Hello everyone! I have embedded a Miro board into my web app and have a button that modifies the iframe’s dimensions in order to show/hide the board. IF the Miro board is visible on page load, then resizing does not impact the board and it works perfectly. However, if the Miro board is off screen on page load, it shows up on resize with all text elements vertically shifted down one line as seen in the screen shot below. I tried to investigate the way that text elements are rendered on the Miro canvas but it’s quite a complex code and I got lost in the inspector. Any idea what may cause this issue? Thanks in advance for your time!
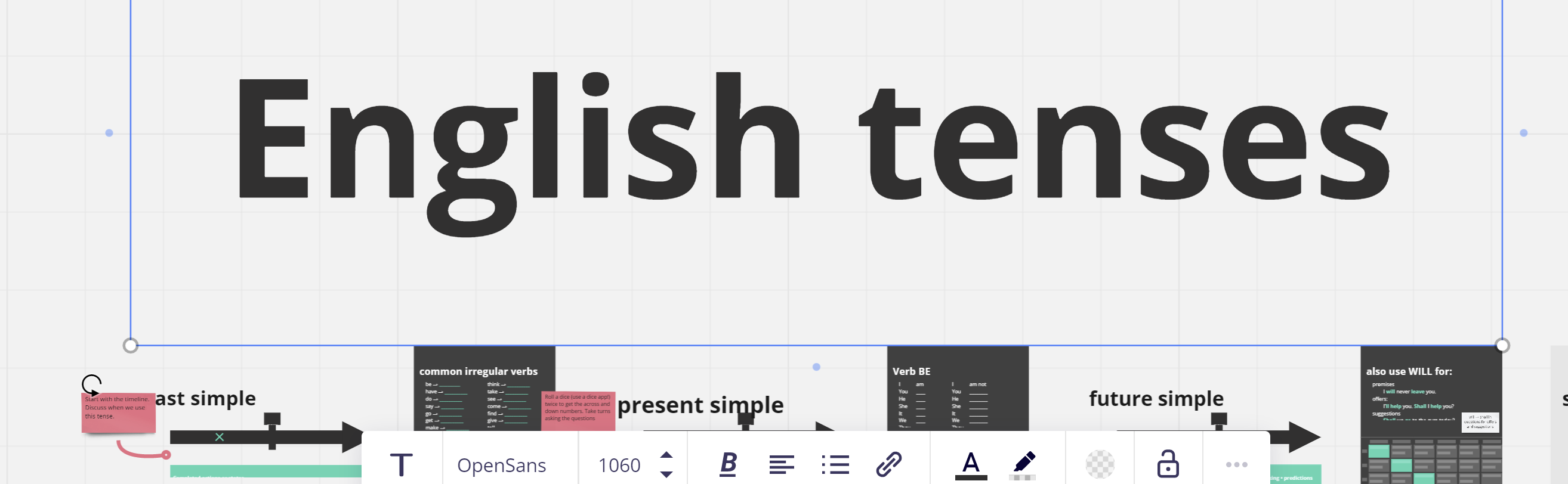
When editing the text, it is properly aligned:

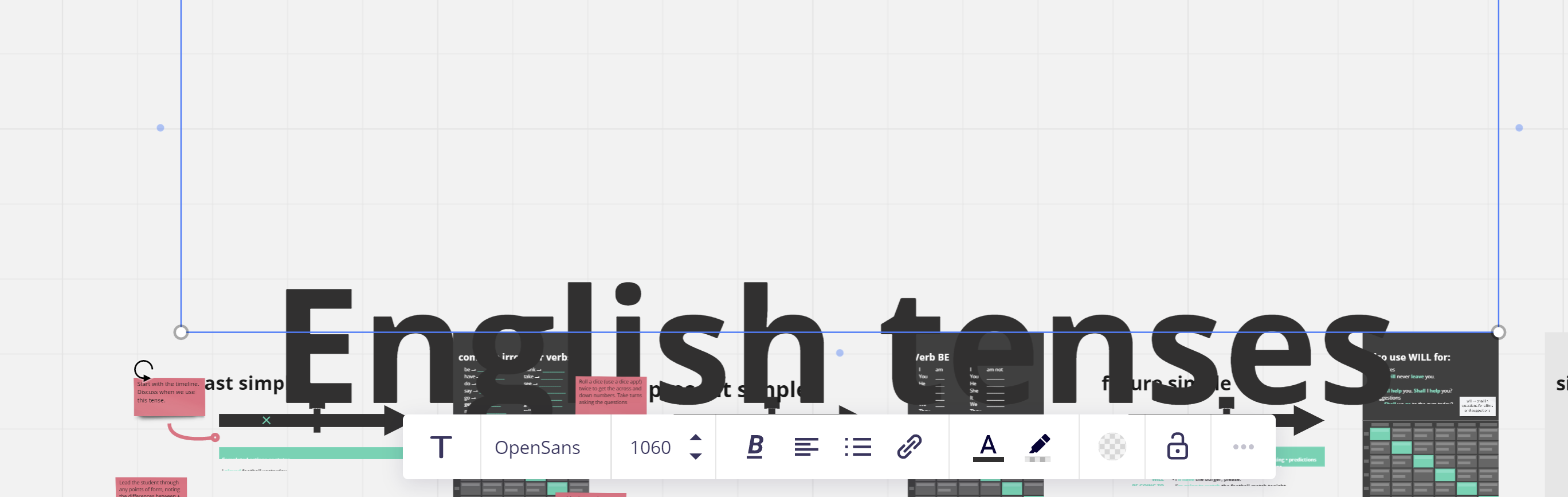
When viewed on the canvas (selected to show intended location):