How can I add a shape around a mindmap node that is currently just text?
I thought object transformation might be the solution, but I don't see an object transformation option when selecting a node. Instead I see the node-color selection.
How can I add a shape around a mindmap node that is currently just text?
I thought object transformation might be the solution, but I don't see an object transformation option when selecting a node. Instead I see the node-color selection.
Best answer by Marina
Hi
Just to clarify - do you mean you want to have a frame around child notes?
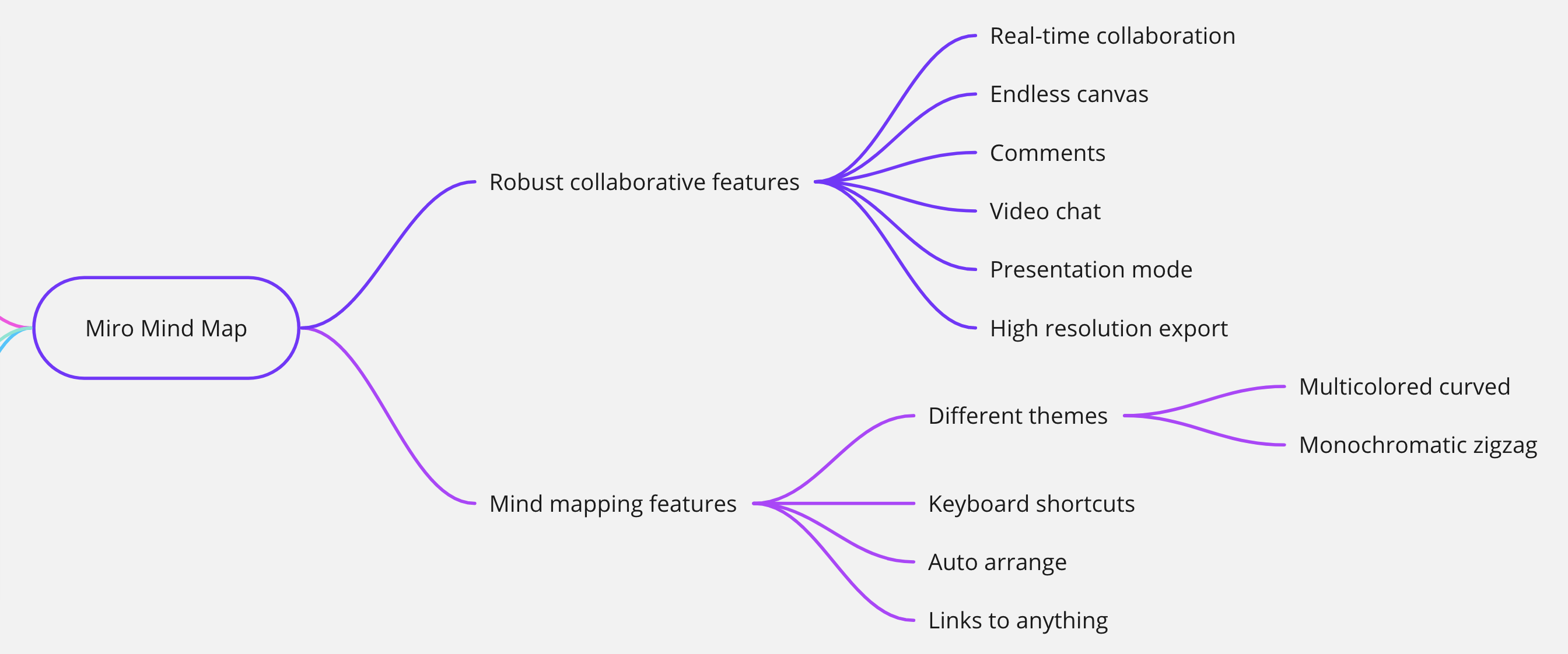
In Miro, only the parent node has this frame/shape by design:

Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.