The wiki states that i cannot group already grouped items:
- Previously grouped items cannot be grouped again, this will cause an error. You can use the
groupIdproperty in the item to check whether it's already assigned to a group.
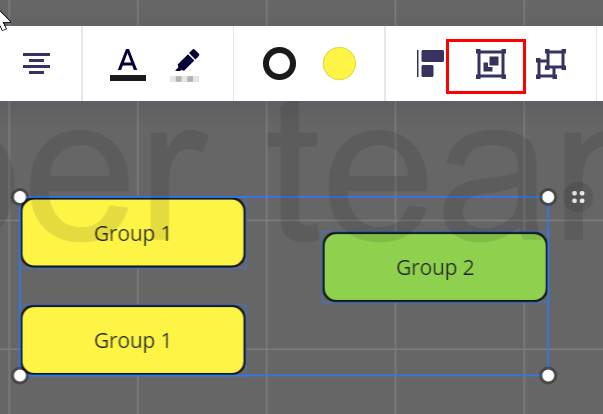
But i can do it in UI, just click on item, then ctrl+click on group and i have button in the middle:

So is there a way to add item to existing group? Or i have to make my own tool that will collect all grouped items first, then ungroup them, then form a new group with new item?




