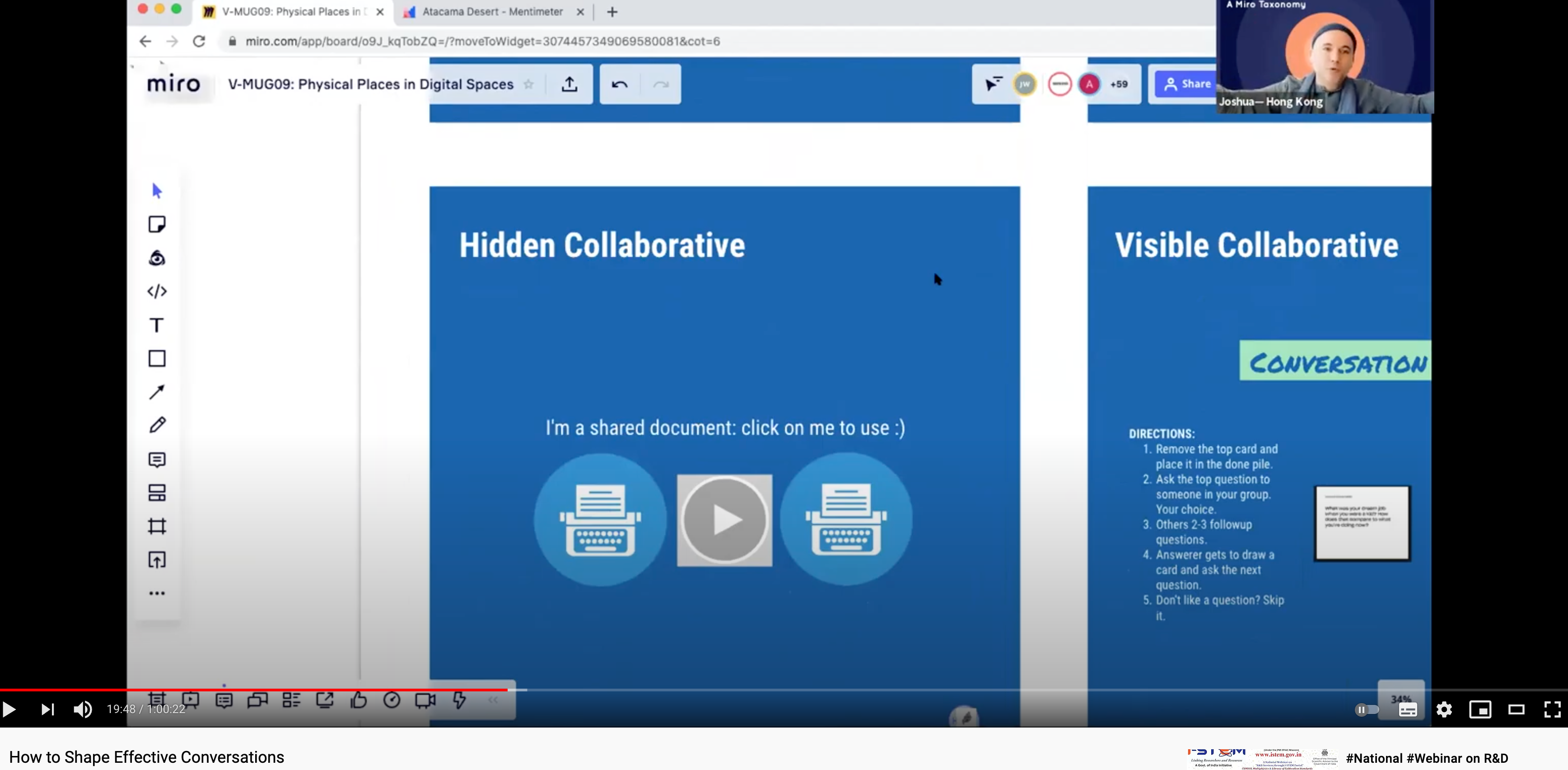
I came across this cool presentation and hear that similar interactive experiences can be created using h5p. How can we crop the interactive element such that it only shows the play button?

I tried creating similar elements and I get the text under the play button