For the past week, I have been having an issue with the Miro Web SDK :(
First a little background! -
I have created an plain TS/JS app for my organization following the Miro Developer documentation (great docs btw). We are leveraging the Azure environment to host our app through Azure Static Web Apps pulling from Azure Dev Ops. The app is leveraging the Miro Web SDK to enable app icon click (miro.board.ui.openPanel method), modals (miro.board.ui.openModal method), a drag-and-drop feature (miro.board.ui.on method), and it also gets the current user (miro.board.getUserInfo method).
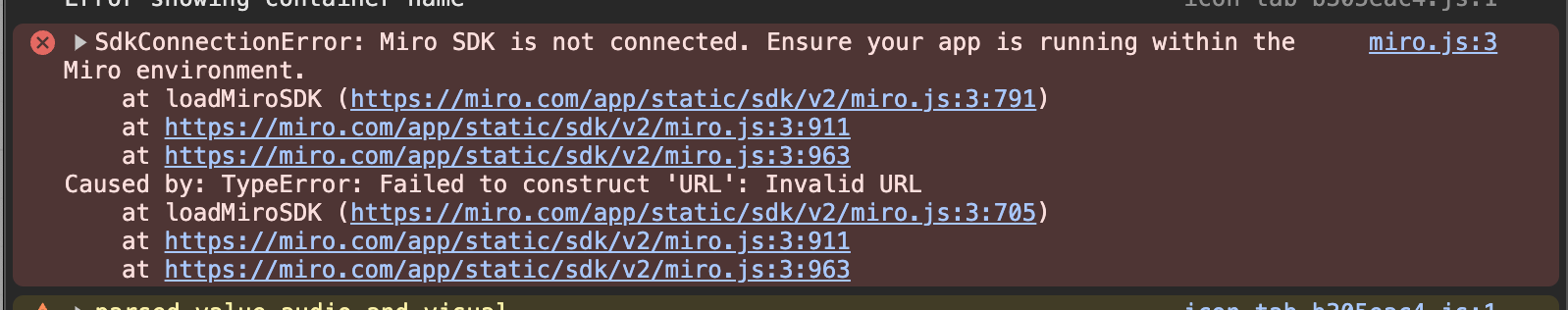
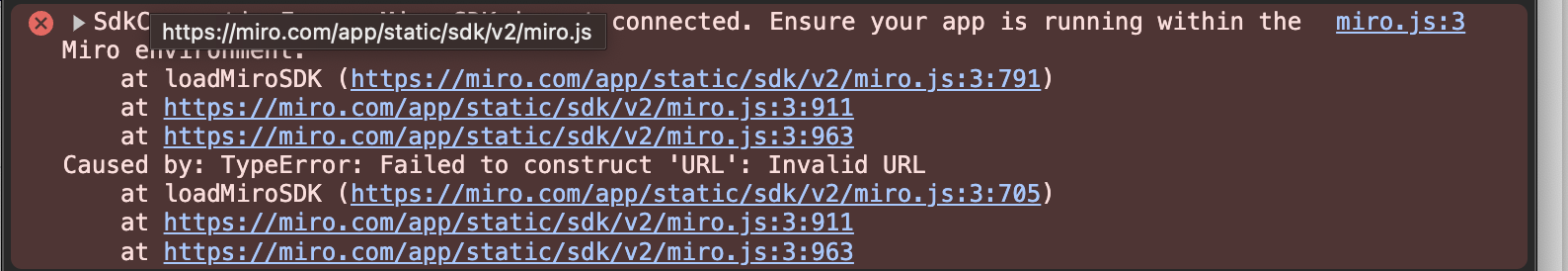
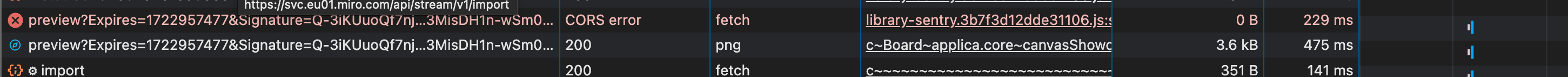
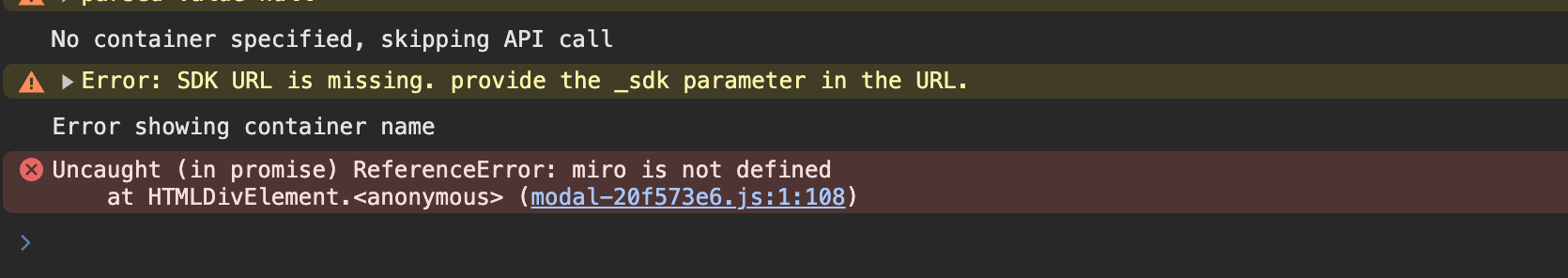
Until 1 week ago, the app was working perfectly, however since last Wednesday (07/24/24) certain features of the app have not. After checking the logs, I realized the code hung up when instantiating the miro sdk using the openModal method and ui.on methods. I was also getting the following error in the Miro Developer console.

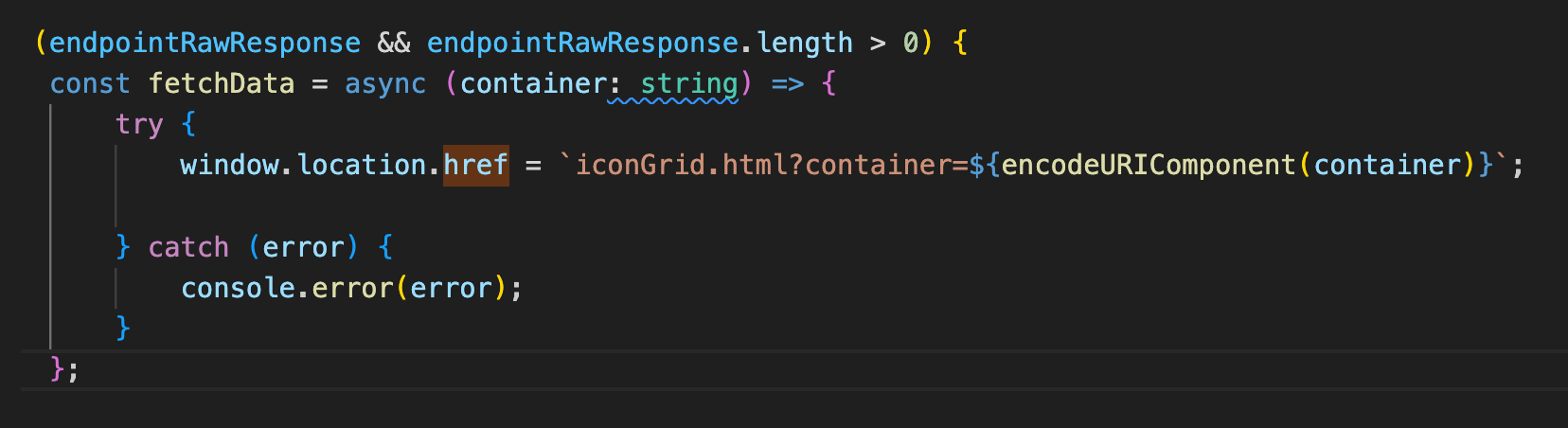
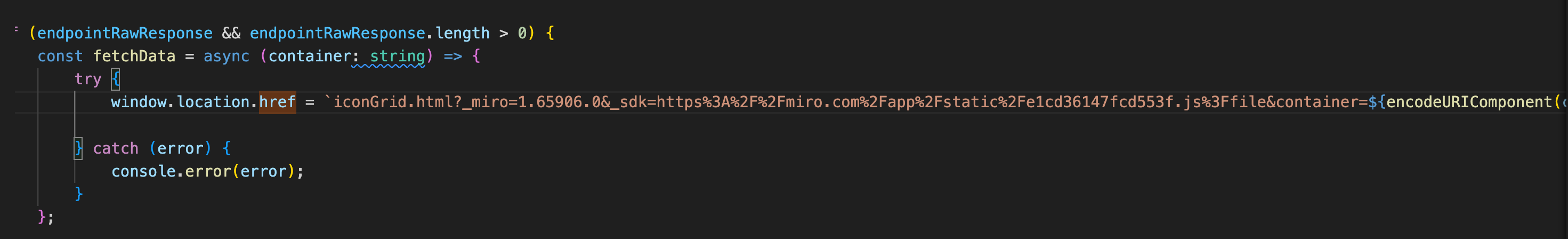
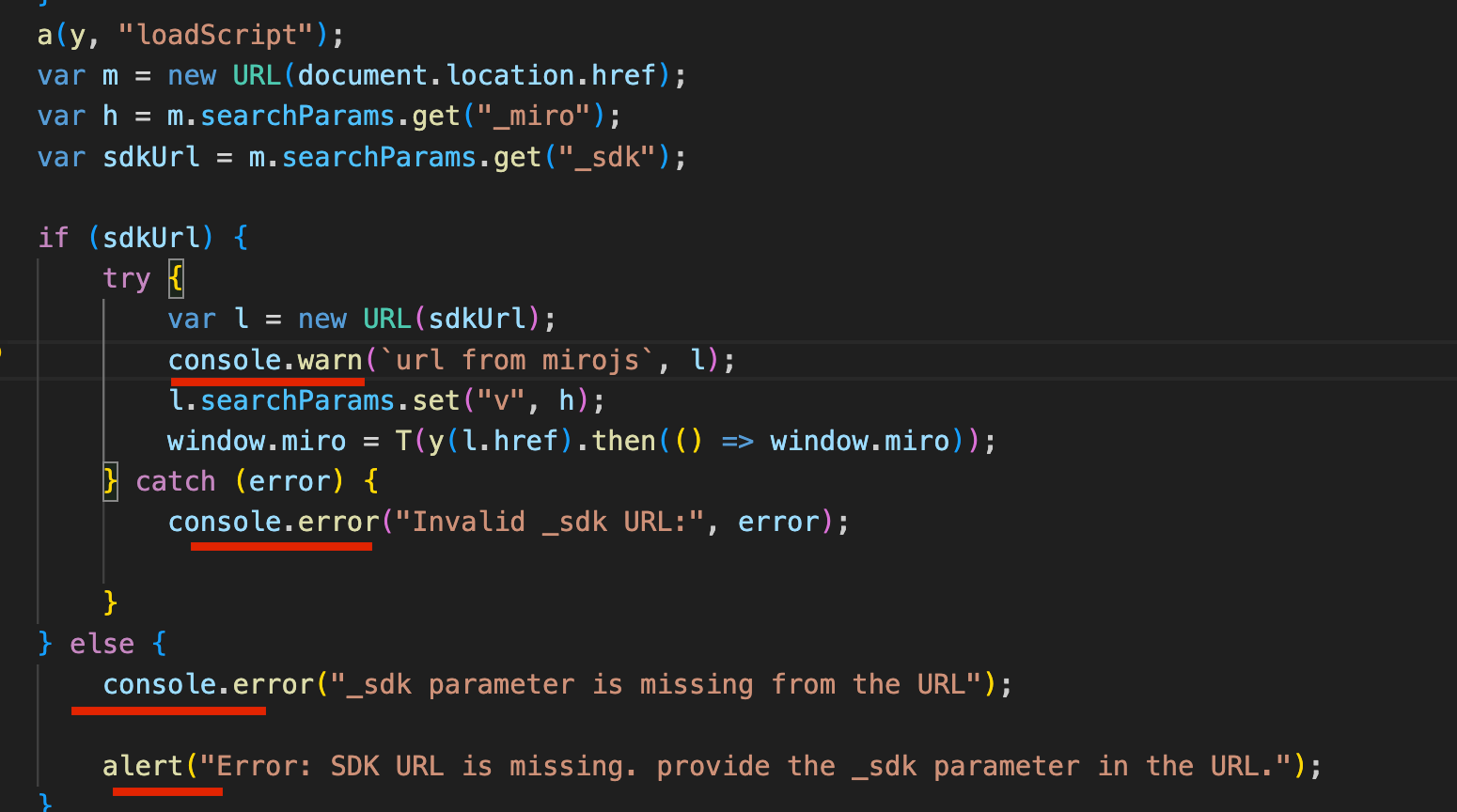
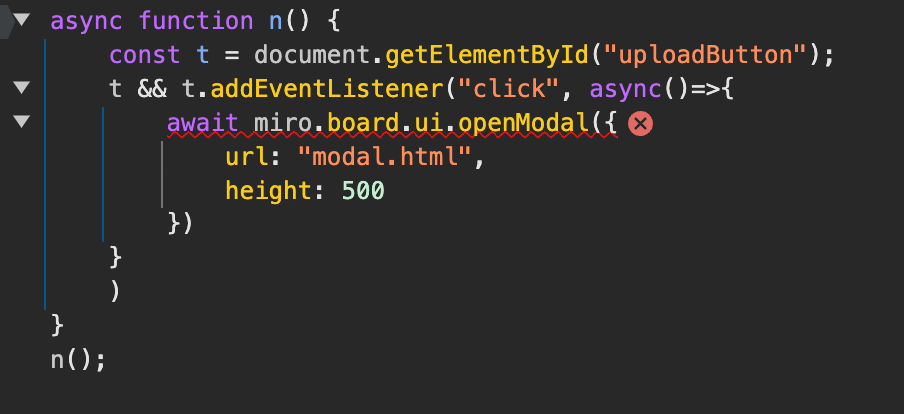
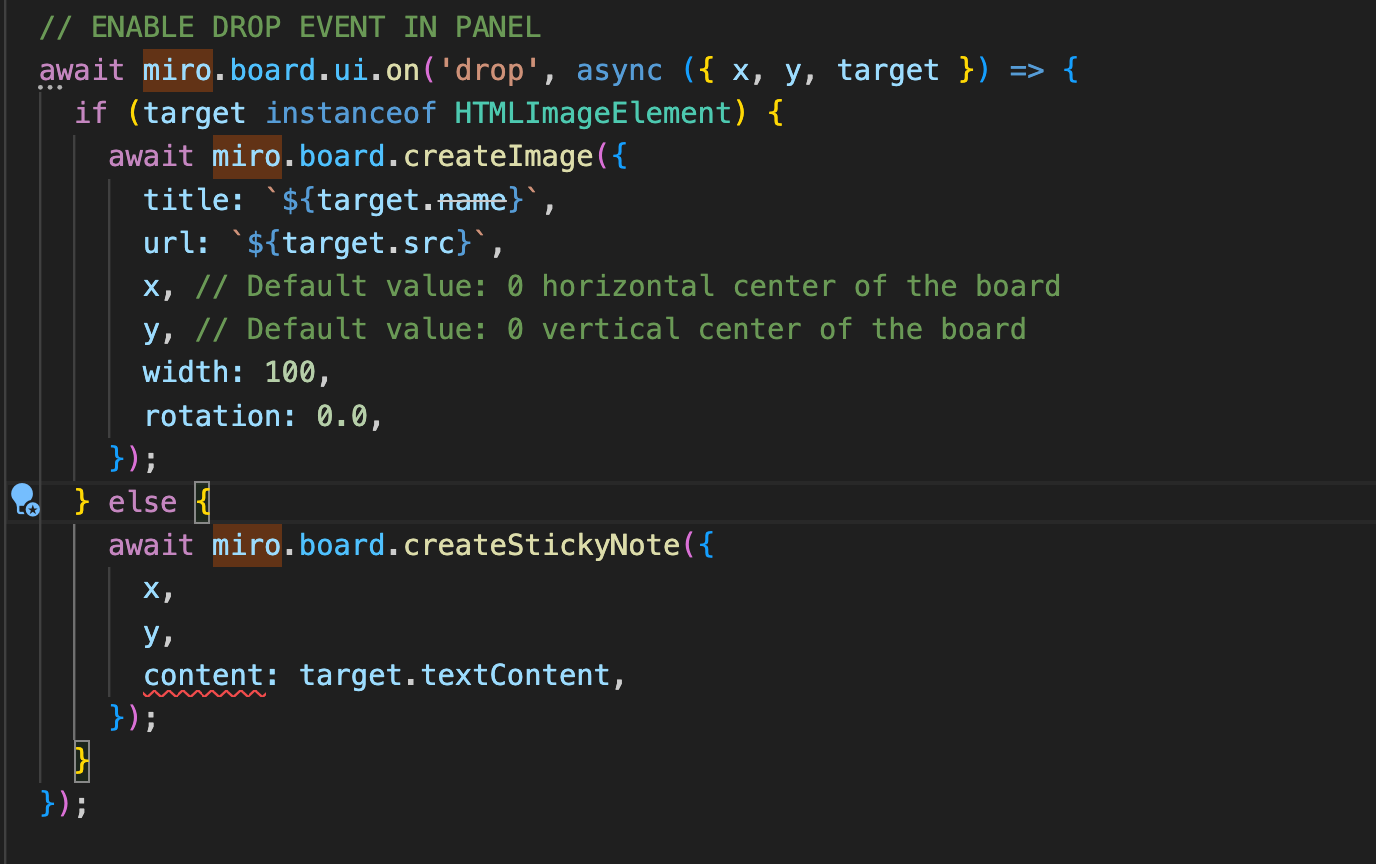
The first and third lines are expected and codified. So, here we have two errors. One stating that the _sdk parameter is missing and another being a reference error to miro. I’m assuming the issue is stemming from the first warning, but I am not sure what is causing that. I dived into the miro.js file and I logged my app url to the console - I did not see the _sdk parameter appended. Below is the code to initialize the modal and drag-in-drop:



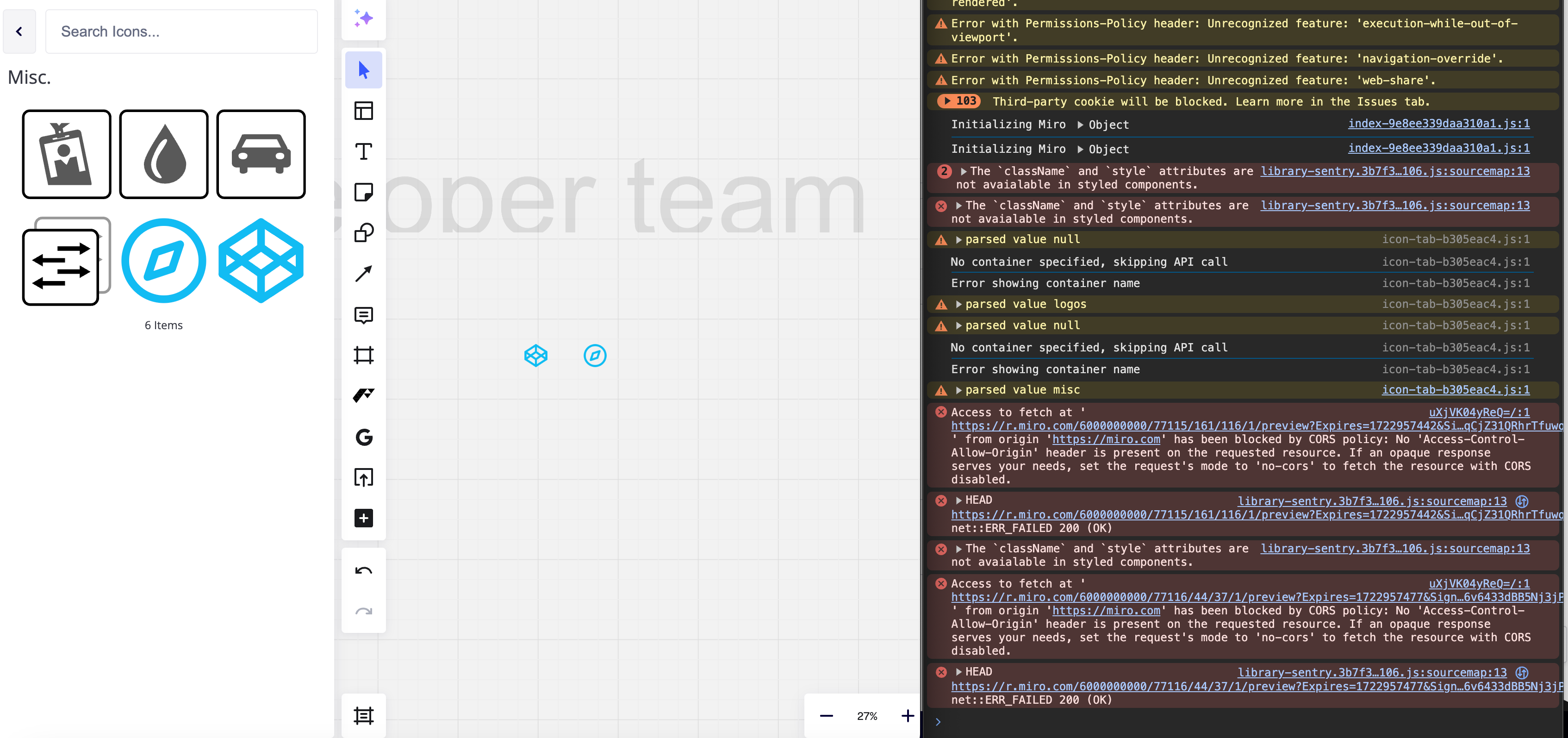
As a test, I commented out the entire block of code (for drag-in-drop) above. Now passing this, the application works as expected with the caveat that images dropped no longer have a default 100px width.
Based on this, I’m assuming its an issue with the SDK as my code did not change.
Problems:
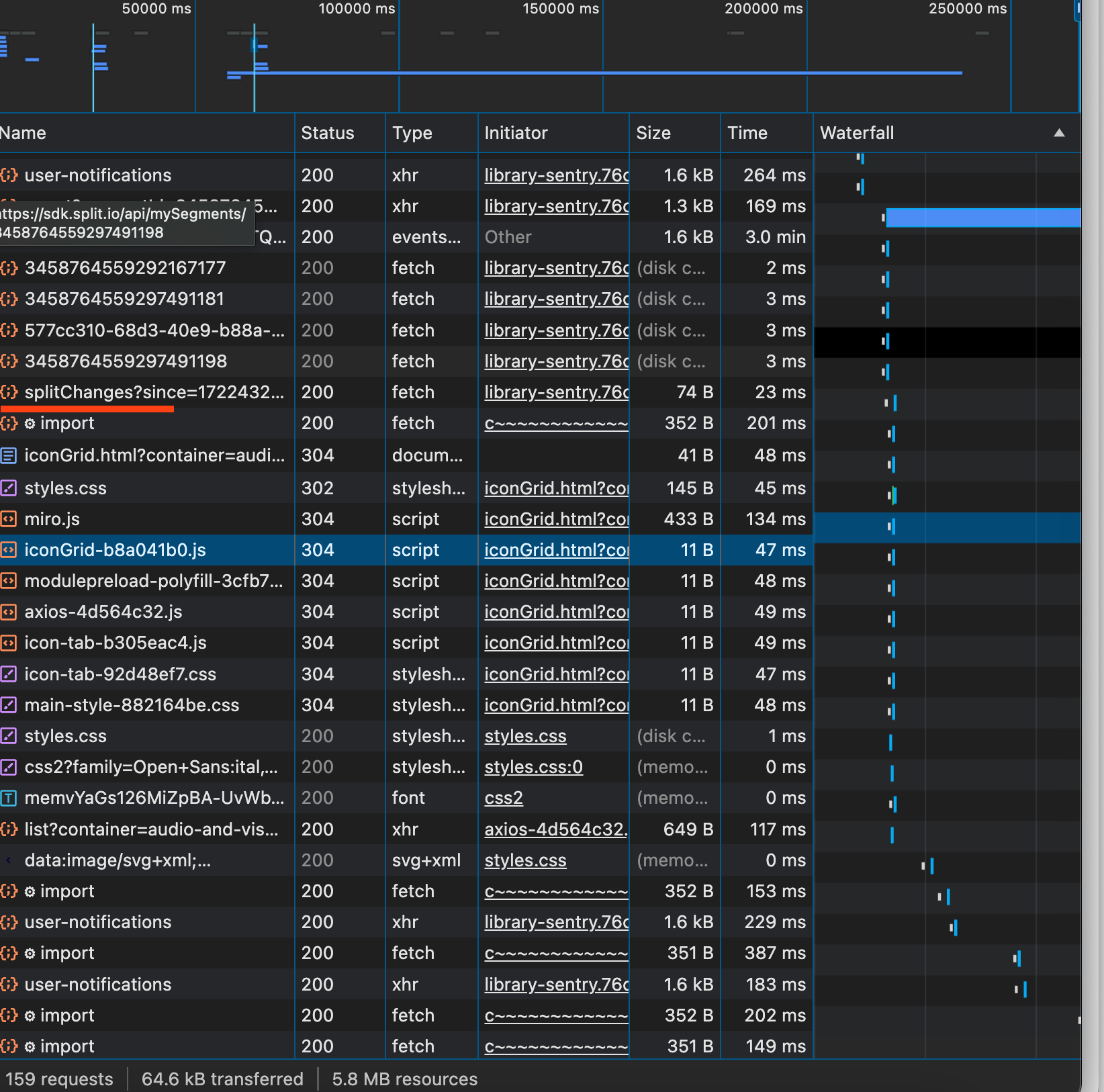
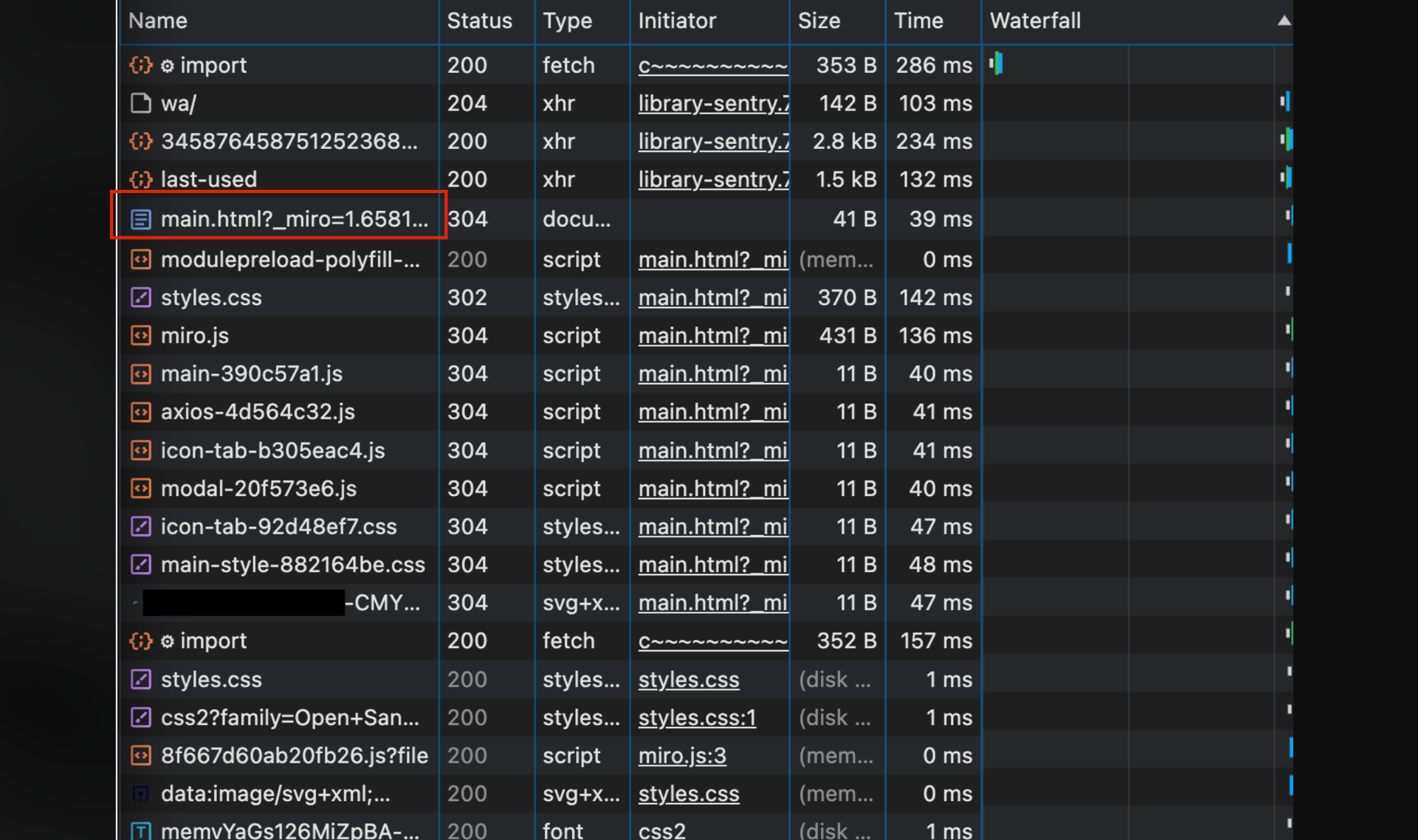
- _sdk in application url is missing
- causes miro.js to not load methods properly
Hope this makes sense. Just a bit confused given it was working great before. Please let me know if I can provide any more info!
Looking forward to your response :) Thanks!