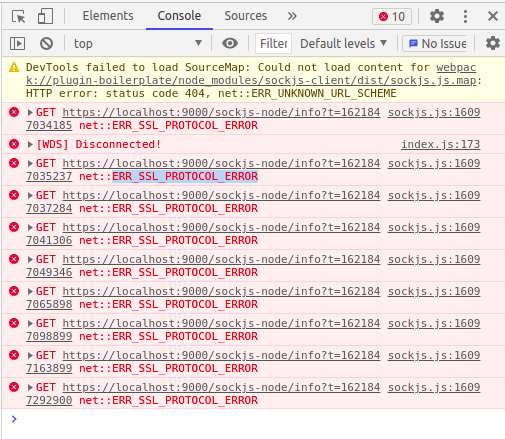
I am trying to integrate miro in my react app. And I am currently facing these errors,
- “SDK Loaded” message is being printed on the console, but miro.onReady() function is not getting called. And if I try to call miro.isAuthorized() or miro.requestAuthorization(), then it’s showing me error (“is not a funtion” for both), even if “miro” as a variable is defined.
- From one conversation in the community, I found that we can put the ReactDOM.render function inside the miro.onReady function, but now even “SDK Loaded” is not being printed, and React app is also not being rendered.