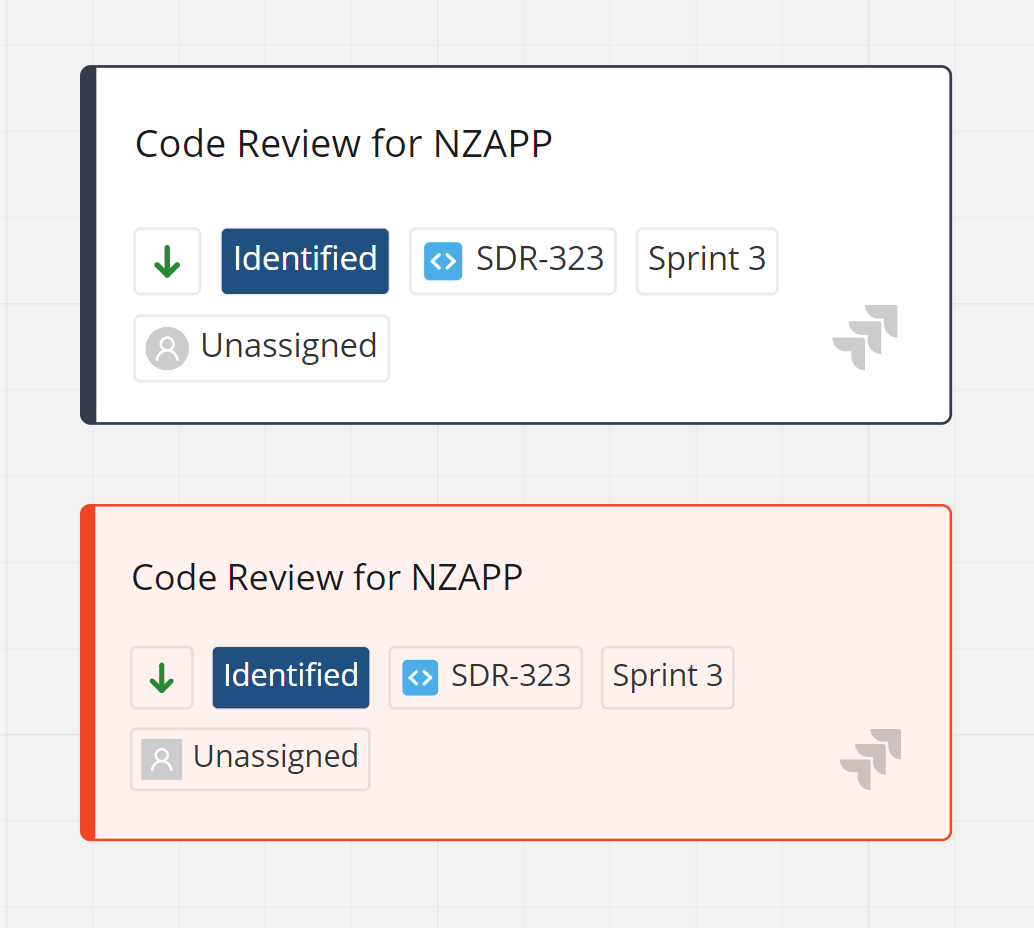
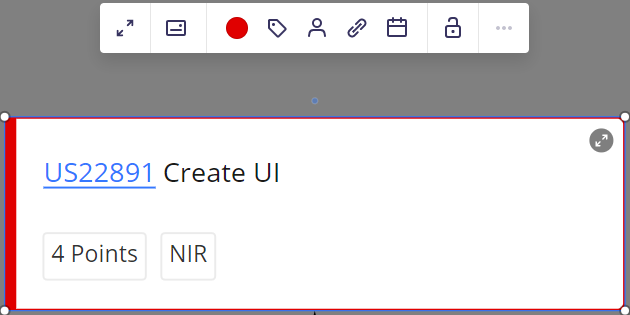
I would like to be able to change the background fill colour for card widgets though the API (REST or otherwise) but have not been able to find a way of doing this? Am I just being blind or is this not exposed?
I can do this via the web UI with the slider at the top of the option to change the card color.