Hi.
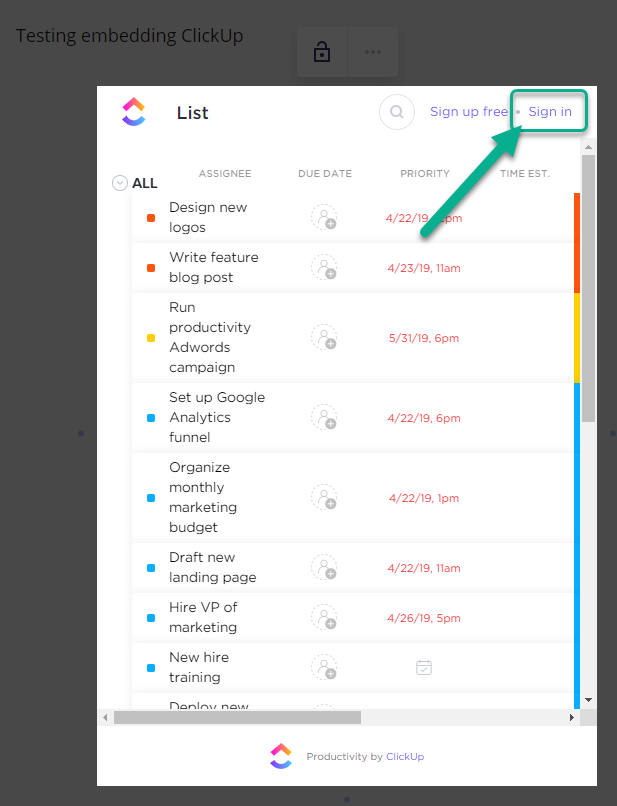
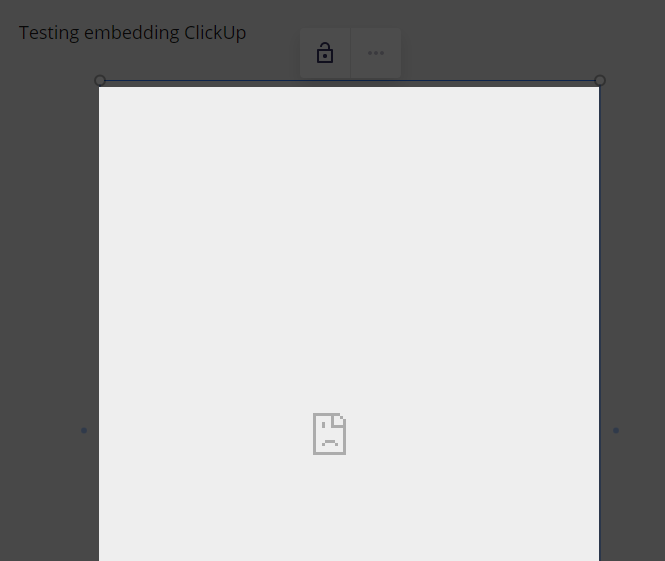
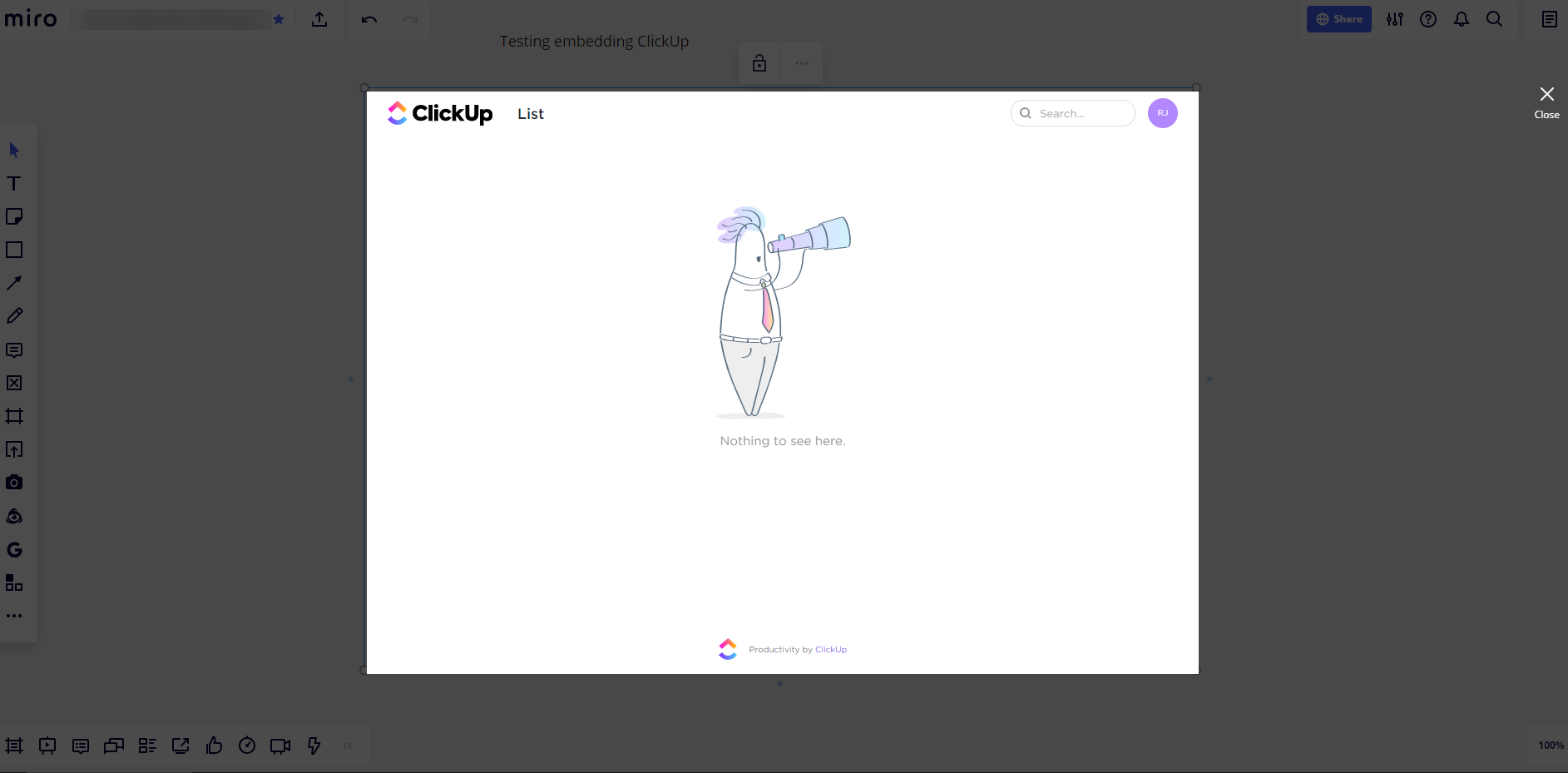
I’ve been hunting for a project management setup (hard) for a long time and I think I could do it with a few tools on a Miro board and a few other things embedded. I’m trying to embed views from a tool called clickup; I get the code and apply via the iFrame embed. The ClickUp logo shows but it just ‘waits’ forever.
Suggestions?
Thanks in advance and be well.
Dan