Hi there,
I am trying to upload an app icon that is not black filled but has just the outlines. But when I import my svg, it always turns black even if reviewing the file, it isnt.
Is there any way to just delete the outline icon?
How can I solve this problem?
Cheers, Leonard :)
Original:

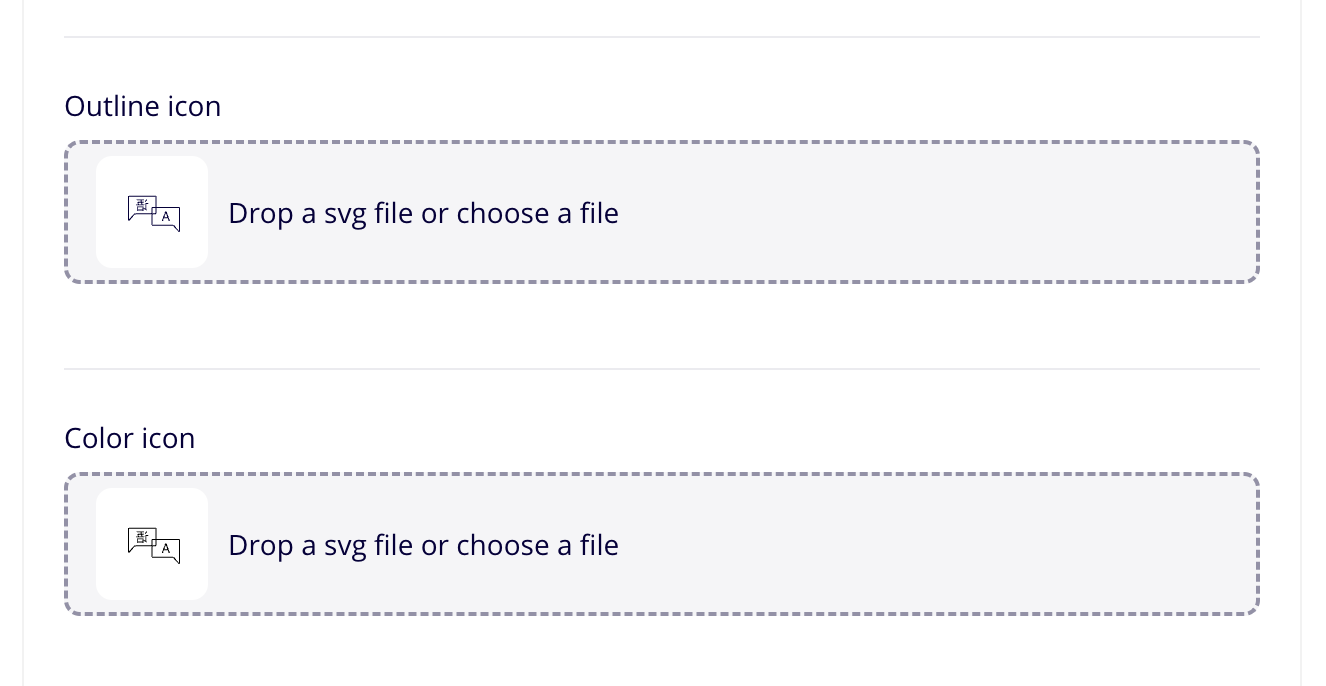
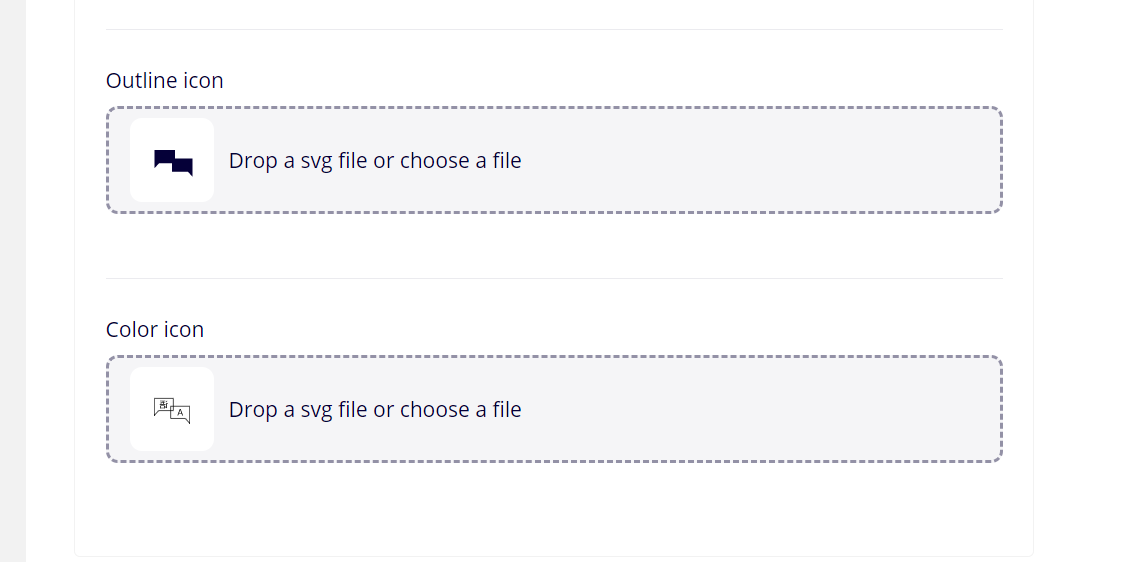
What miro does to it:

What it looks like on the board: