Hi,
I’ve just started to code a react app with typescript and I’m struggling with getting some props (ex. “Text”) from interfaces like IStickerWidget which extends IWidget.
interface IWidget extends IWidgetNamespaces {
readonly id: string
readonly type: string
readonly bounds: IBounds
readonly groupId?: string
readonly createdUserId: string
readonly lastModifiedUserId: string
}Here is the scenario:
1️⃣ I’m using the type declaration miro.d.ts.
2️⃣ Here is the snippet code where:
1) I get the widgets selected (through the SDK IBoardSelectionCommands and its get() method),
2) filter by type (STICKER) and
3) then try to get again the specific widget, but through the get command from IBoardWidgetsCommands this time, as I thought the SDK was going to return an IStickerWidget type base on the filterby id.
let selectedWidgets:SDK.IWidget[] = await miro.board.selection.get()
let selectedStickers:Array<SDK.IWidget> = selectedWidgets.filter((widget) => widget.type === 'STICKER')
// As SelectStickers is an IWidget[],
// I guess by requesting the specific widget by ID I can get back IStickerWidget types
// So then I can call props like "Text"
// Example:
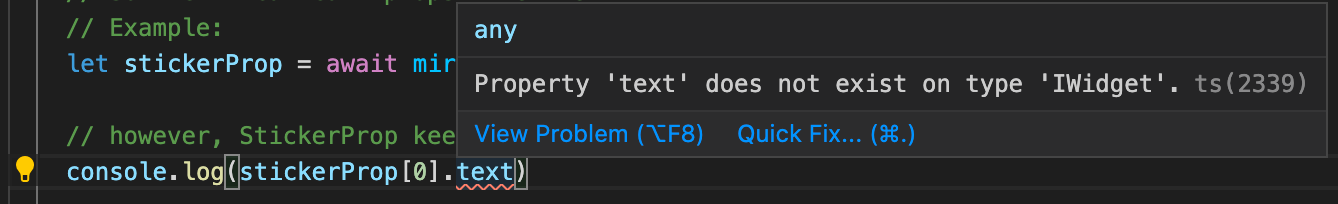
let stickerProp = await miro.board.widgets.get({ id: selectedStickers[0].id })
// however, StickerProp keeps being a IWidget Type
console.log(stickerProp[0].text)3️⃣ The get() method returns another IWidget Type, which of course doesn’t have the prop “Text”. However, this doesn’t happens when you use JS without typescript or in the JS console.

Having said the above, has someone experienced the same situation? Any idea to approach this or fix it?
Best,
R.



