Hello,
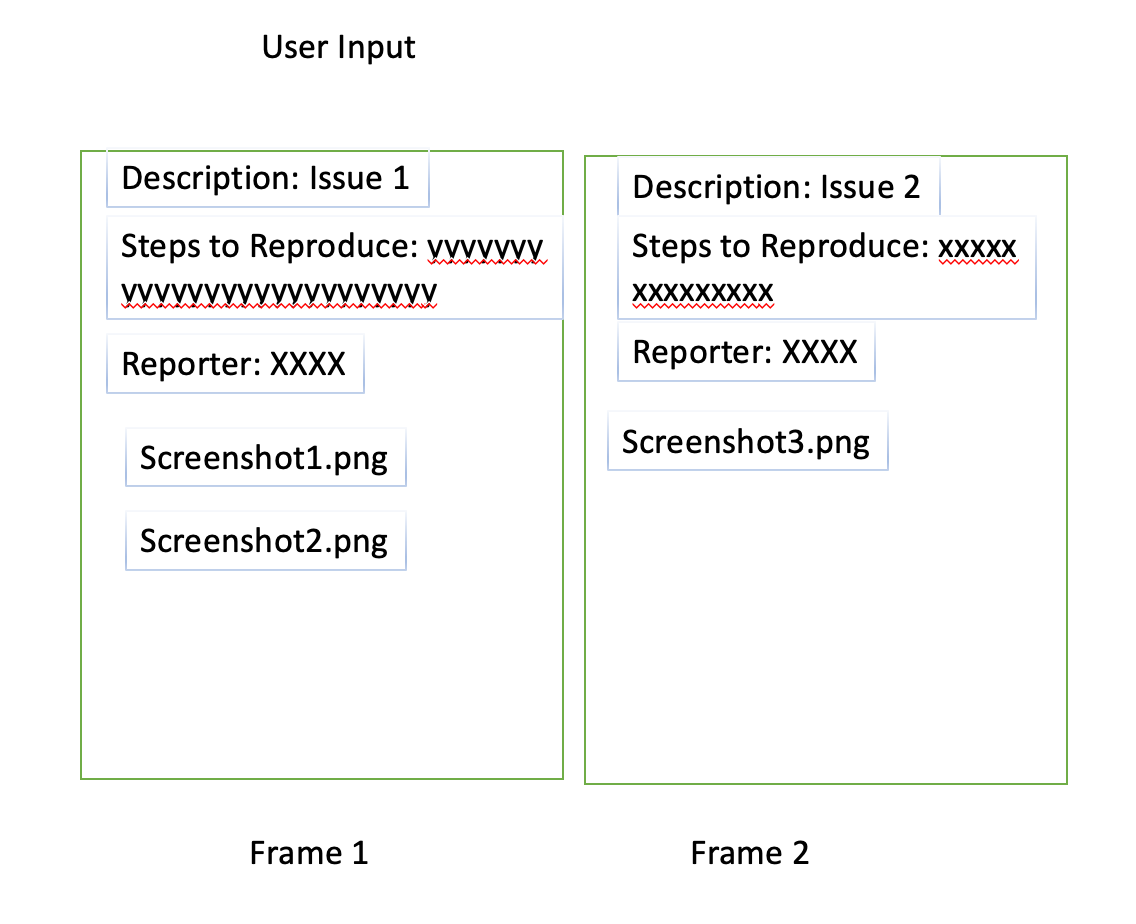
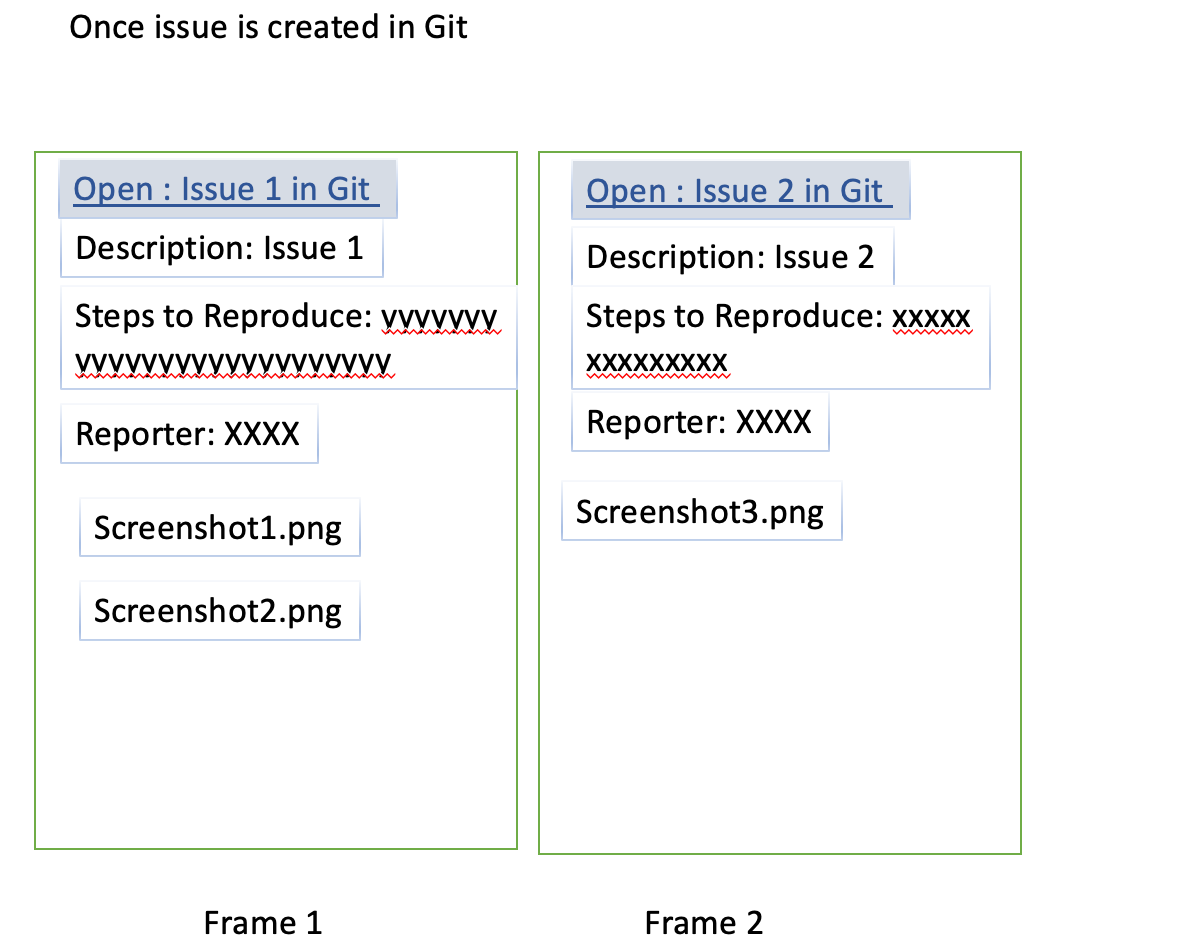
Is there a way to create an actionable link in a frame? I am trying to create the links using Web SDK?
I would like to create this action in the top corner of the frame, If there are items, I would like to push the items to any, and add the link
Thanks
Sara