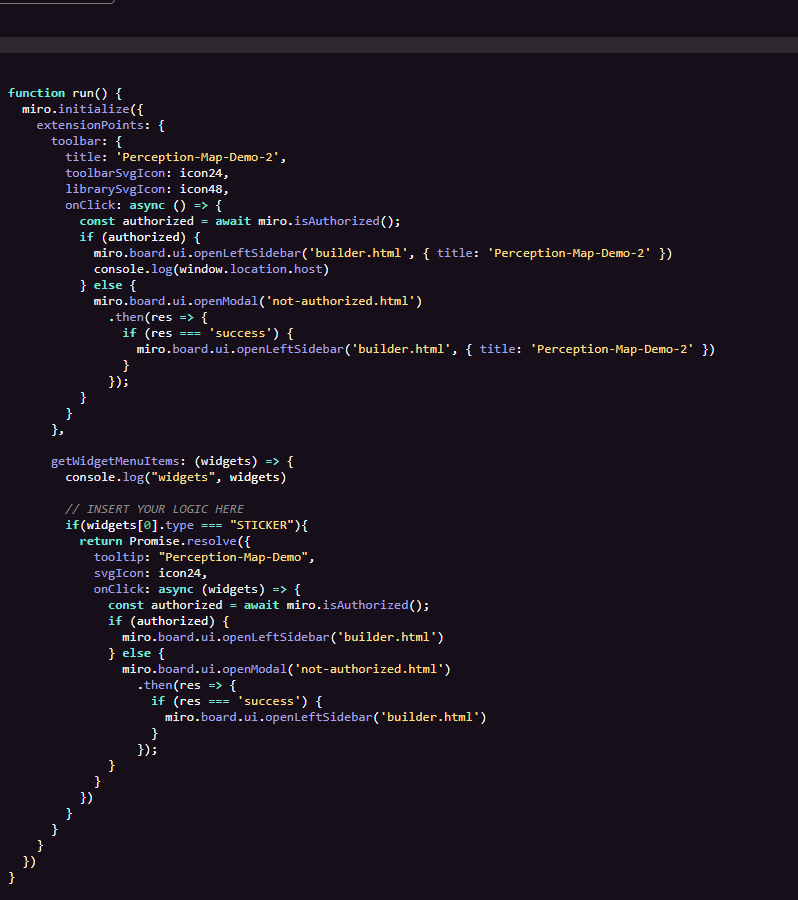
I see that https://developers.miro.com/docs/interface-ipluginconfigextensionpoints#section-get-widget-menu-items is marked as deprecated, but I can't find any alternative way to extend the widget menu, nor can I find any announcement around it. What's the official story here? Is this going away completely, or is there an alternative on the way that hasn't been documented or communicated yet? Or am I blind 😛
Answered
Widget context menu button extension api deprecated?
Best answer by farbodsaraf
Thanks for looping me in
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.