Hi,
I initially posted this topic in the Ideas forum, but I don’t think it was appropriate as the Ideas forum seems more oriented toward end-user new features. This is about a web-plugin feature, and maybe there already exists a solution or workaround, so I’m reposting it here, slightly reworded. Sorry for the duplication.
--------------------------------
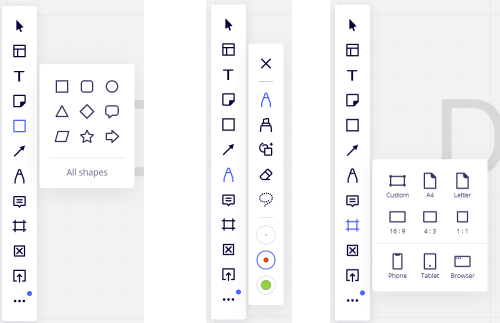
I’m looking for a way to display “toolbar panels”, i.e. small panels on the right of the toolbar, that display options for the selected tool, like the ones that are displayed when selecting the Pen tool, Shape tool, Frame Tool, etc.

For now, miro.board.ui allows to display a library (.openLibrary) or a sidebar (.openLeftSidebar), but they are rather bulky for some simple use cases, and one cannot decide their size.
Actually, it should be possible to decide of the height and width of the toolbar panel, as the example above they may appear in different sizes -- e.g. something like openToolbarPanel(“my-toolbar-panel.html”, { width: “56px”, height: “418px” }) would allow to open a toolbar panel the same size as the one displayed when selecting the Pen tool.
Is there a way to achieve this?



