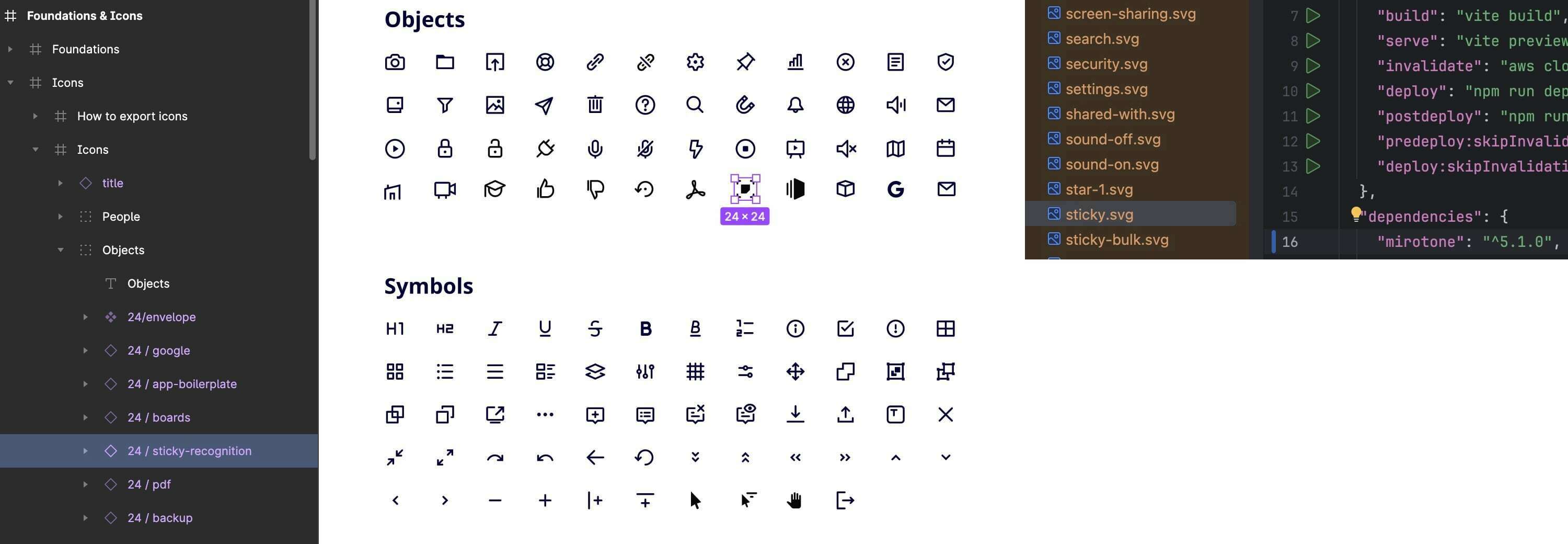
Hi, there seems to be some disconnects between the Mirotone npm package and the Mirotone Figma UI library, e.g. some icons are available in the Figma library but not in the npm package.

This causes some minor frictions when a design is handed over from designers to developers. The issue can be addressed by exporting the assets from Figma and / or manually implementing the styles, but being able to rely on the npm package would certainly improve workflow and thus the question - should we refer to the Figma UI library, the npm package, or mirotone.xyz as source of truth for Mirotone?
Not sure if others find this an issue (love to hear your experience / opinions) but I believe setting the correct expectation will ease both designing and implementation.





