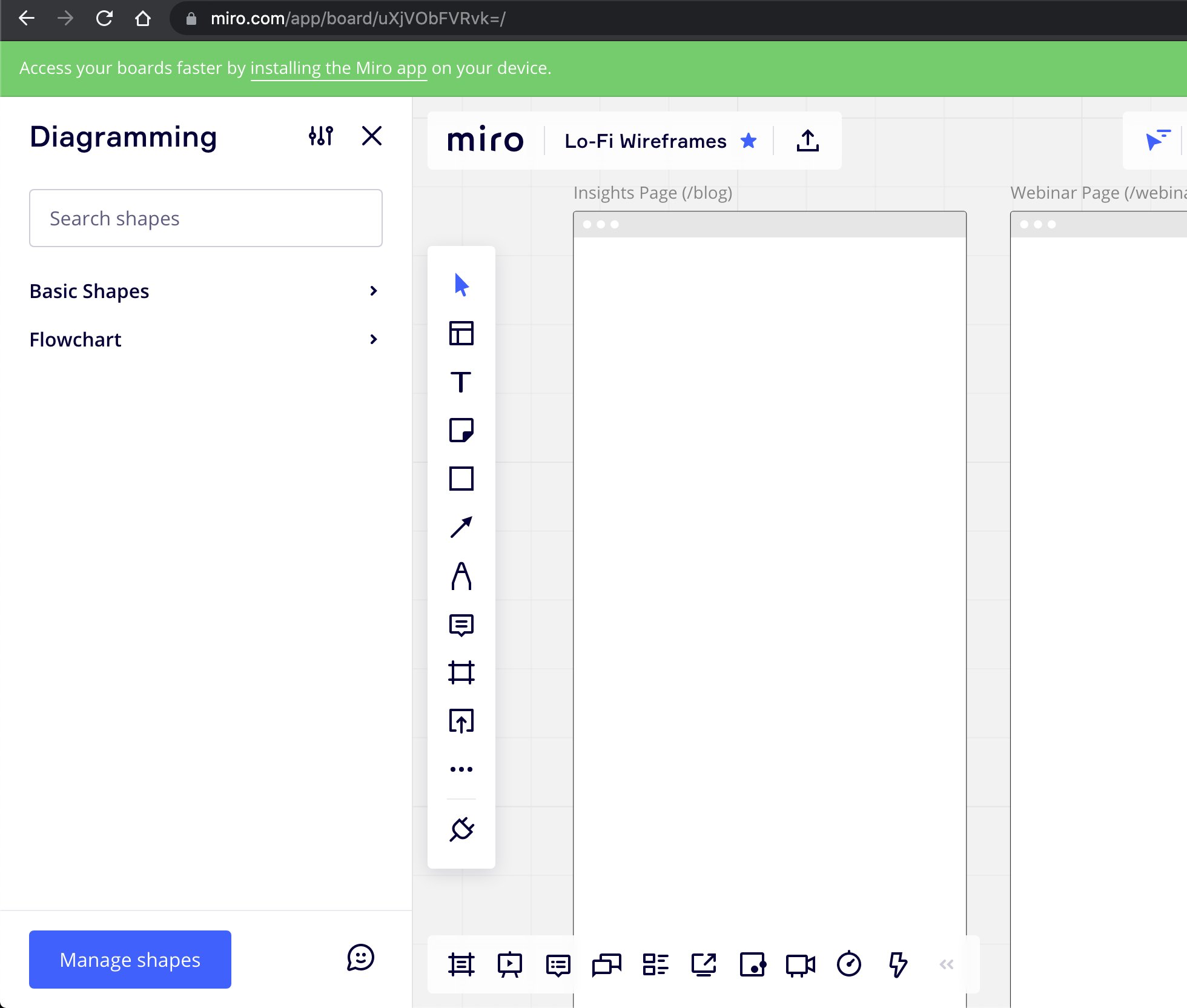
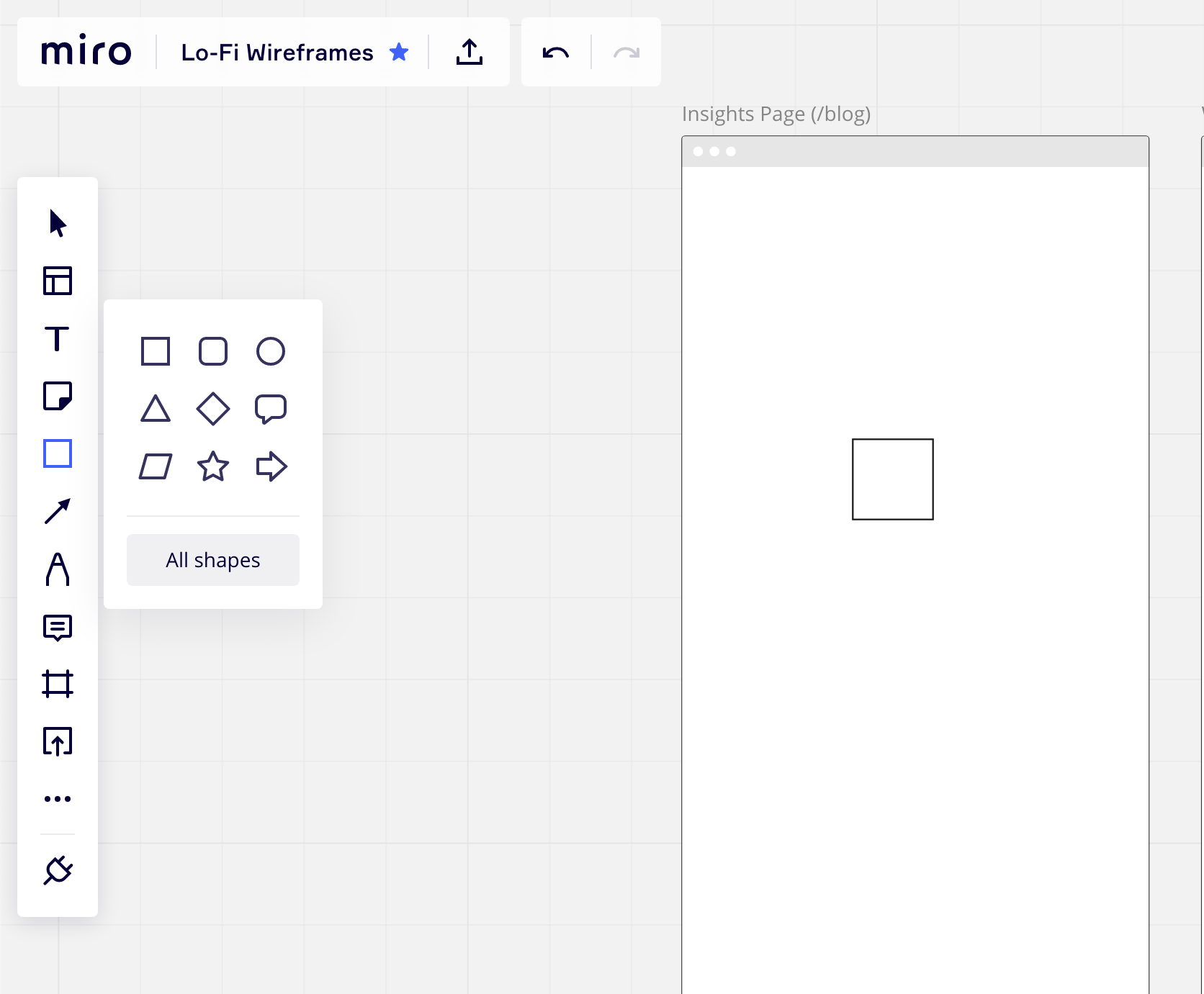
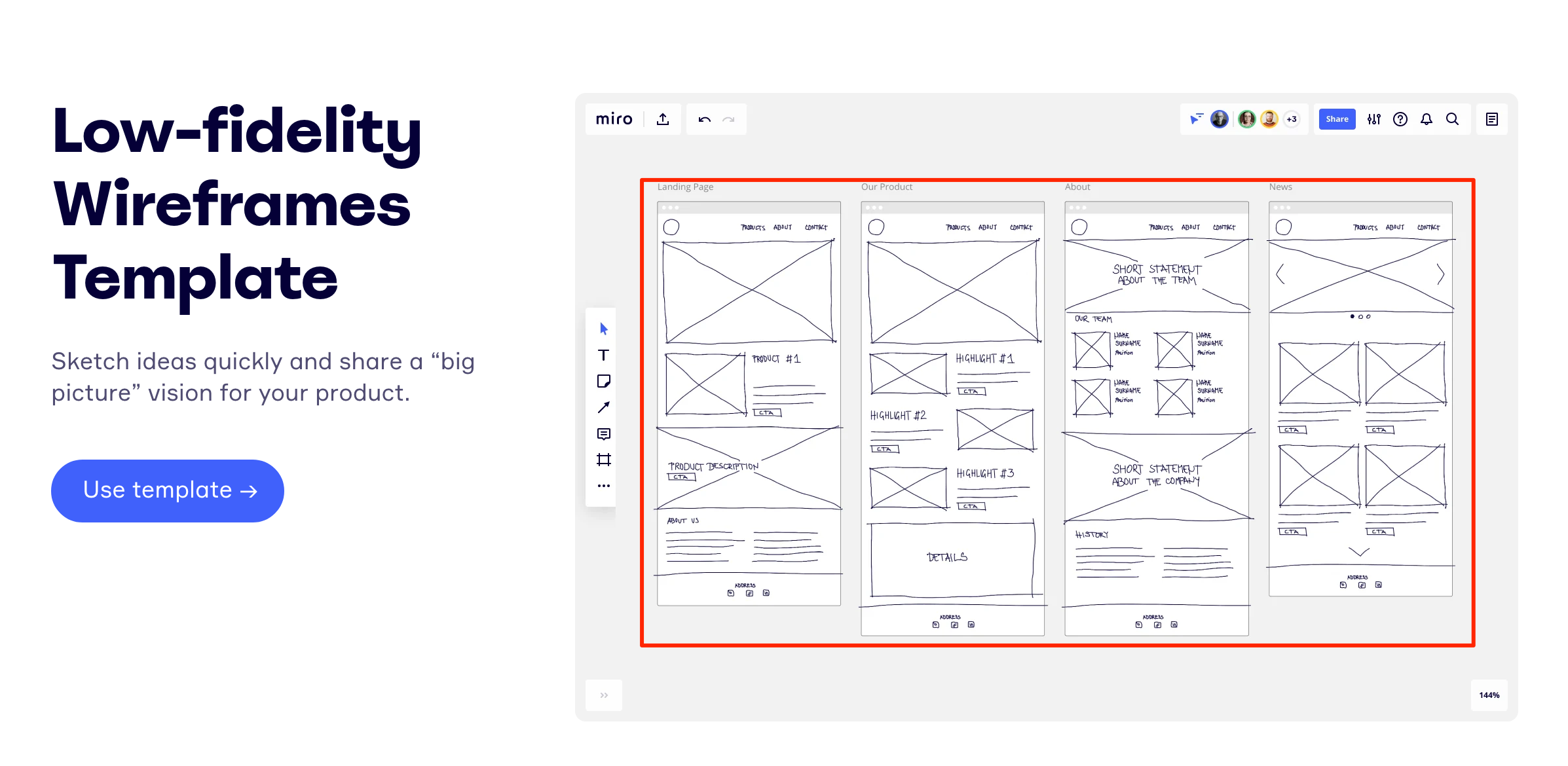
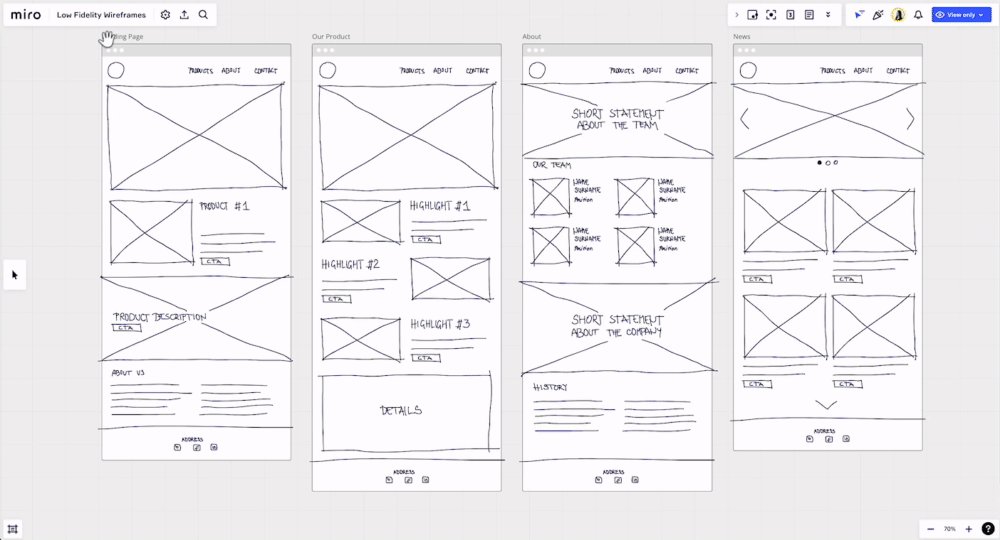
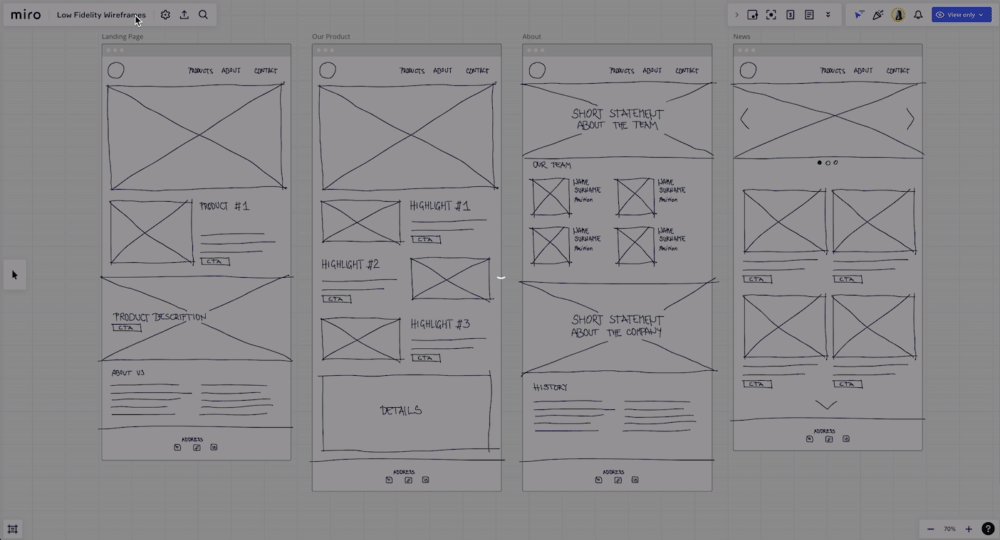
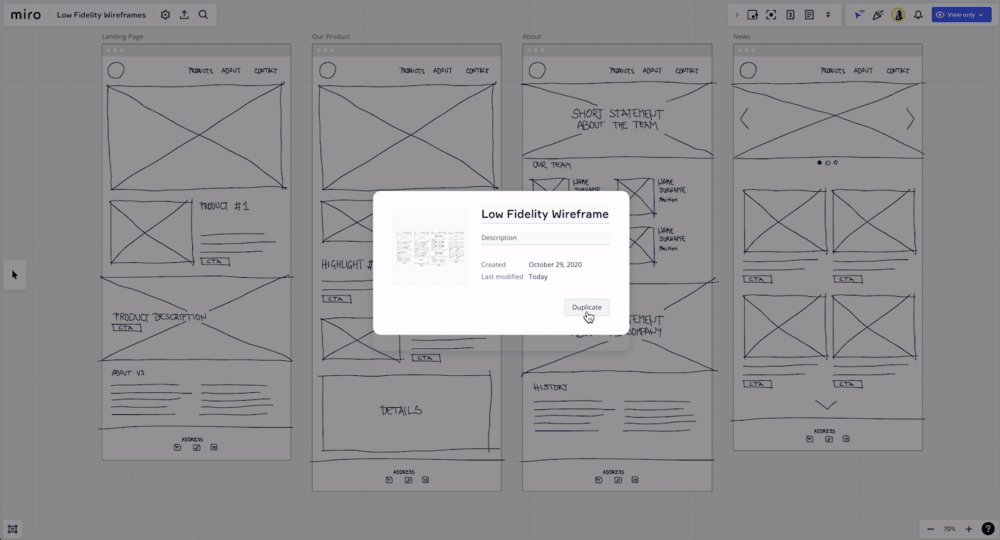
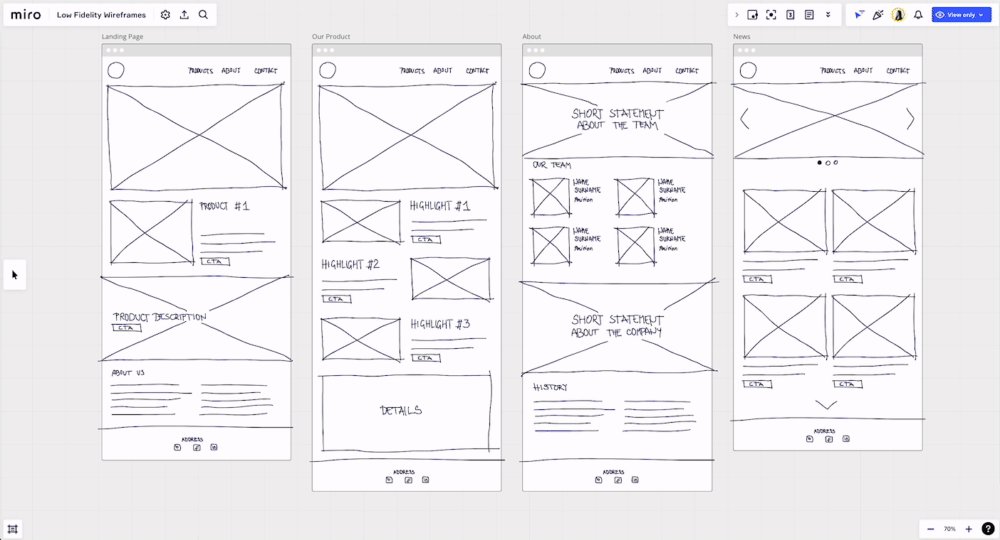
Hi all - using miro for the first time and have a very basic question which I can’t seem to find anywhere. I’m trying to use this lo-fi template from miroverse: https://miro.com/templates/low-fidelity-wireframes/
I’m not able to pre-loaded it with some elements. And, I can’t seem to find how to use this template design elements even if I wanted to start from scratch. Can you please help? I’m not sure how to search for this and things like “miro + how to use a template elements” give me nothing.