I am new to MIRO and English, so sorry if this is a strange question.
Is it possible to add my own shapes using the API?
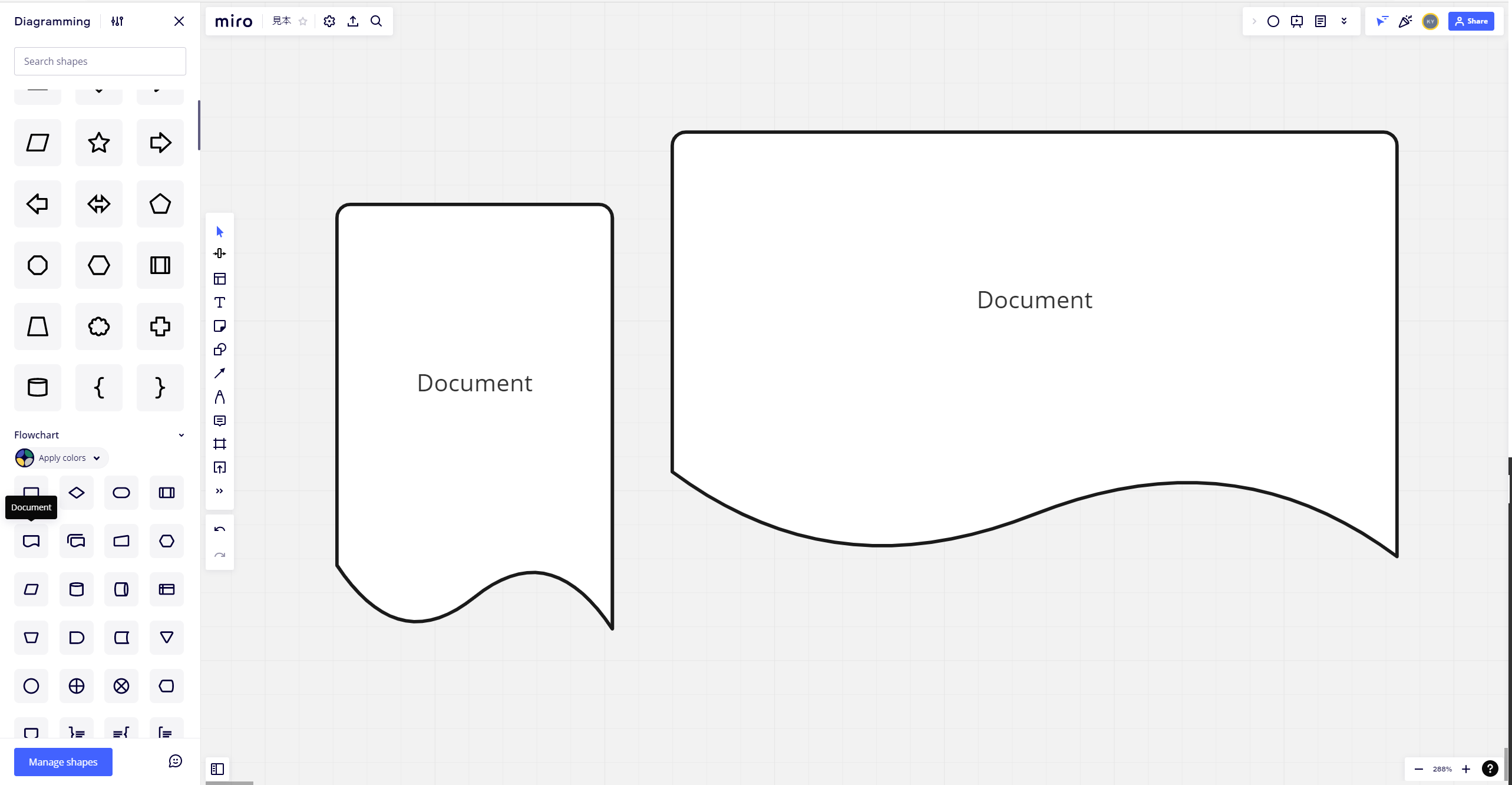
Specifically, I would like to be able to drag and drop a shape like a crown onto the board.
I have used SVG before, but I want to change the color of the lines and the background color, so I want to achieve this with shapes.
Please give me some ideas!
Can I add my own shapes?
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.