Hi everyone
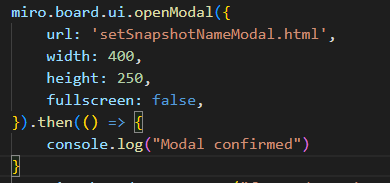
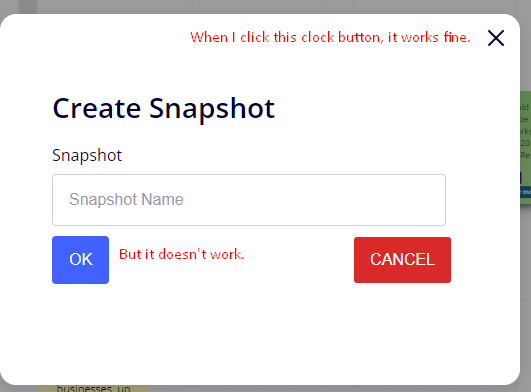
I need to run some scripts when I click confirm button on the modal(setSnapshotNameModal.html)
So I used this scripts. If I click close button, it works but when l click confirm button, it doesn’t work.


Please let me know your thought.
Thank you



