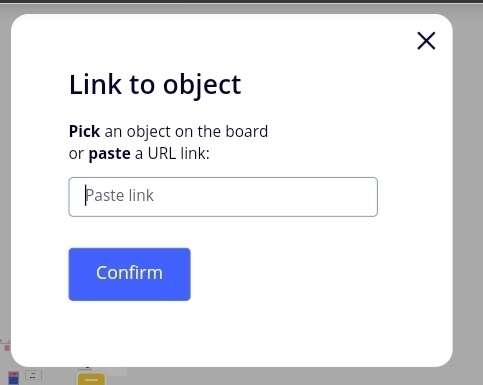
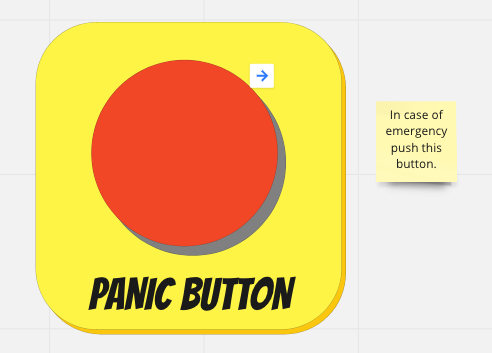
Hi everyone, I have been working on a template that has next and back buttons underneath the frames to make it easier for new Miro users to find the next frame, I know you can search the frames on the left side but was hoping that this would be an option. The trouble is when you save as a template and create another board the next and back button takes you back to the original templated board!!!!
May be that I am just new to Miro myself and operator error :(.