Hi,
I think I discovered a bug, very straightforward
GIVEN I’m accessing miro board via HTTP API V2
WHEN I create 2 shapes
AND I create then a connector between them with a caption
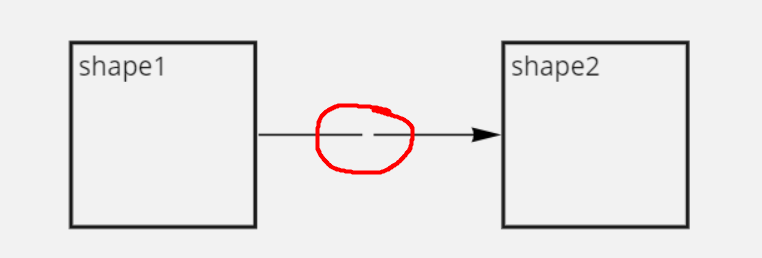
THEN the connector is created but the caption is not visible on the board, instead a small gap on the line is visible
Please see the screenshot

Below is the request sequence - 2 shapes are created and the connector between them
POST https://api.miro.com/v2/boards/uXjVPGrkY4Q=/shapes
{
"data": { "content": "shape1", "shape": "rectangle"},
"position": { "x": 380, "y": 220 }
}
// for example the returned ID of the shape is 3458764538045266088
POST https://api.miro.com/v2/boards/uXjVPGrkY4Q=/shapes
{
"data": { "content": "shape2", "shape": "rectangle"},
"position": { "x": 610, "y": 220 }
}
// for example the returned ID of the shape is 3458764538045266457
POST https://api.miro.com/v2/boards/uXjVPGrkY4Q=/connectors
{
"startItem": { "id": "3458764538045266088" },
"endItem": { "id": "3458764538045266457" },
"captions": [ { "content": "hello" } ]
}
Below pelase find the response of GET shapes and GET connectors:
GET https://api.miro.com/v2/boards/uXjVPGrkY4Q=/shapes
{
"size": 2,
"limit": 10,
"total": 2,
"data": [
{
"id": "3458764538045266088",
"type": "shape",
"links": {
"self": "https://api.miro.com/v2/boards/uXjVPGrkY4Q=/shapes/3458764538045266088"
},
"createdAt": "2022-11-08T15:09:58Z",
"createdBy": {
"id": "3074457357971040421",
"type": "user"
},
"data": {
"content": "shape1",
"shape": "rectangle"
},
"geometry": {
"width": 100.0,
"height": 100.0
},
"modifiedAt": "2022-11-08T15:21:05Z",
"modifiedBy": {
"id": "3074457357971040421",
"type": "user"
},
"position": {
"x": 373.0839320753083,
"y": 100.83113167877532,
"origin": "center",
"relativeTo": "canvas_center"
},
"style": {
"fillColor": "#ffffff",
"fillOpacity": "0.0",
"fontFamily": "open_sans",
"fontSize": "14",
"borderColor": "#1a1a1a",
"borderWidth": "2.0",
"borderOpacity": "1.0",
"borderStyle": "normal",
"textAlign": "left",
"textAlignVertical": "top",
"color": "#1a1a1a"
}
},
{
"id": "3458764538045266457",
"type": "shape",
"links": {
"self": "https://api.miro.com/v2/boards/uXjVPGrkY4Q=/shapes/3458764538045266457"
},
"createdAt": "2022-11-08T15:10:38Z",
"createdBy": {
"id": "3074457357971040421",
"type": "user"
},
"data": {
"content": "shape2",
"shape": "rectangle"
},
"geometry": {
"width": 100.0,
"height": 100.0
},
"modifiedAt": "2022-11-08T15:21:05Z",
"modifiedBy": {
"id": "3074457357971040421",
"type": "user"
},
"position": {
"x": 603.0839320753083,
"y": 100.83113167877532,
"origin": "center",
"relativeTo": "canvas_center"
},
"style": {
"fillColor": "#ffffff",
"fillOpacity": "0.0",
"fontFamily": "open_sans",
"fontSize": "14",
"borderColor": "#1a1a1a",
"borderWidth": "2.0",
"borderOpacity": "1.0",
"borderStyle": "normal",
"textAlign": "left",
"textAlignVertical": "top",
"color": "#1a1a1a"
}
}
],
"links": {
"self": "https://api.miro.com/v2/boards/uXjVPGrkY4Q=/shapes?limit=10&cursor="
},
"type": "cursor-list"
}
GET https://api.miro.com/v2/boards/uXjVPGrkY4Q=/connectors
{
"size": 1,
"limit": 10,
"total": 1,
"data": [
{
"id": "3458764538046071852",
"links": {
"self": "https://api.miro.com/v2/boards/uXjVPGrkY4Q=/connectors/3458764538046071852"
},
"startItem": {
"links": {
"self": "https://api.miro.com/v2/boards/uXjVPGrkY4Q=/items/3458764538045266088"
},
"id": "3458764538045266088"
},
"endItem": {
"links": {
"self": "https://api.miro.com/v2/boards/uXjVPGrkY4Q=/items/3458764538045266457"
},
"id": "3458764538045266457"
},
"captions": [
{
"content": "hello",
"position": "50.0%",
"textAlignVertical": "middle"
}
],
"createdAt": "2022-11-08T15:16:30Z",
"createdBy": {
"id": "3074457357971040421",
"type": "user"
},
"modifiedAt": "2022-11-08T15:21:05Z",
"modifiedBy": {
"id": "3074457357971040421",
"type": "user"
},
"shape": "curved",
"style": {
"startStrokeCap": "none",
"endStrokeCap": "stealth",
"strokeWidth": "1.0",
"strokeStyle": "normal",
"strokeColor": "#000000",
"color": "#1a1a1a",
"textOrientation": "aligned",
"fontSize": "14"
},
"type": "connector"
}
],
"links": {
"self": "https://api.miro.com/v2/boards/uXjVPGrkY4Q=/connectors?limit=10&cursor="
},
"type": "cursor-list"
}
An integesting thing is that if I manually (in the UI) create a new connector with a caption - it looks well in the UI and the caption is visible ofcourse, but it looks very similar in the API (/conntectors) response, just the IDs are different
Using the nodejs SDK gave the same result



