I have the following code to recursively create a custom sticky widget from a CSV inside a web plugin.
miro.board.widgets.create({
"type": "sticker",
"style": {
"backgroundColor": "#ea94bb",
"fontFamily": "Bangers",
"textAlign": "right"
},
"text": data[i][filter],
"x": ( 220 * horizontal ),
"y": ( 220 * vertical )
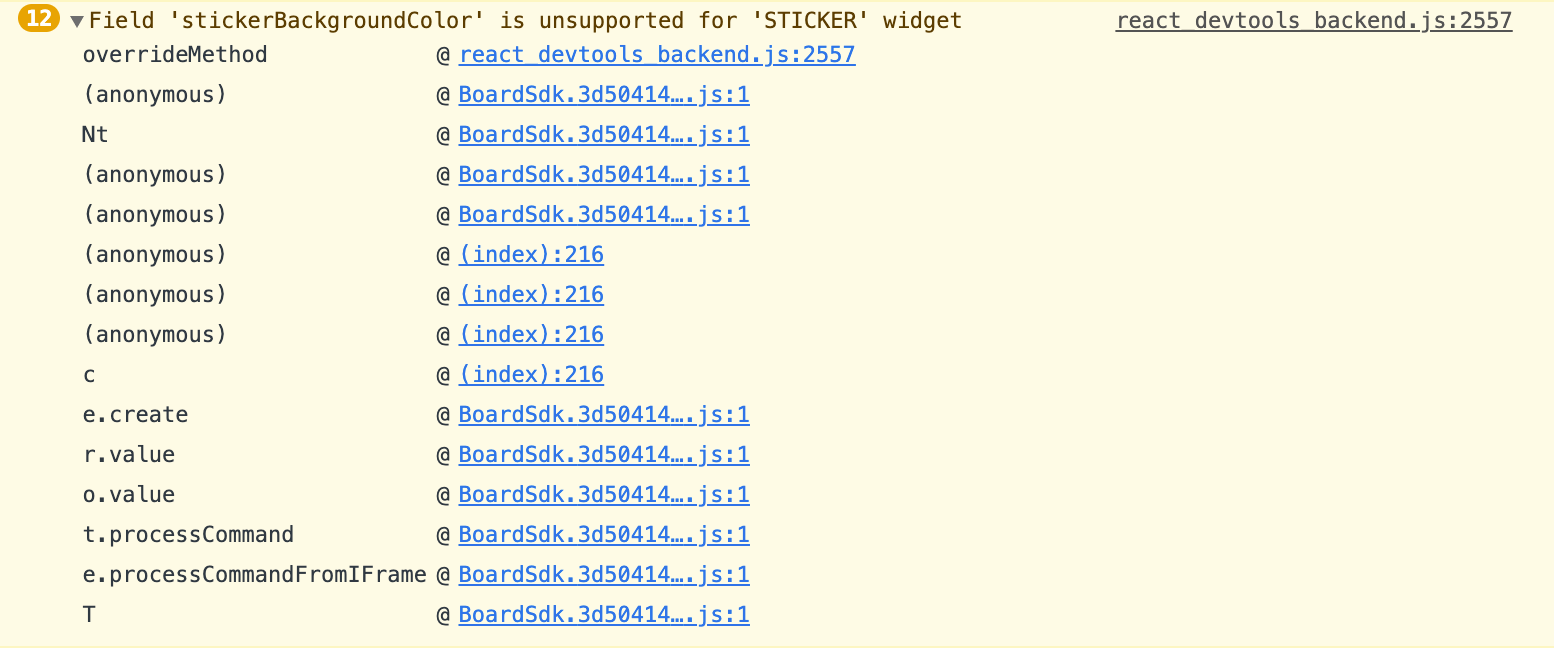
})Regardless of what color I substitute in the backgroundColor property, I cannot get the stickies to generate as that color. They always get created yellow. I have run this same method with the “shape” widget and I get the correct specified background color.
It there some nuanced approach to coloring stickers that I am just overlooking? I have been through the API documentation at least two dozen times.