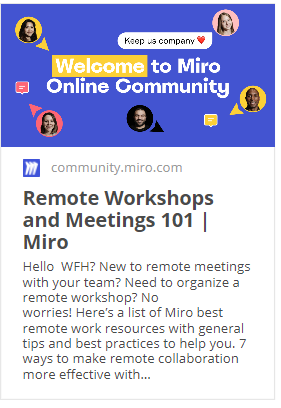
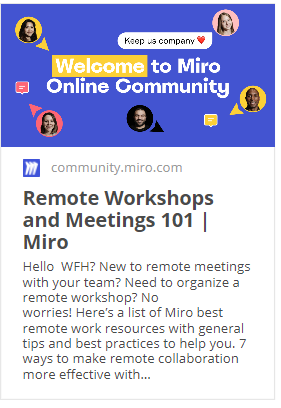
This is what is captured when I copied a Miro url and pasted it into a board. Some url’s do not include the image. How can I control what this information is?

This is what is captured when I copied a Miro url and pasted it into a board. Some url’s do not include the image. How can I control what this information is?

Best answer by Robert Johnson
When I view the HTML source of the page, I see that it is using the Open Graph protocol, which allows the webpage to specify an image to be used as a thumbnail for the site, and in turn, Miro has built their paste-a-website-URL functionality to check for this protocol/tag and use the image in the shortcut/link that is created on the board. Here is the og:image <meta> tag from the above link to the community
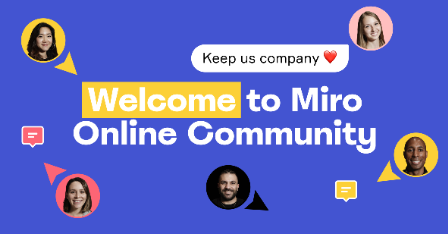
<meta property="og:image" content="https://uploads-us-west-2.insided.com/miro-us/attachment/e3af7b6d-980b-44b0-9cec-477ed00c54b1_thumb.png"/>Click on the link to see the image used in the Miro board shortcut.

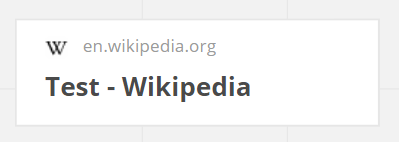
And here is an example of a page that does not use Open Graph:
https://en.wikipedia.org/wiki/Test
When pasted on a board, it looks like this:

I guess that got geeky 
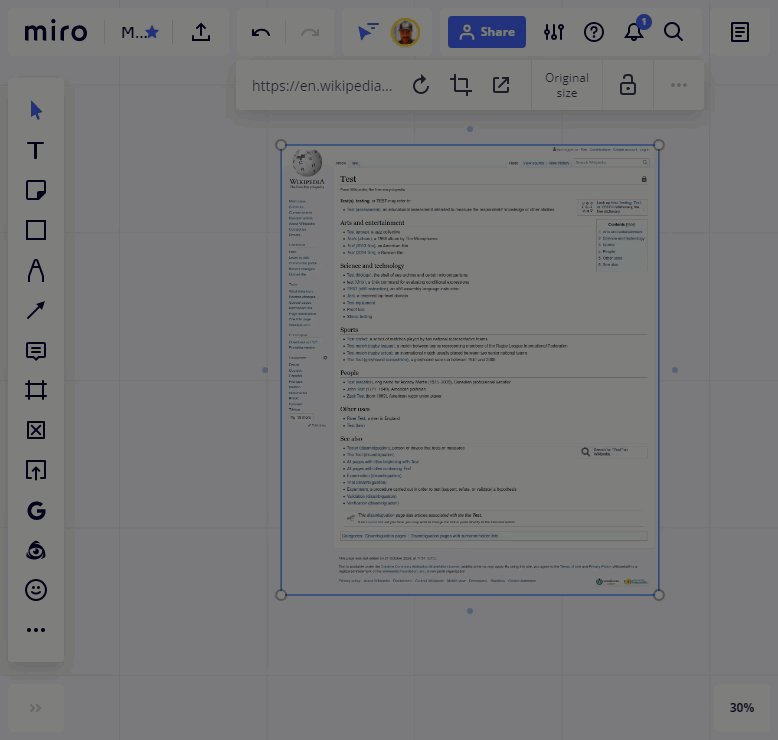
As for a workaround to include a thumbnail for pages that do not support the Open Graph protocol, you could try the Web page capture feature to capture the whole webpage as a thumbnail and crop as required - here’s an example using the Wikipedia entry above:

You could also use any image you want and then use the Link to option to link to any website or object in a Miro board.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.