I’m trying to use the Miro “Container” feature in some shapes and it seems promising. However, as I attempt to connect shapes within the container, the arrows disappear immediately.

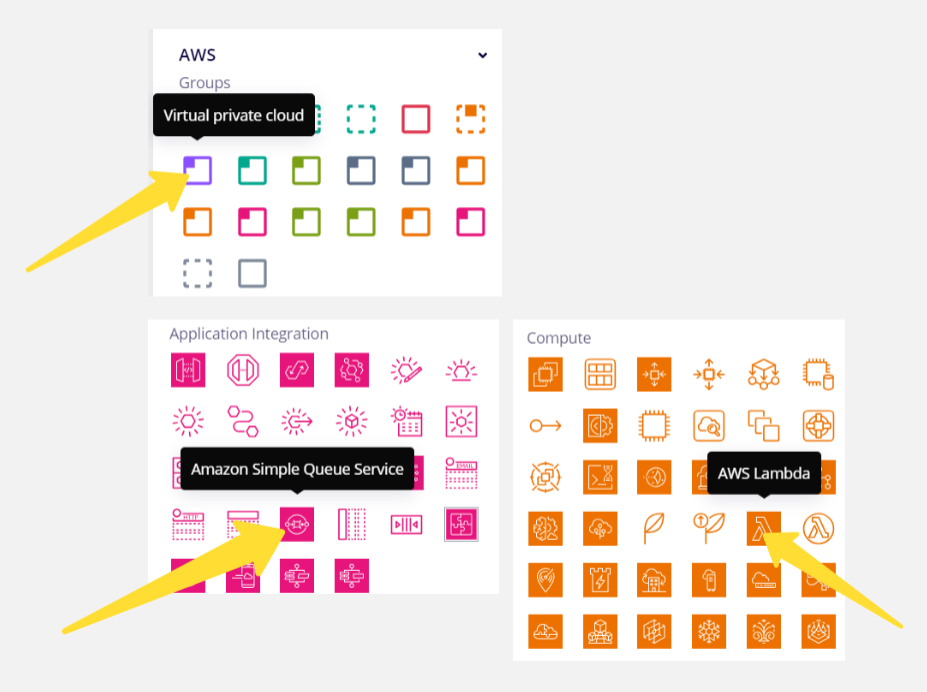
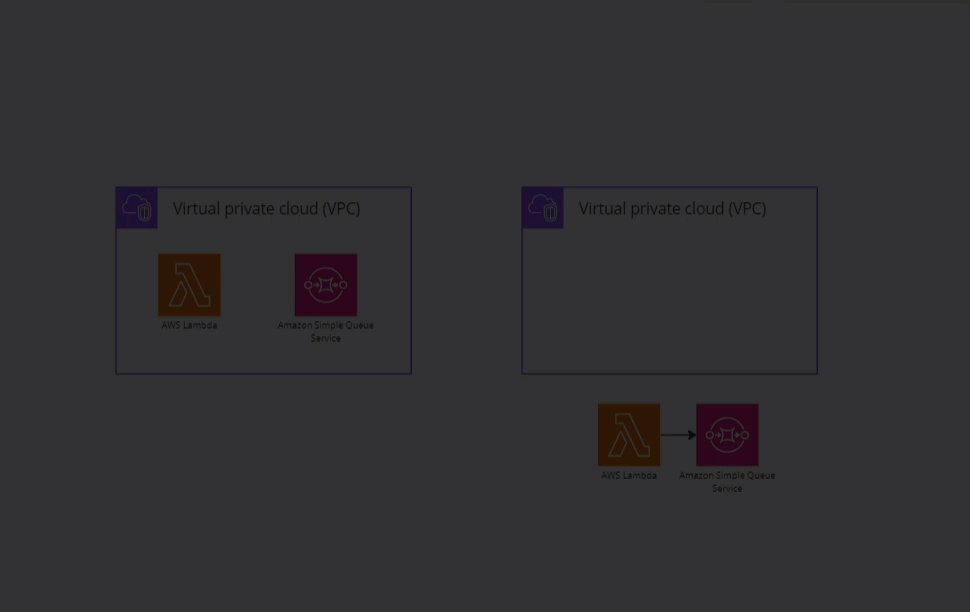
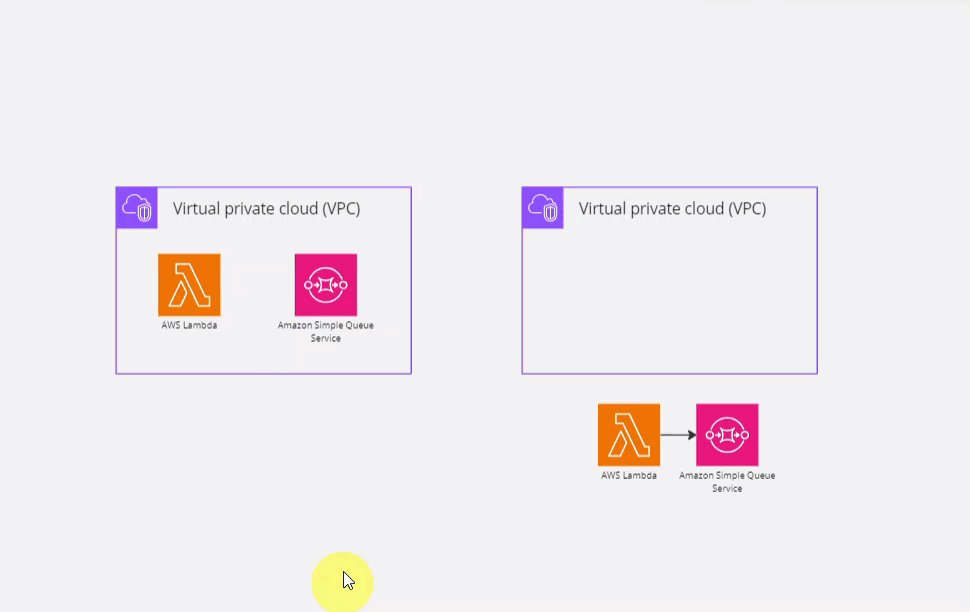
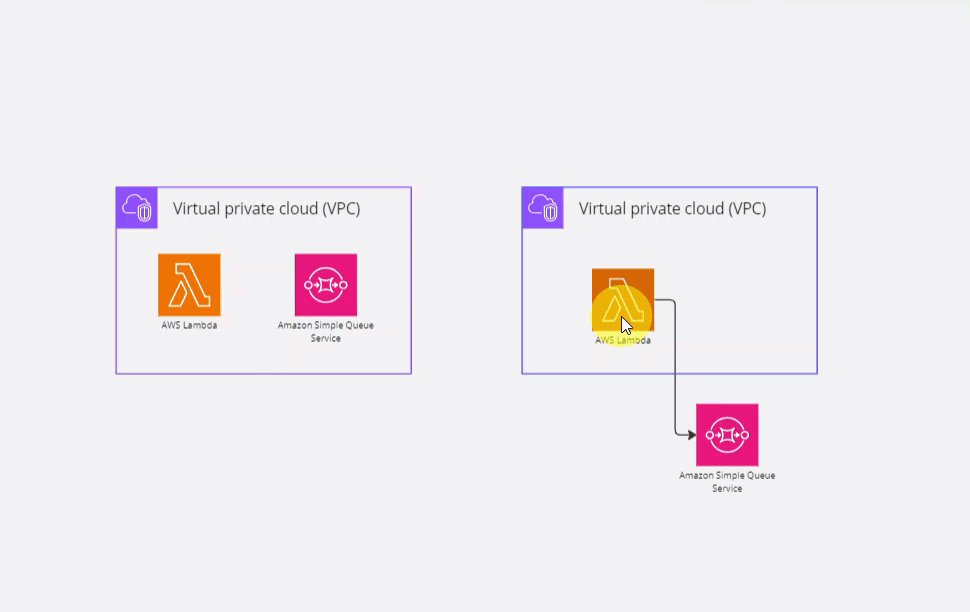
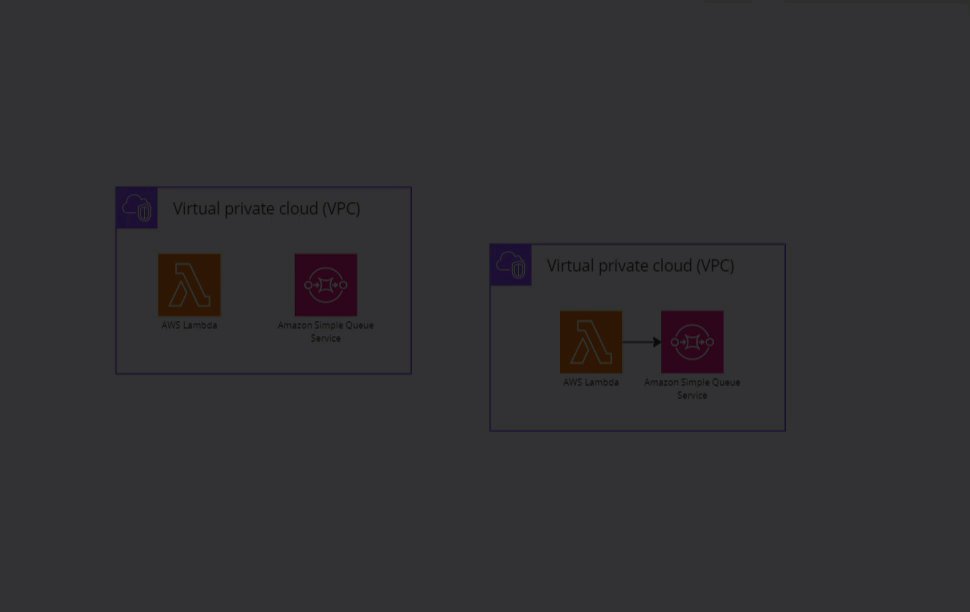
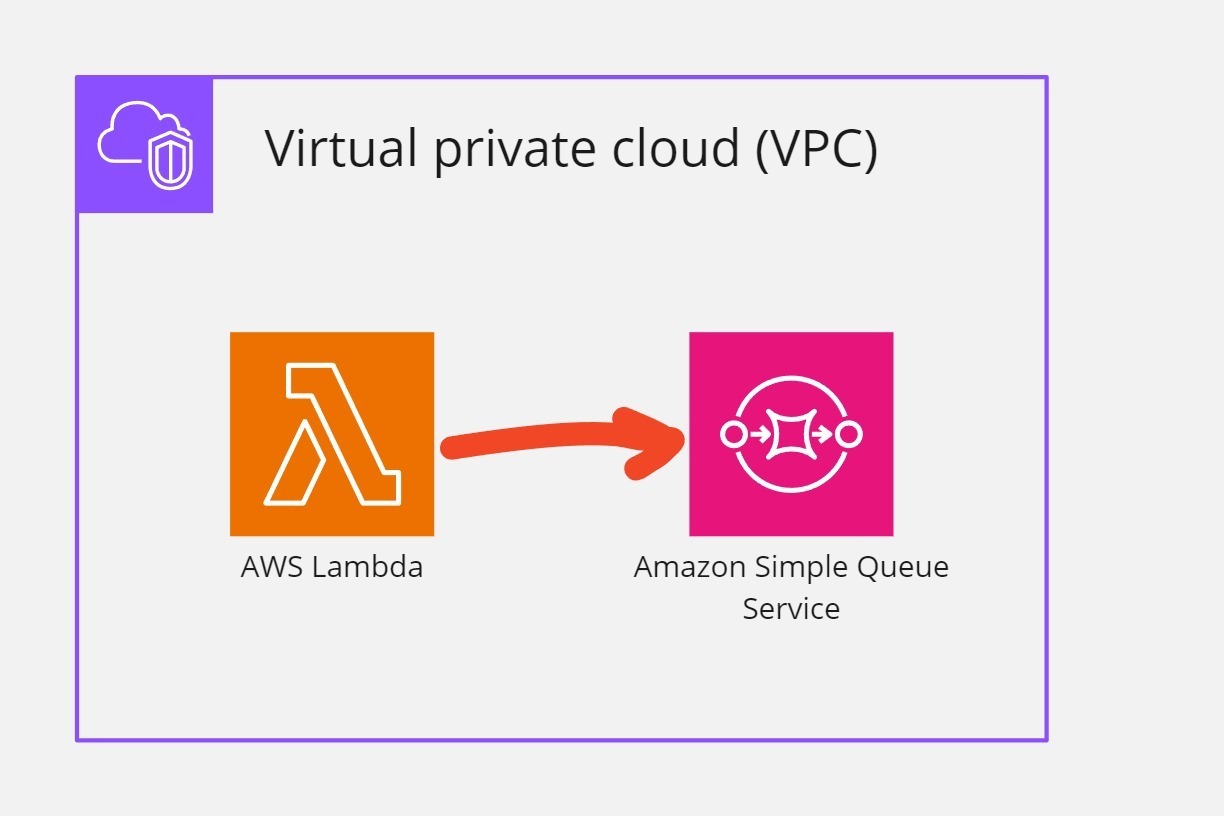
For example, create a “container” using the AWS VPC shape. Then add an AWS Lambda shape to it and an AWS SQS shape. Draw an arrow from Lambda to SQS and it immediately disappears.
I can’t get that arrow to stick when connecting the two shapes. For now, I’m ditching the container feature and just using plain shapes. Anyone else have a workaround?
Interestingly, I tried wrapping the container into a Frame to get this screen shot, and that won’t stick either. I have to sort of create the frame, then drag it around the container.