace and enterprise clients.
About Max’s Distributed ‘22 Session:
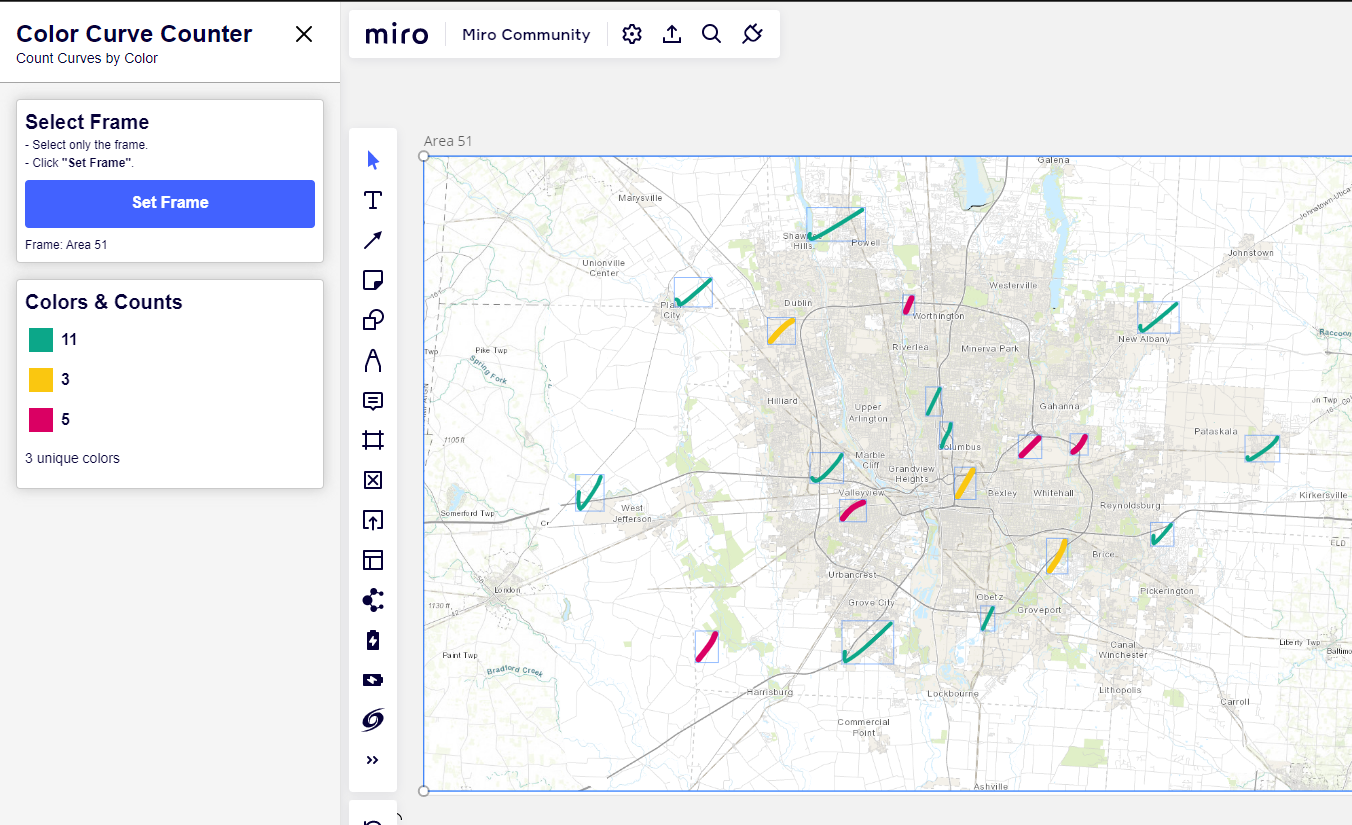
From data-syncing integrations to collaborative, creative, and analytical tools; come explore the vast potential of Miro apps with Refractive, a visual thinking tool consultancy that builds Miro apps and integrations full-time for Miro Marketplace and enterprise clients. (Session description will be edited t to reflect highlights post session)
Ask Max About...
-
Developing Miro apps with Refractive
-
How organizations are using Miro to change the world
-
Spending 1,000 days using Miro
-
His favorite Miro tips and tricks
Question, comment, and like below👇🏿






 ).
).