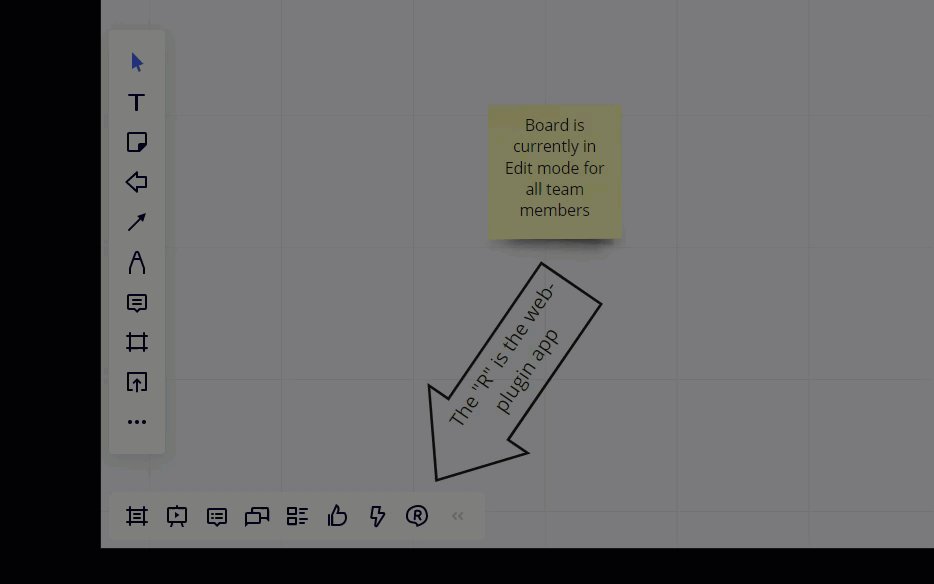
I have build an app in Miro by following the guide Build Your App (miro.com) . I have created a Html file (using a custom web api that is hosted in Azure) that adds 2 Icons in the bottom bar of the board and added the linkto the App URL field.
The app works fine for the board owner and users with Edit access to the board, i.e. they are able to see the icons and redirect to another page on click.
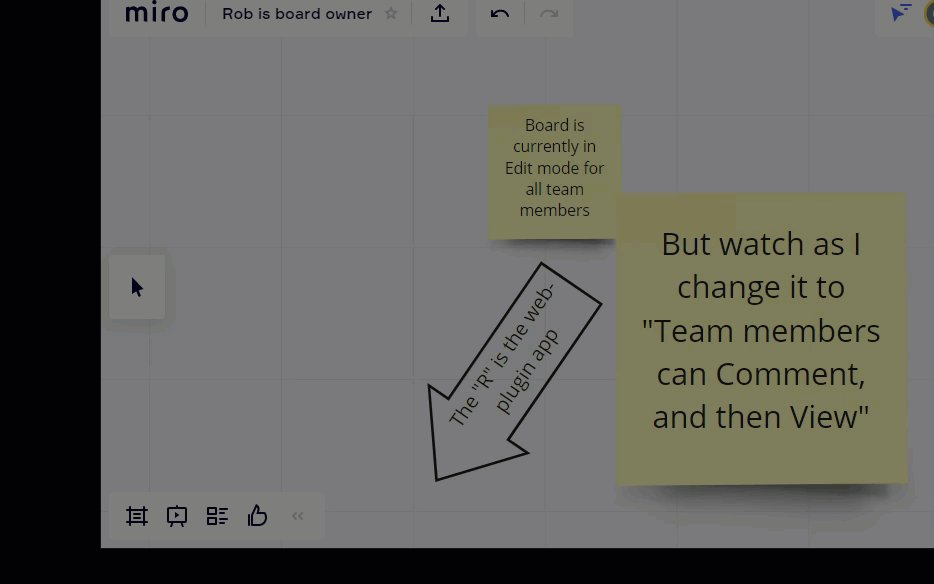
But, the issue occurs in the users with viewer and commenter - they are not able to see the Icons and I can see that in the sources (in developer tools ), the html file is not loading.
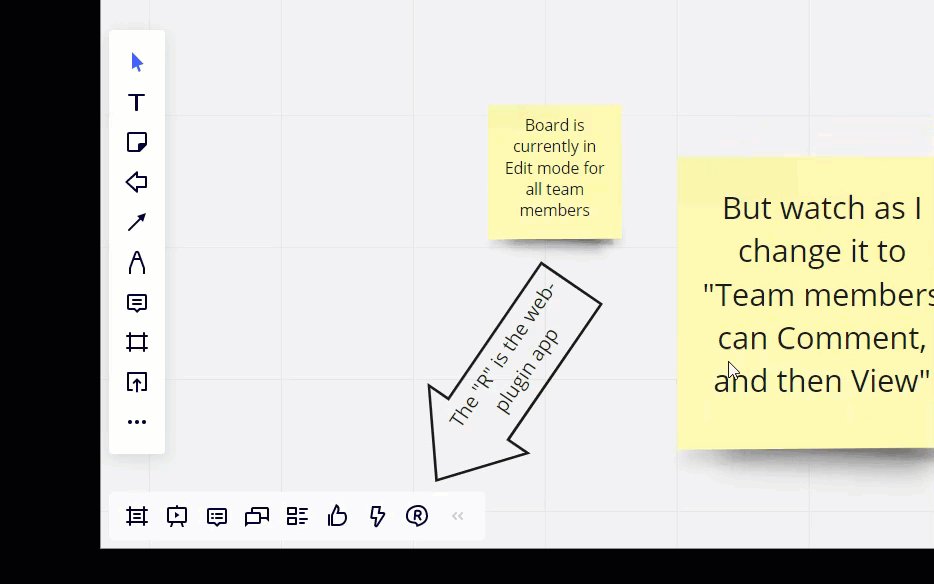
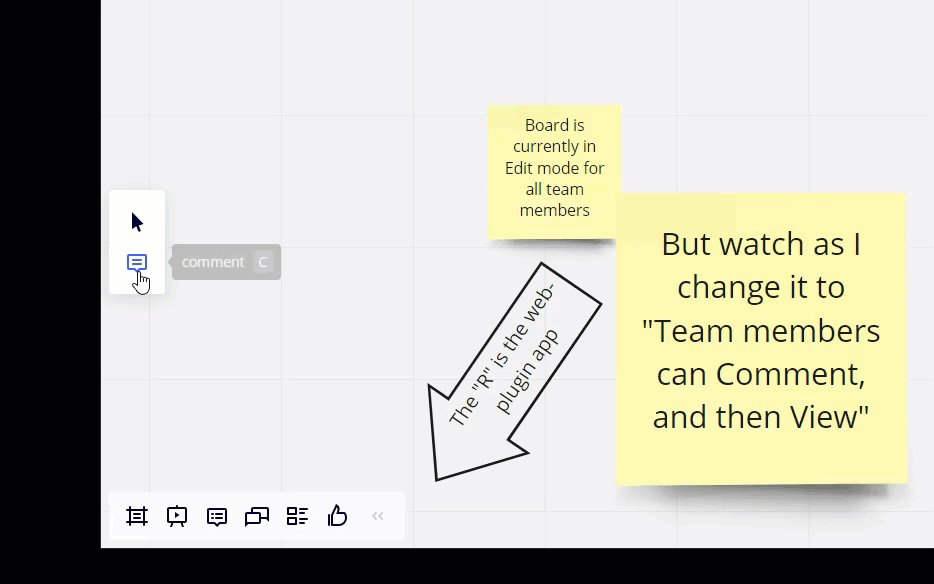
Could you please confirm if this is the default behavior of Miro and if there is any workaround for this.