Dear Miro Team,
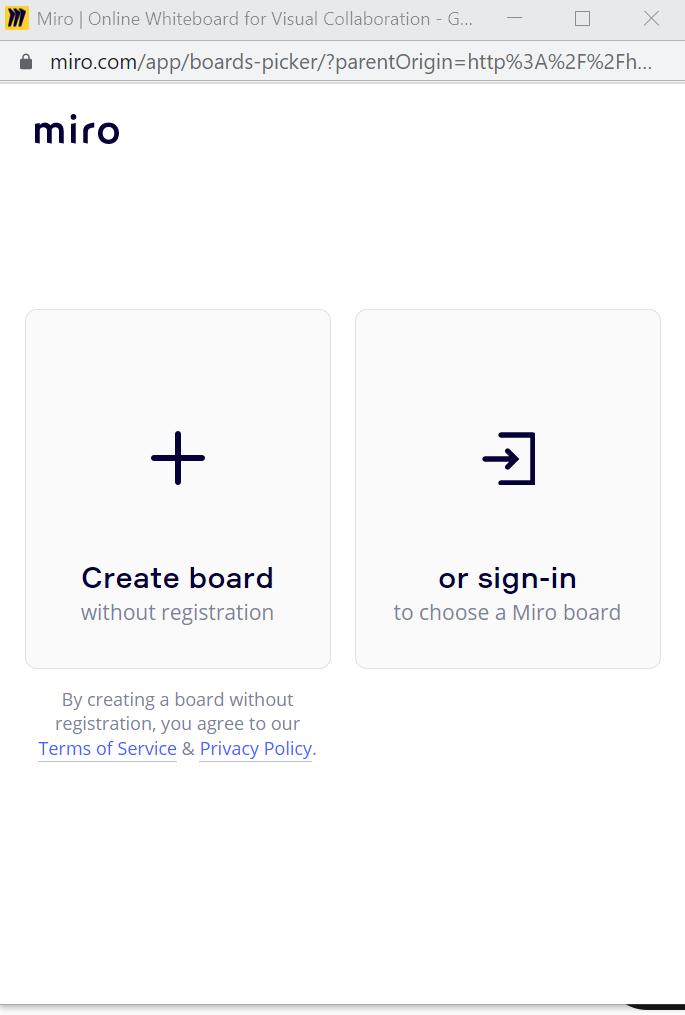
We want to display Miro board into our application without asking user to sign-in to Miro. We want the users to log in our application (we are using OKTA as authentication/authorization mechanism) and will navigate to the page where we display miro board in the iframe. Even is the user is not logged in to Miro and he does not have the miro cookie, we want to display the board. Is that possible or miro login is mandatory before displaying the board?